背景
由于部署的网站只能在内网下使用,部署服务器又不能访问外网,导致Flutter web部署遇到很多问题,比如:白屏。
部署的网站为何首次加载缓慢,会白屏?
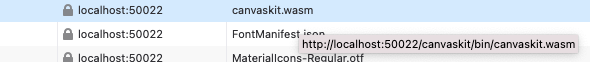
通过浏览器开发工具看图:

可以看到css和ttf文件加载失败了(也要注意cancaskit.js和canvaskit.wasm这两个文件,内网环境下肯定也是不能fetch的),那么白屏或者白屏后字体不见了问题就是这个获取失败了,查看这两个文件加载地址:
https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
和
https://fonts.googleapis.com/css2?family=Noto+Sans+JP
googleapis这个css肯定要翻墙获取了,ttf这个URL如果是内网那么肯定也是失败的。
结论:没有外网环境,想要内网打开网站,需要解决三个地址加载:
- canvaskit.js和canvaskit.wasm
- KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
- css2?family=Noto_Sans+JP
PS:css2?family=Noto_Sans+JP应该是日语文字的css,我们需要的是css2?family=Noto_Sans+SC应该是简体中文。
因此,我们只需要将这三个步骤的文件放到我们本地项目目录或者内网环境,将其加载的路径更换成本地路径或者是内网环境路径即可。
本地化加载canvaskit.js和canvaskit.wasm
参考文章:https://blog.csdn.net/Bright_TY/article/details/120225419
Canvaskit渲染引擎下载太慢,SDK包中地址是:https://unpkg.com/canvaskit-wasm@0.24.0/bin/,我们通过浏览器访问该地址,下载下来这两个文件,放到项目的web/assets/canvaskit中。
然后通过配置flutter run的启动参数:
--web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=./assets/canvaskit/ --release
或者命令行直接运行:
flutter run --web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=./assets/canvaskit/ --release
PS:–release一定要加
我们再通过浏览其查看canvaskit.js和canvaskit.wasm加载地址:

看到已经完成本地加载。
本地化加载KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf字体文件
首先将该字体文件下载下来。
然后放到web/assets/canvaskit/KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf,也可以自己选择路径,但需要注意,如果你项目打包放在服务器后,如果不能在其他内网主机上访问到这个路径,将不能成功加载。
如何将这个字体文件改成本地加载呢?
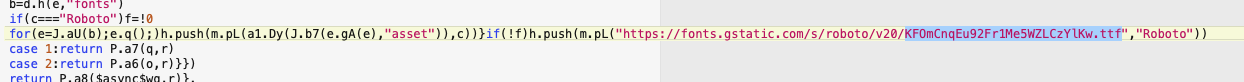
通过搜索build目录下的main.dart.js关键词,能够找到:

我们将该加载地址更改为:
./assets/canvaskit/KFOmCnqEu92Fr1Me5WZLCzYlKw.ttf
本地化加载css2?family=Noto_Sans+SC
先要保存这个css文件,css2?family=Noto_Sans+SC访问路径是:
https://fonts.googleapis.com/css2?family=Noto+Sans+SC
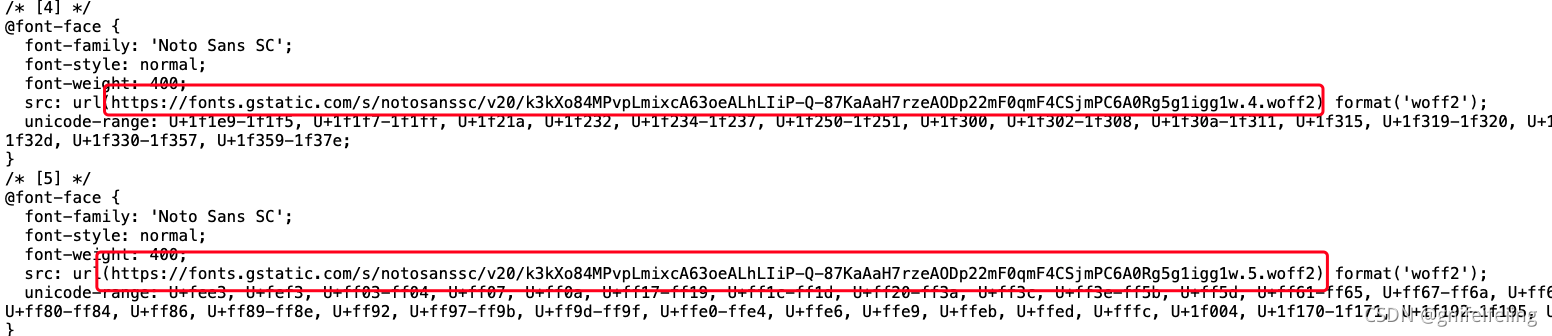
复制里边的css内容,新建一个文档保存为css类型,本人新建的文件名叫:local.google.fonts.css,查看css内容:

我们发现css中加载的地址也需要改,我们把这些woff2(Web Open Font Format)文件下载下来,同志一看肯定惊呆了,这么多,任务量太大了,批量任务把,最后将这些文件放到了web/assets/canvaskit/下,
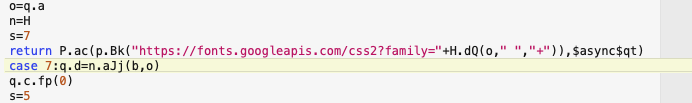
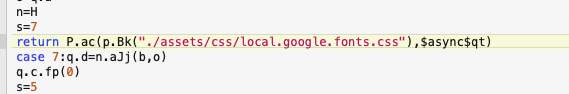
最后需要解决的是css2?family=Noto_Sans+SC加载地址更换,还是搜索build目录下的main.dart.js关键词,替换为本地路径:


至此为止,我们已经完成了地址更换。
**注意:注意:注意:注意:注意:注意:
** build/web/目录下得main.dart.js你每次编译后都需要执行第二步和第三步
最后附上打包命令:
flutter build web --web-renderer canvaskit --dart-define=FLUTTER_WEB_CANVASKIT_URL=./assets/canvaskit/ --release






















 48
48











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








