开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
好随着信息互联网信息的飞速发展,大学生就业成为一个难题,好多公司都舍不得培养人才,只想要一专多能之人才,不愿是承担社会的责任,针对这个问题开发一个专门适应大学生就业招聘的网站。本文介绍了大学生就业招聘系统的开发全过程。通过分析企业对于大学生就业招聘系统的需求,创建了一个计算机管理大学生就业招聘系统的方案。文章介绍了大学生就业招聘系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。





可以通过向模板传递参数来动态渲染 HTML 页面。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常
本大学生就业招聘系统管理员可以管理个人信息,用户管理,企业管理,岗位分类管理,招聘信息管理,岗位申请管理,在线留言管理,求职信息管理,邀请面视管理。用户可以查看招聘信息,也可以发布求职信息,可以对招聘信息进行岗位申请,还可以在线留言。企业用户可以在求职信息上面下载求职者的简历,并可以发出邀请。因而具有一定的实用性。
本站是一个B/S模式系统,采用vue框架作为后台开发技术,前端框架是VUE,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得大学生就业招聘系统管理工作系统化、规范化。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 vue框架简介 4
2.4 VUE框架 4
3系统分析 5
3.1可行性分析 5
3.1.1技术可行性 5
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 6
3.2.1 系统安全性 6
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 8
4系统概要设计 9
4.1概述 9
4.2系统结构 10
4.3.数据库设计 11
4.3.1数据库实体 11
4.3.2数据库设计表 13
5系统详细实现 17
5.1 用户模块的实现 17
5.1.1 求职信息管理 17
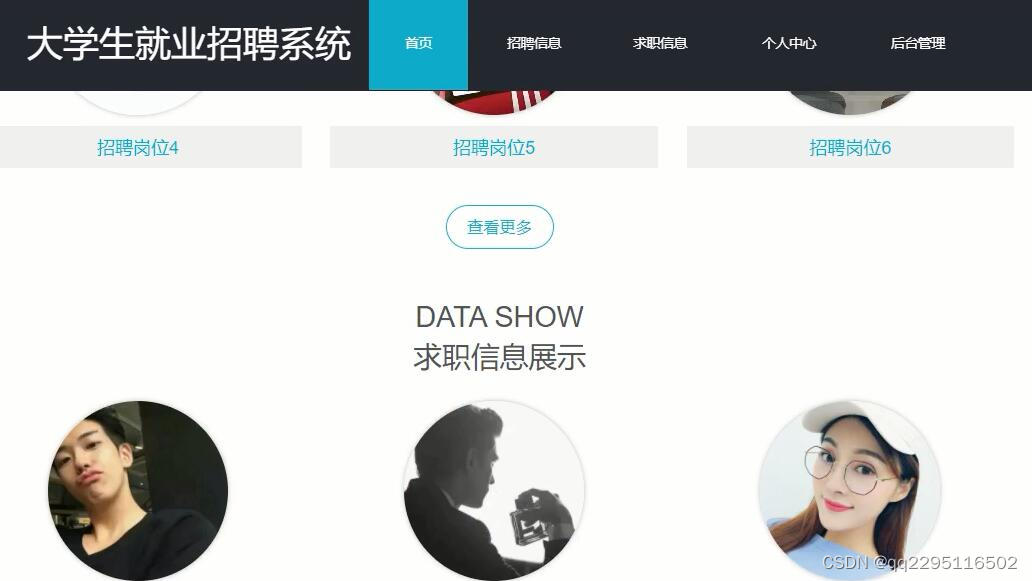
5.1.2 首页 17
5.2 企业用户模块的实现 18
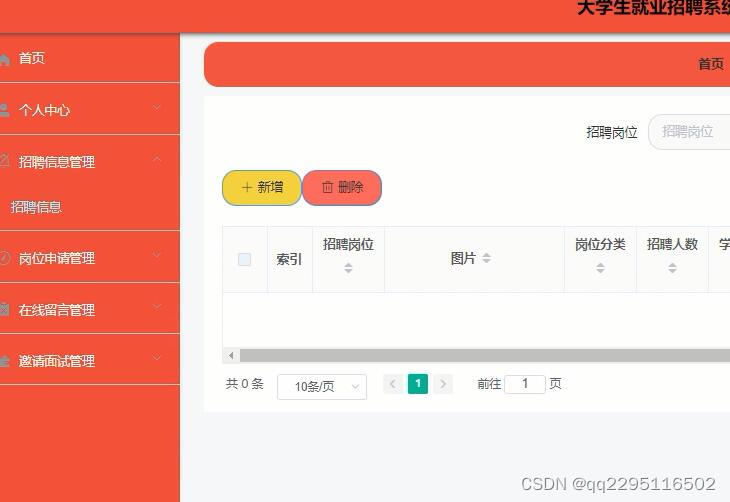
5.2.1 招聘信息管理 18
5.2.2 岗位申请管理 18
5.3 管理员模块的实现 19
5.3.1 岗位分类 19
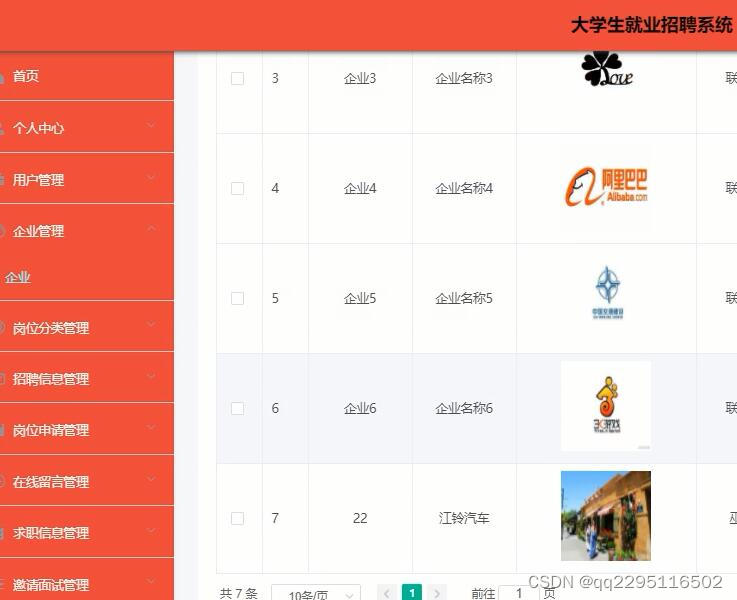
5.3.2 企业管理 19
6系统测试 20
6.1概念和意义 20
6.2特性 21
6.3重要性 21
6.4测试方法 21
6.5 功能测试 22
6.6可用性测试 22
6.7性能测试 23
6.8测试分析 23
6.9测试结果分析 24
结论 24
致谢语 24
参考文献 25





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








