这篇博客只是记录自己写的js插件,着重点在于js,而不是css或者html。所以在js方面会比较详细,而其他的就只是简单提提。
刚学前端js那会,只是应付式的把书看完了,demo也没写几个。碰巧这学期的网页设计课程接近期末,老师要求要完成一个期末设计。好吧,就拿它来练练手了。just do it,搞起。这段时间对音乐和MV比较感兴趣,于是就打算做一个分享音乐、MV的分享网站。要想做这样一个网站有样东西是必须要完成的,没错,就是一个有特色的播放器。
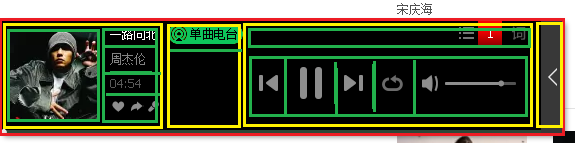
一:首先看看别人家(QQ音乐)的播放器:
分析:(1):先提取出别人家播放器的几个功能。
1、播放/暂停
2、左右切换歌曲
3、调节音量
4、循环方式
5、弹出歌曲列表
6、显示音乐信息(专辑图片、歌手、歌名)
7、弹出/收起 播放器
8、显示播放进度条
(2):再看布局
这只是我自己简单的分析,并没有根据它的源代码来分析(好像有点不负责任),所以布局可能与它代码实现的布局会有点出入。但最后的效果是一样的就没多大关系。
二:分析自己的简单播放器
既然是简单的,那么就不需要把别人家播放器的所有功能完成,当然,如果想做的话还是可以的。
(1)简单版本的播放器的功能。
1、弹出/收起 播放器
2、左右切换歌曲
3、播放/暂停
4、显示音乐信息(专辑图片、歌手、歌名)
(2)布局。功能的减少,意味着按钮的减少,所以布局相比会比较简单。毕竟是简单版本的嘛。。呵呵
不知道看懂了没有,毕竟每个程序猿都是灵魂画师...还是上最后的效果图,和设计图作对比吧。
三:代码实现
根据上面的设计图,用代码实现布局
html代码:
<!--开始设置播放器-->
<div class="playutil">
<audio id="aud" src="source/MyLove.mp3"></audio>
<div class="playtouming"></div>
<!--开始设置布局-->
<!-- 专辑图片-->
<div class="songimgdiv"><img src="img/songimg.jpg"/></div>
<!--播放按钮-->
<div class="control">
<p id="musicinfo">My Love - mylover</p>
<div class="buttons">
<a id="nextleftbtn" onMouseOver="overchangleft()" onMouseOut="outchangleft()" οnclick="nextleft()">
<img id="leftbutton" src="img/pleft.png"/>
</a>
<a id="playbtn" onMouseOver="overchangplay()" onMouseOut="outchangplay()" οnclick="musicplay()">
<img id="playbutton" src="img/pplay.png"/>
</a>
<a id="nextrightbtn" onMouseOver="overchangright()" onMouseOut="outchangright()" οnclick="nextright()">
<img id="rightbutton" src="img/pright.png"/>
</a>
</div>
</div>
<!--右边开关按钮-->
<div class="playdivbtn">
<a id="on" οnclick="onutil()"><img src="img/right.png"/></a>
<a id="off" οnclick="offutil()"><img src="img/left.png"/></a>
</div>
</div>
css代码
.onutil {
transition: left ease .5s;
left: 0px;
}
.offutil{
transition:left ease .5s;
left: -462px;
}
.playutil {
z-index: 100;
position: fixed;
bottom: 125px;
left: -462px;
width: 485px;
height: 115px;
border: 1px solid #433B38;
border-radius: 0px 4px 4px 0px;
box-shadow: 3px 3px 5px 3px rgba(0, 0, 0, 0.5);
}
.playutil .playtouming {
width: 485px;
height: 115px;
opacity: 0.85;
filter: alpha(opacity=85);
background-color: #433B38;
}
.songimgdiv {
position: absolute;
top: 0px;
margin: 8px;
margin-left: 20px;
border: 1px solid #433B38;
border-radius: 4px;
box-shadow: 1px 1px 2px 2px rgba(255, 255, 255, 0.3);
}
.control {
position: absolute;
top: 0px;
left: 130px;
width: 330px;
}
.control>p {
width: 330px;
text-align: center;
margin: 15px auto;
color: #FFFFFF;
size: 5px;
}
.buttons {
text-align: center;
}
.buttons a {
margin: 0px 15px;
}
.playdivbtn {
width: 23px;
position: absolute;
top: 0px;
right: 0px;
}
这里首先根据每一个功能来分析一下实现的思路。
前提,为了实现弹出/收起 播放器功能,添加了两个按钮。但这样子网页一加载完就会出现两个按钮(有一个在它下面),所以添加了一个方法,当网页加载完时让收起按钮隐藏,这时播放器是收起状态。
1、弹出/收起 播放器
给最右侧的播放器开关按钮点击事件,当播放器是收起的状态时点击,给它添加一个onutil样式(具体是什么可以看上面的css),然后替换按钮图片为收起按钮。当播放器是打开状态时,先把onutil样式去掉,再给它添加offutil样式,再替换掉开关按钮图片。
2、左右切换歌曲&& 显示音乐信息(专辑图片、歌手、歌名)
因为这是纯前端的插件,所以歌曲本身不是从后台获取的。为了模拟这样的情况就先把歌曲路径放到一个数组里,歌曲存放在source的文件夹下。当切换歌曲时,有三样东西是需要改变的。一是歌曲,二是歌曲专辑图片(我这里没做..),三是歌曲信息。所以点击切换歌曲按钮时,首先判断下标是否越界,越界的话置0,让它从第一首歌曲开始播放。从数组里获取路径后,改变<audio>获取歌曲的路径,然后改变歌曲信息。当然,如果要改变专辑图片的话还要改变图片路径。
3、播放/暂停
这个功能比较简单实现,就是给播放/暂停按钮点击事件,这个方法里面要做的就是改变<audio>的播放状态,然后替换按钮图片。
这里还实现了一个效果,就是鼠标经过按钮时都会发亮。其实就是替换了图片,给所有按钮添加鼠标经过事件,再换图片OK了。以上都是简单地说一下实现的思路,具体的实现方法还是主要看气质,不不不,错了。主要看代码!
js代码:
<script type="text/javascript">
$(document).ready(function(){
$("#off").hide();
$("#stopbtn").hide();
});
</script>
var musicarray=new Array();
var musicIndex=0;
musicarray[0]="source/MyLove.mp3;-mylover";
musicarray[1]="source/Clean.mp3;-Taylor";
musicarray[2]="source/Gentleman.mp3;-unknown"
//播放器div
function onutil() {
$(".playutil").removeClass("offutil");
$(".playutil").addClass("onutil");
$("#on").hide();
$("#off").show();
}
function offutil() {
$(".playutil").removeClass("onutil");
$(".playutil").addClass("offutil");
$("#off").hide();
$("#on").show();
}
//播放器控件
function musicplay() {
var audio=document.getElementById('aud');
if(audio.paused){
audio.play();
document.getElementById("playbutton").src="img/pstop.png";
}else{
audio.pause();
document.getElementById("playbutton").src="img/pplay.png";
}
}
//改变鼠标经过时图片
function overchangleft() {
document.getElementById("leftbutton").src="img/pleft_hover.png";
}
function overchangplay() {
var audio=document.getElementById('aud');
if(audio.paused) {
document.getElementById("playbutton").src = "img/pplay_hover.png";
}else{
document.getElementById("playbutton").src = "img/ppstop_hover.png";
}
}
function overchangright() {
document.getElementById("rightbutton").src="img/pright_hover.png";
}
function outchangleft() {
document.getElementById("leftbutton").src="img/pleft.png";
}
function outchangplay() {
var audio=document.getElementById('aud');
if(audio.paused) {
document.getElementById("playbutton").src = "img/pplay.png";
}else{
document.getElementById("playbutton").src = "img/pstop.png";
}
}
function outchangright() {
document.getElementById("rightbutton").src="img/pright.png";
}
//上一首
function nextleft() {
if(musicIndex-1<0){
var audio=document.getElementById('aud');
audio.src=musicarray[musicarray.length-1].split(";")[0];
audio.play();
musicIndex=musicarray.length-1;
$("#musicinfo").text(musicarray[musicIndex].split(";")[0].split("/")[1].split(".")[0]+musicarray[musicIndex].split(";")[1]);
document.getElementById("playbutton").src="img/pstop.png";
}else{
var audio=document.getElementById('aud');
audio.src=musicarray[musicIndex-1].split(";")[0];
audio.play();
musicIndex-=1;
$("#musicinfo").text(musicarray[musicIndex].split(";")[0].split("/")[1].split(".")[0]+musicarray[musicIndex].split(";")[1]);
document.getElementById("playbutton").src="img/pstop.png";
}
}
//下一首
function nextright(){
if(musicIndex+1>=musicarray.length){
var audio=document.getElementById('aud');
audio.src=musicarray[0].split(";")[0];
audio.play();
musicIndex=0;
$("#musicinfo").text(musicarray[musicIndex].split(";")[0].split("/")[1].split(".")[0]+musicarray[musicIndex].split(";")[1]);
document.getElementById("playbutton").src="img/pstop.png";
}else{
var audio=document.getElementById('aud');
audio.src=musicarray[musicIndex+1].split(";")[0];
audio.play();
musicIndex+=1;
$("#musicinfo").text(musicarray[musicIndex].split(";")[0].split("/")[1].split(".")[0]+musicarray[musicIndex].split(";")[1]);
document.getElementById("playbutton").src="img/pstop.png";
}
}
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








