目前 Android 上并没有提供类似 iOS 的视图切换效果,所以很多类似 iOS 自带的炫酷的视图切换效果要实现起来比较麻烦,这里将会介绍一个 Android 上的比较好用的视图切换库,可以媲美 iOS 效果。
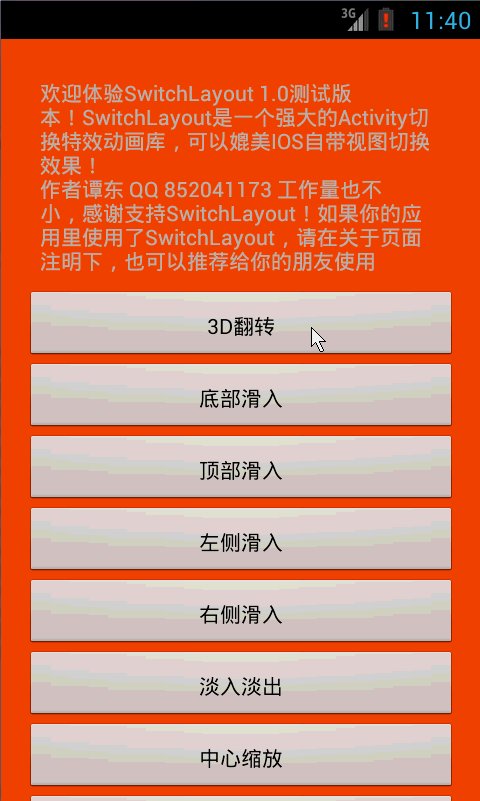
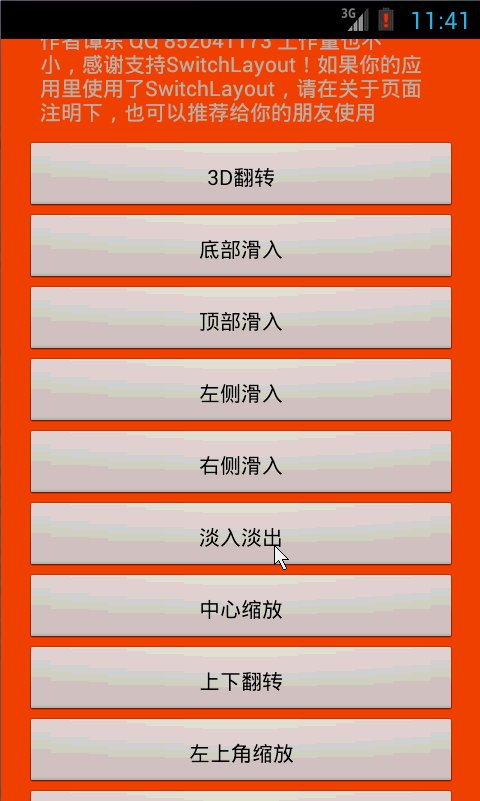
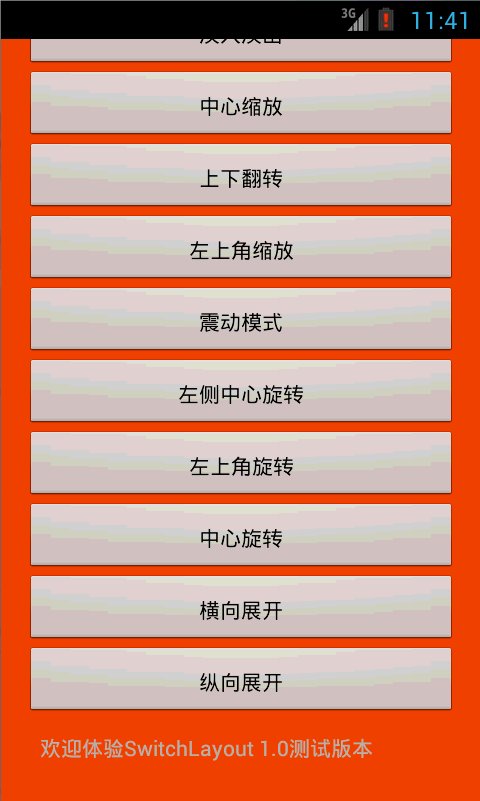
先上图,这里是一个官方的 demo,请看下图:
SwitchLayout 简介:
Activity 视图切换库,同时兼容View的动画
基础特效 15 个,每个可扩展 8 个, 大概120 中特效
- 可设置进入和退出动画,可控制动画结束后操作
SwitchLayout 的用法:
SwitchLayout 的配置
导入 jar 包或设置好依赖库
每个Activity 设置好主题 theme
SwitchLayout 的基本特效引用:
直接调用选择特效或通过实现接口的方式调用
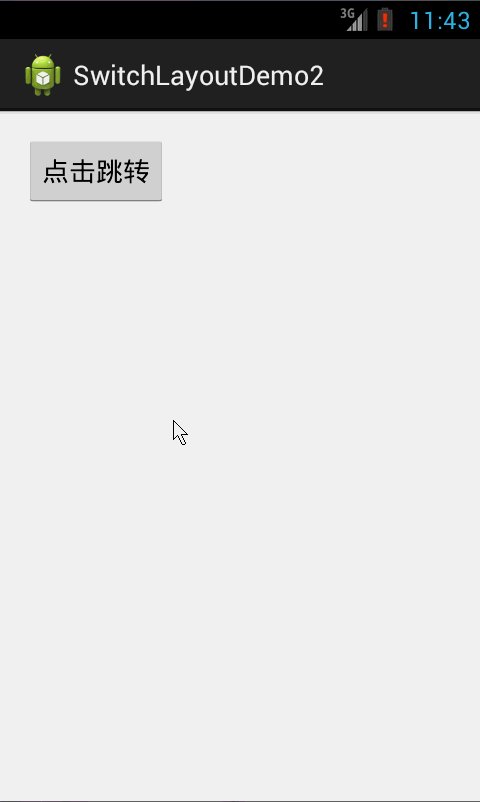
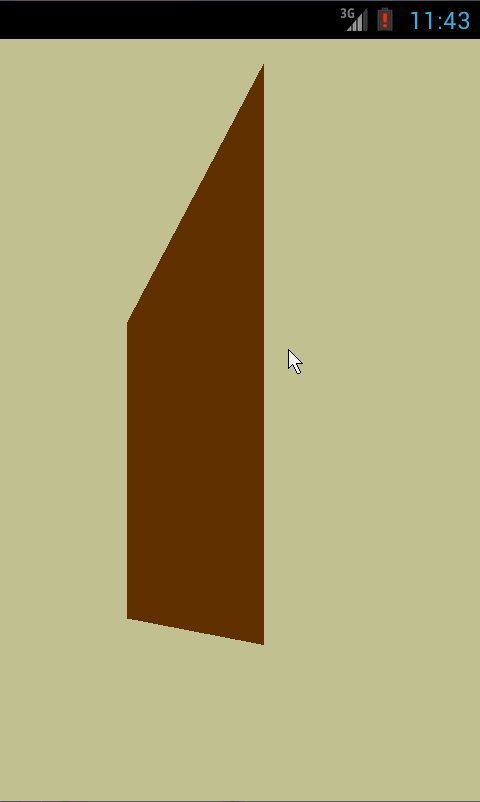
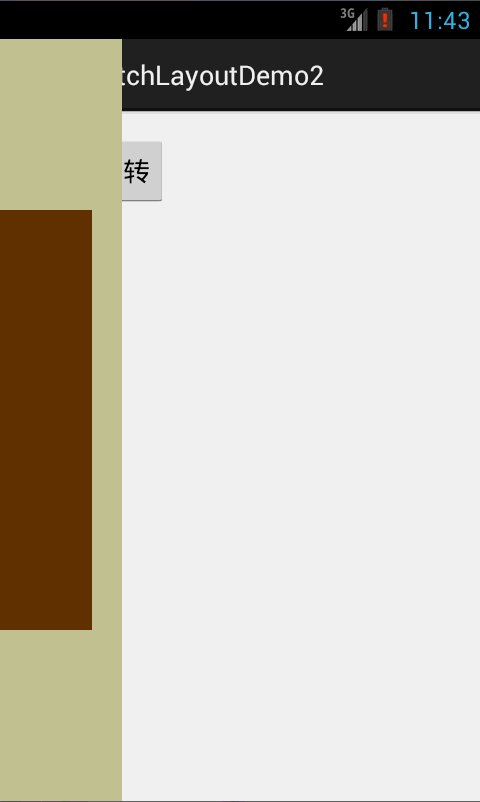
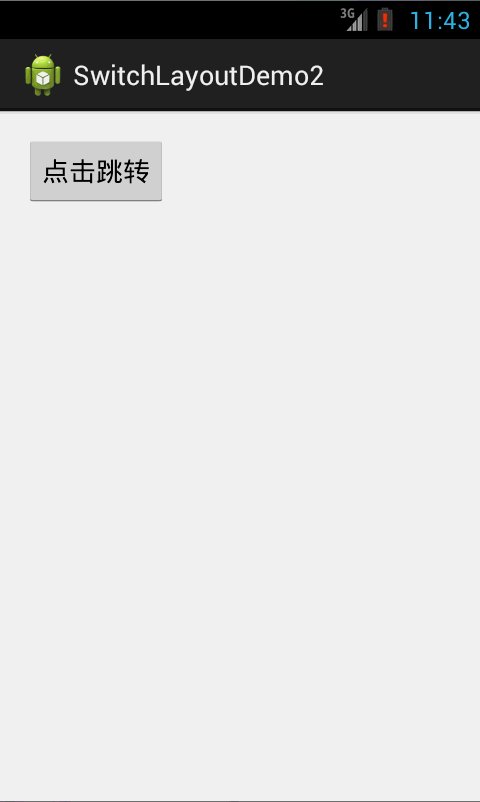
这里写一个小demo ,讲述一下SwitchLayout的用法。先上图:
这里就讲主要的实现代码,布局的因为很简单,看效果就知道了,布局有两个,然后是主工程代码:
MainActivity.java
public class MainActivity extends Activity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) this.findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Intent intent = new Intent(MainActivity.this,
SecondActivity.class);
startActivity(intent);
}
});
}
}SecondActivity.java
public class SecondActivity extends Activity implements SwichLayoutInterFace {
private ImageView iv_img;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
setEnterSwichLayout();
iv_img = (ImageView) this.findViewById(R.id.iv_img);
SwitchLayout.get3DRotateFromLeft(iv_img, false, null);
//设置点击监听事件,点击ImageViewe后,单个控件发生的效果
iv_img.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
SwitchLayout.get3DRotateFromLeft(iv_img, false, null);
}
});
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
setExitSwichLayout();
}
return true;
}
//第二个Activity进入时的动画效果
@Override
public void setEnterSwichLayout() {
SwitchLayout.getSlideFromLeft(this, false, null);
}
//第二个Activity退出时的动画效果
@Override
public void setExitSwichLayout() {
SwitchLayout.getSlideToLeft(this, true,
BaseEffects.getMoreQuickEffect());
}
}设置效果时间
MyApplication.java
public class MyApplication extends Application {
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
//设置动画效果时间
SwitchLayout.animDuration = 300;
}
}项目的相关源码链接:http://download.csdn.net/detail/qq220011qq/8859491

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








