结论请看最后的图片
关于定义:
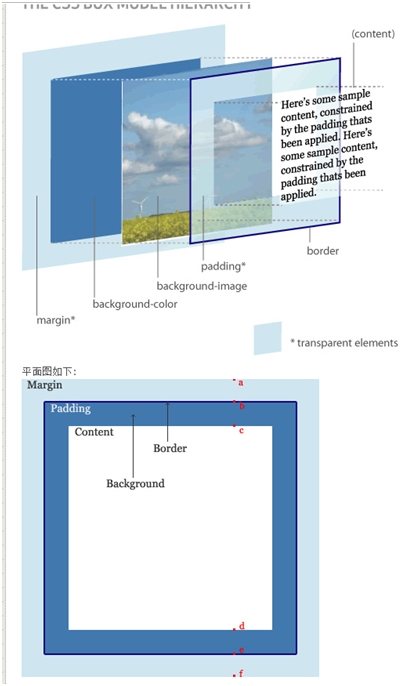
margin:层的边框以外留的空白
background-color:背景颜色
background-image:背景图片
padding:层的边框到层的内容之间的空白
border:边框
content:内容
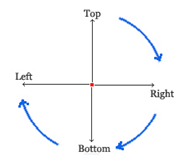
关于四个方向:
先上图:

测试:(有些结论是验证后copy现有的,因为纯测试不可能推出必然结果)
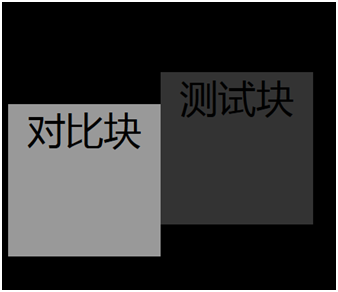
①首先定义三个:body为背景,one为测试块,another为对比块
body
{
background-color:#000;
}
.one
{
position:absolute;
background-color:#333; /*黑色背景*/
width:200px;
height:200px;
text-align:center;
font-size:50px;
}
.another
{
position:absolute;
top:250px;
background-color:#999;
width:200px;
height:200px;
text-align:center;
font-size:50px;
}效果:

②向测试块追加属性margin(控制块级元素之间的距离):
margin:200px;
效果为:

说明:
<1>margin本身是透明的(背景还是黑色);
<2> margin:200px;是向四个方向追加200px,相当于上下、左右各增加400px;
<3>单纯追加margin-top:200px; 将导致原有块往下移动200px距离;
假如删除两个块的: position:absolute; 将导致当前块和之后的块都移动相对位置。
变化前:
变化后:

<4>margin-left:200px 不会使得后面的块占用之前块的位置(因为相当于前块width增加200px)
③向块内追加padding属性:(控制块级元素内部)
padding:200px;追加后:

<1>说明padding分为四个方向。200相当于每边追加200px
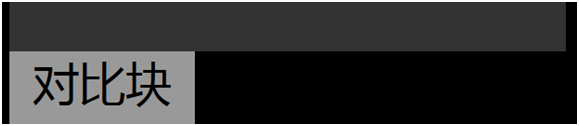
padding-right:200px; 追加后:
<1>说明padding不影响块内文字原有布局(文字还在原来位置)。
④关于border:
语法:
border: 粗细 样式 颜色;
关于样式:
· none: 无样式
· hidden: 除了同表格的边框发生冲突的时候,其它同none
· dotted: 点划线
· dashed: 虚线
· solid: 实线
· double: 双线,两条线加上中间的空白等于border-width的取值
· groove: 槽状
· ridge: 脊状,和groove相反
· inset: 凹陷
· outset:凸出,和inset相反
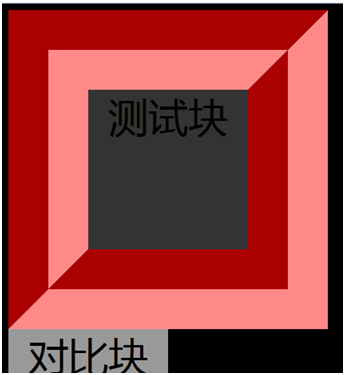
追加border:100px groove red;

效果说明:
<1>border的第一个参数同样指每个边增加的数值。
<2>第二个参数是样式(更多样式参考上面);
<3>第三个参数是颜色(也可以写为#000这种形式);
⑤border和padding的双重追加
padding-right:200px;
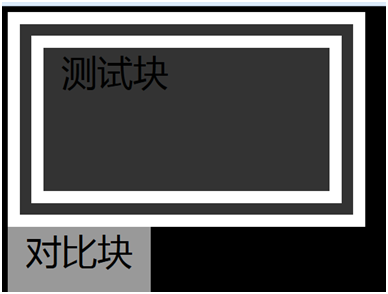
border:50px double #fff;

效果说明:
①border在padding外侧(二者没有重叠部分);
⑥border、padding、margin三者同时追加:
padding-right:200px;
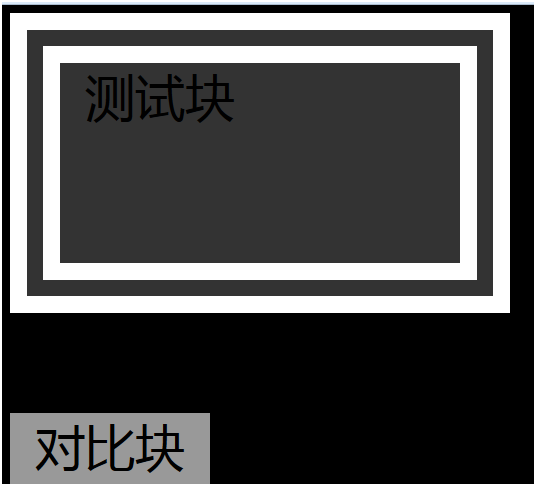
border:50px double #fff;
margin-bottom:100px;
效果:

效果说明:
①margin在border的更外面。
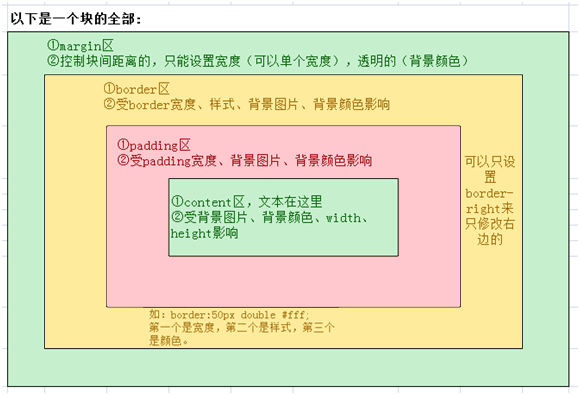
总结:
①最外面是margin:
不能染色(透明的),属于块间元素(控制块和块的距离);可以选择宽度,可以只影响某一个方位。
②次外面是border:
可以染色(同时也受背景图片/背景颜色的影响),可以选择样式,可以选择宽度,可以只在某一个方位应用如:border-left:50pxdouble #fff;
③再次是padding:
可以染色(根据background-color),受背景图片的影响,可以选择宽度,可以只影响某一个方位。不影响最内层的文字。
④最内层是content:
文本内容区,受width、height、背景图片、背景颜色等影响。
如图:





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








