坐标点都是基于元素的左上角定向的
1.
event.clientX 与 event.clientY 获取的是当前鼠标的位置 IE6、7、8、下用的是pageX、pageY
event需要通过鼠标事件进行获取 onmous eover(event)......
其中 clientX 与 clientY 不包含 scrollTop 与 scrollLeft
而 pageX 与 pageY 包含 scrollTop 与 scrollLeft

2.
var win = window.screen win.width 获取的是当前屏幕的宽高

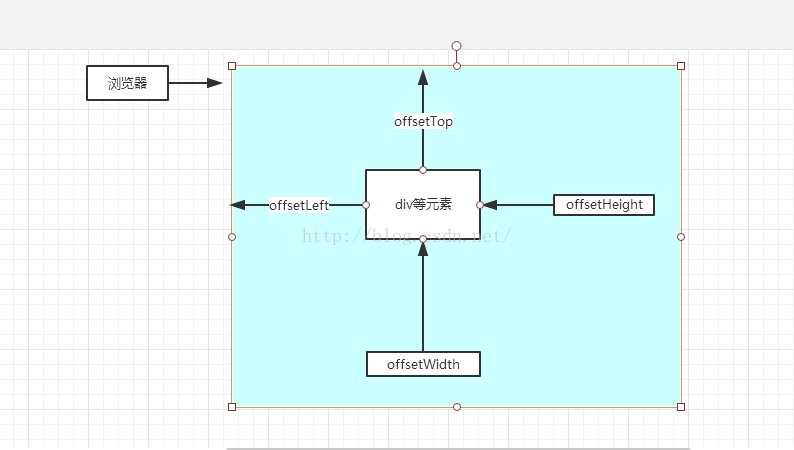
3.offsetWidth 与 offsetHeight 包含边框的宽高与padding
4.clientWidth 与 clientHeight 表示元素的高度与宽度与padding,不包含边框 border 的宽度与高度
5.offsetLeft 与 osffsetTop ;如果元素直接放在 body中,则是相对于浏览器的距离,
如果父元素添加了position属性,则该元素则相对于父元素。折射点为 border
6.dom.offsetParent 可以获取 dom 元素的父元素对象
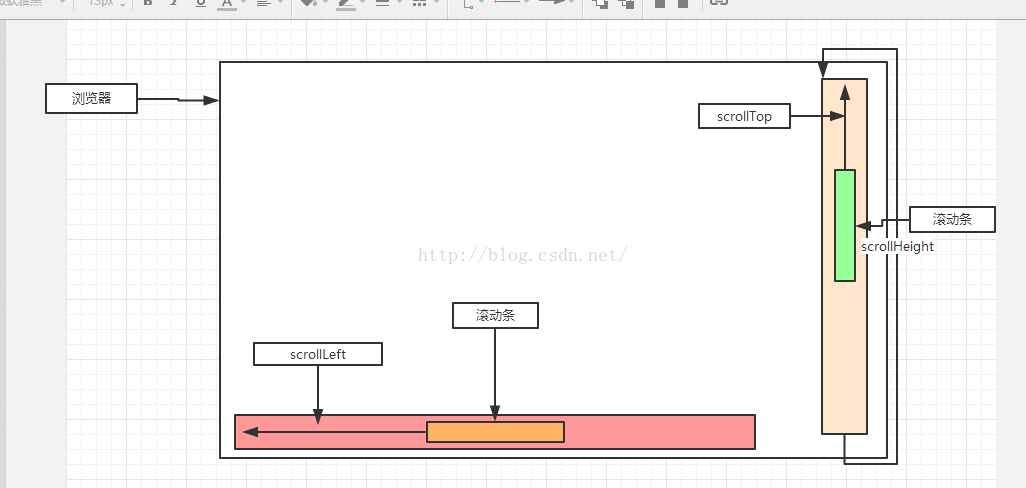
7.scrollTop 与 scrollLeft
ie678 中 document.docuemntElement.ScrollTop
其他 document.body.scrollTop
8.scrollHeight = scollTop +可视区高度+不可视区 即是body文档的高度 与document.body.offsetHeight 相同
9.window.innerWidth 与 window.innerHeight 只包括窗口的文档区 ,根据浏览器的缩放进行变化





















 727
727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








