
创建 GitHub 账号
有一个 GitHub 账号可以跳过这步,没有的话去注册一个。
1、注册的具体步骤如下:
进入 GitHub 官网:https://github.com/
点击注册按钮:点击右上角的 “Sign up” 或者下方的 “Sign up for Github”。
输入用户名 “Username”、邮箱地址 “Email address”、密码 “Passport”,再点击下方的 “Create an account”。
个人计划选择 Free 免费 (Developer 开发商付费的,可以创建私有的仓库),再点继续 “Continue”。
接下来选择您的个人计划,然后点击提交 “Submit”,或者也可以什么都不填写选择提交 “Summit” 或跳过 “skip this step”。
选择 “skip this step” 后,需登录你注册时填写邮箱,打开 GitHub 发的验证邮件。
登录邮箱后,发现没有收到邮件,需进入电子邮箱配置,进行重新发送。
在邮箱中点击 “Verify email address“ 后,即跳转到 GitHub 登录页面,输入用户名和密码即可完成注册---成功登录。
2、如需 GitHub 注册账号图解,参考文章如下:
3、配置 SSH key
- 为什么要配置这个呢?
因为你提交代码肯定要拥有你的 GitHub 权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用 SSH key 来解决本地和服务器的连接问题。
cd ~/.ssh # 检查本机已存在的ssh密钥如果提示:no such file or directory,说明你没有配置 SSH key。
ssh-keygen -t rsa -C "Email Address" # abc@126.com然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的 GitHub 主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将复制的内容粘贴到 Key 的内容输入框中,Title 随便填,然后保存。
在终端输入如下命令,测试是否成功。
ssh -T git@github.com # 注意邮箱地址不用改如果提示 Are you sure you want to continue connecting (yes/no)?,输入 yes,然后会看到:
Hi dgynfi! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明 SSH 已配置成功!
此时你还需要配置:
git config --global user.name "dnynfi" # 你的 github 用户名,非昵称
git config --global user.email "xxx@163.com" #填写你的 github 注册邮箱搭建 GitHub 博客
创建仓库
新建一个名为你的用户名.github.io的仓库,比如说,如果你的 github 用户名是 test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 https://test.github.io 了,是不是很方便?
由此可见,每一个 github 账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
username.github.io,其中username是你的用户名; - 仓库创建成功不会立即生效,需要过一段时间;
创建成功后,以后你的网站所有代码都是放在这个仓库里啦。
搭建网站
对于小白来说,搭建一个个人博客网站还是有些困难的。最直接便捷的方式就是 fork 和 clone 自己喜欢的网站模板。
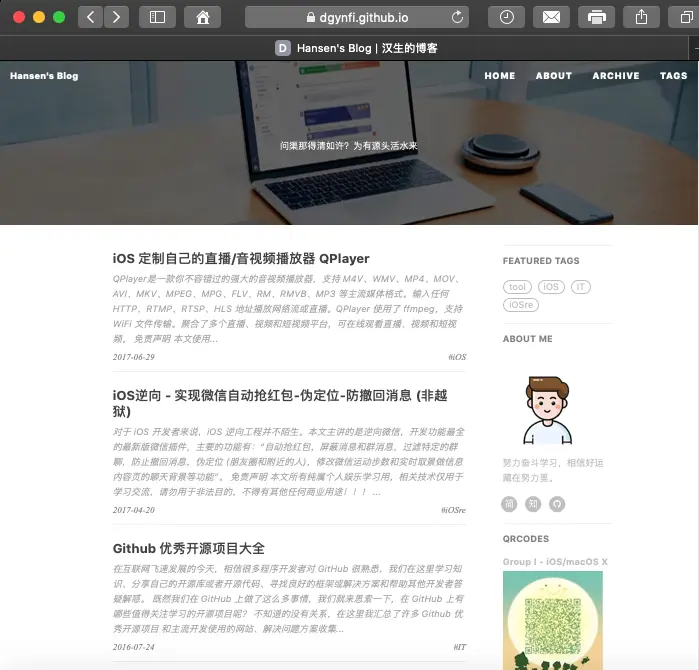
接下来介绍一下 我的博客,预览如下图,然后分四部分进行说明。

- 开始
- 各组成部分
- 评论与 Google/Baidu Analytics
- 高级部分
环境要求
如果你安装了 jekyll ,那你只需要在命令行输入jekyll serve就能在本地浏览器预览主题。你还可以输入jekyll serve --watch,这样可以边修改边自动运行修改后的文件。
经 @BrucZhaoR 的测试,好像两个命令都是可以自动运行修改后的文件的,刷新后可以实时预览。官方文件是建议安装 bundler ,这样你在本地的效果就跟在 github 上面是一样的。详情请见这里:https://help.github.com/articles/using-jekyll-with-pages/#installing-jekyll
开始
你可以通用修改_config.yml文件来轻松的开始搭建自己的博客:
# Site settings
title: Hansen's Blog # 你的博客网站标题
SEOTitle: Hansen's Blog | 汉生的博客 # 在后面会详细谈到
description: "Hansen's Blog" # 随便说点,描述一下
# SNS settings
github_username: dgynfi # 你的github账号
weibo_username: u/2617525300 # 你的微博账号,底部链接会自动更新的。
# Build settings
# paginate: 10 # 一页你准备放几篇文章Jekyll 官方网站还有很多的参数可以调,比如设置文章的链接形式...,网址在这里:Jekyll - Official Site,中文版的在这里:Jekyll中文。
写一篇博文
要发表的文章一般以md/markdown的格式放在这里_posts/,你只要看看这篇模板里的文章你就立刻明白该如何设置。
yaml 头文件长这样:
---
layout: post
title: "Hello 2015"
subtitle: "Hello World, Hello Blog"
date: 2015-01-29 12:00:00
author: "dyf"
header-img: "images/post-bg-distance.jpg"
tags: Life
---侧边栏
长这样:

设置是在_config.yml文件里面的Sidebar settings那块。
# Sidebar settings
sidebar: true # 添加侧边栏
sidebar-about-description: "简单的描述一下你自己"
sidebar-avatar: /images/avatar.jpg # 你的大头贴,请使用绝对地址.侧边栏是响应式布局的,当屏幕尺寸小于992px的时候,侧边栏就会移动到底部。具体请见 bootstrap 栅格系统 https://v3.bootcss.com/css/
关于我
Mini-About-Me 这个模块将在你的头像下面,展示你所有的社交账号。
这个也是响应式布局,当屏幕变小时候,会将其移动到页面底部,只不过会稍微有点小变化,具体请看代码。
标签云
看到这个网站 Medium 的标签云非常的炫酷,所有我在将他加了进来。这个模块现在是独立的,可以呈现在所有页面,包括主页和发表的每一篇文章标题的头上。
# Featured Tags
featured-tags: true
featured-condition-size: 1 # A tag will be featured if the size of it is more than this condition value唯一需要注意的是featured-condition-size: A tag will be featured if the size of it is more than this condition value.
内部有一个条件模板{% if tag[1].size > {{site.featured-condition-size}} %} 是用来做筛选过滤的.
好友链接
好友链接部分。这会在全部页面显示。
设置是在_config.yml文件里面的Friends那块,自己加吧。
# Friends
friends: [
{
title: "Foo Blog",
href: "http://foo.github.io/"
},
{
title: "Bar Blog",
href: "http://bar.github.io"
}
]HTML5演示文档布局
HTML5 幻灯片的排版:

这部分是用于占用 html 格式的幻灯片的,一般用到的是 Reveal.js, Impress.js, Slides, Prezi 等等。我认为一个现代化的博客怎么能少了放 html 幻灯的功能呢~
其主要原理是添加一个 iframe,在里面加入外部链接。你可以直接写到头文件里面去,详情请见下面的 yaml 头文件的写法。
---
layout: keynote
iframe: "http://hansenteng.com/js-module-7day/"
---iframe 在不同的设备中,将会自动的调整大小。保留内边距是为了让手机用户可以向下滑动,以及添加更多的内容。
评论
博客不仅的多说 duoshuo 评论系统,也支持 disqus 评论系统。
disqus 国际比较流行,界面也很大气、简介,如果有人评论,还能实时通知,直接回复通知的邮件就行了。缺点是评论必须要去注册一个 disqus 账号,分享一般只有 Facebook 和 Twitter ,另外在墙内加载速度略慢了一点。想要知道长啥样,可以看以前的版本点 这里 最下面就可以看到。
多说国内主流社交软件都有分享按钮,登陆方便,比较好管理,就是界面丑了一点。当然你是可以自定义界面的 css 的,详情请看多说开发者文档。
首先,你需要去注册一个账号,不管是 disqus 还是多说的。不要直接使用我的啊!
其次,你只需要在下面的 yaml 头文件中设置一下就可以了。
duoshuo_username: _你的用户名_
# 或者
disqus_username: _你的用户名_最后多说是支持分享的,如果你不想分享,请这样设置:duoshuo_share: false。你可以同时使用两个评论系统,不过个人感觉怪怪的。
网站分析
网站分析,现在支持百度统计和 Google Analytics 。需要去官方网站注册一下,然后将返回的 code 贴在下面:
# Baidu Analytics
ba_track_id: 4cc1f2d8f3067386cc5cdb626a202900
# Google Analytics
ga_track_id: 'UA-49627206-1' # Format: UA-xxxxxx-xx
ga_domain: hansenteng.com自定义
如果你喜欢折腾,你可以去自定义我的这个模板的 code ,Grunt 的环境已经搭好了。(非常感谢 Clean Blog 这个模板)
There are a number of tasks it performs like minification of the JavaScript, compiling of the LESS files, adding banners to keep the Apache 2.0 license intact, and watching for changes. Run the grunt default task by entering grunt into your command line which will build the files. You can use grunt watch if you are working on the JavaScript or the LESS.
Try to understand code in _include/ and _layouts/, then you can modify Jekyll Liquid template directly to do more creative customization.
标题底图
标题底图是可以自己选的,看看几篇示例 post 你就知道如何设置了,详情请见:【_posts】。
标题底图的选取完全是看个人的审美了,我也帮不了你。每一篇文章可以有不同的底图,你想放什么就放什么,最后宽度要够,大小不要太大,否则加载慢啊。
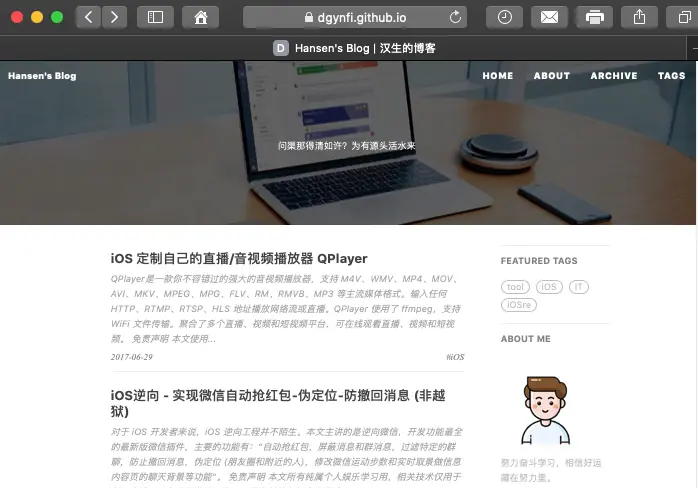
但是需要注意的是本模板的标题是白色的,所以背景色要设置为灰色或者黑色,总之深色系就对了。
搜索展示标题
我的博客标题是 “Hansen's Blog”,但是我想要在搜索的时候显示 “Hansen's Blog | 汉生的博客” ,这个就需要 SEO Title 来定义了。
其实这个 SEO Title 就是定义了<head><title>标题</title></head>,这个里面的东西和多说分享的标题,你可以自行修改的。
绑定域名
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是 OK 的。
首先你要注册一个域名,域名注册以前总是推荐去godaddy,其实现在觉得国内的阿里云和腾讯云等也挺不错的,价格也不贵,毕竟都是大公司,放心!
绑定域名分2种情况:带 www 和不带 www 的。
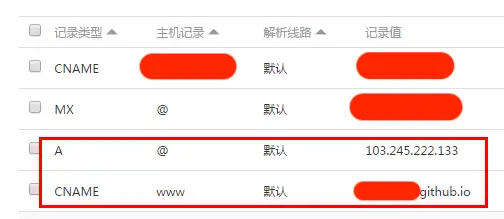
域名配置最常见有2种方式,CNAME 和 A 记录,CNAME 填写域名,A 记录填写 IP,由于不带 www 方式只能采用 A 记录,所以必须先 ping 一下你的用户名.github.io的 IP,然后到你的域名 DNS 设置页,将 A 记录指向你 ping 出来的 IP,将 CNAME 指向你的用户名.github.io,这样可以保证无论是否添加 www 都可以访问,如下:

然后到你的 github 项目根目录新建一个名为 CNAME 的文件(无后缀),里面填写你的域名,加不加 www 看你自己喜好,因为经测试:
- 如果你填写的是没有 www 的,比如
mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://mygit.me - 如果你填写的是带 www 的,比如
www.mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://www.mygit.me - 如果你填写的是其它子域名,比如
abc.mygit.me,那么访问 http://abc.mygit.me 没问题,但是访问 http://mygit.me ,不会自动跳转到 http://abc.mygit.me
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
喜欢折腾的同学,参考文章如下:
最后
附上项目博客和仓库地址,觉得还行呢,麻烦顺手给个star。对在 GitHub 上搭建个人博客网站感兴趣的小伙伴,希望能够帮助到你。
博客地址【https://dgynfi.github.io】
仓库地址【https://github.com/dgynfi/dgynfi.github.io】
点赞+关注,第一时间获取技术干货和最新知识点,谢谢你的支持!
最后祝大家生活愉快~





















 1550
1550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








