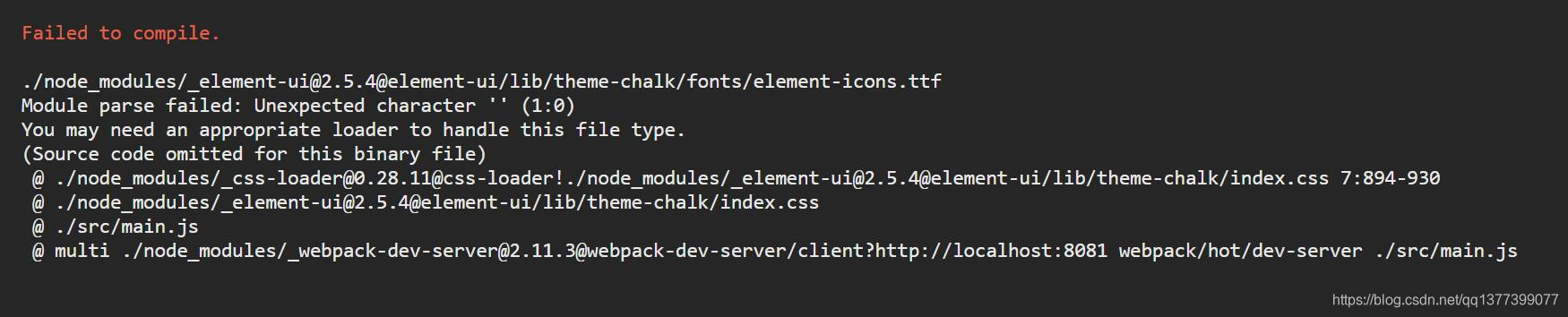
当Vue引入iview、Element-ui后,npm run dev报错如下图:

本人项目采用webpack打包工具,由于webpack打包工具是将浏览器不能直接运行的拓展语言(Scss,TypeScript等),将其打包为合适的格式以供浏览器解析,所以.ttf格式的文件未被打包导致浏览器不能解析。所以我们需要webpack去做这件事,也就是在webpack.config.js中module=>rules加上配置规则:
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
file-loader 就是将文件(由于一般是图片文件为主,所以下面通常使用图片两字作为替代,方便理解。其他的包括字体文件等),在进行一些处理后(主要是处理文件名和路径),移动打包后的目录中。所以我们package.json当中还需要加入file-loader这个node_modules。加入到dependencies或devDependencies都可以!






















 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








