html部分:
<form action="" class="form">
<div id="form1"></div>
<p><a class="a" href="javascript:CreateEt();"><img src="image/add21.gif" width="15"/>添加一个文件</a></p>
<p><input id="submit" type="submit" class="btn btn-green" value="确认文件并上传"/></p>
</form>
Js 部分:
function $(id)
{
return document.getElementById(id);
}
function CreateEt()
{
var e=document.createElement("p");
var newText = document.createTextNode("选择文件:");
e.appendChild(newText);
var f = document.createElement("input");
f.setAttribute("type","file");
f.id="cil1";
e.appendChild(f);
var mg=document.createElement("img");
mg.setAttribute("src","image/delete.png");
mg.style.cursor="pointer";
mg.setAttribute("onclick","delEt(this)");
e.appendChild(mg);
var fnode= $("form1");
fnode.appendChild(e);
}
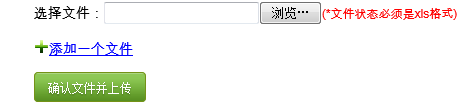
效果图:
当点击添加一个文件的时候:

























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










