ckeditor与ckfinder的整合
将ckfinder与ckeditor的配置记录一下。以便以后忘记查询。如有疑问,可以一起讨论。
本例子使用的是ckeditor3.6.2与ckfinder-2.1,还需下载ckfinder的类包、ckeditor与ckfinder所需jar包。
所用js为jquery-1.7.1.min.js 。
运行环境:myeclipse10,tomcat6.0,jdk7.0
一、下载所需工具
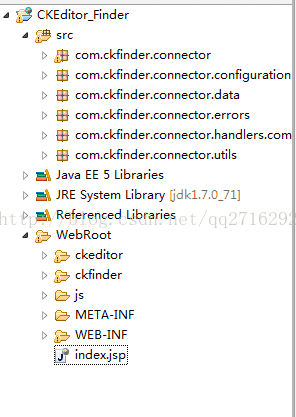
下载完成后,新建web工程,将ckeditor与ckfinder放在webroot下,ckfinder的类包放在src目录下,jar包放在lib下WEB-INF,然后配置ckfinder与ckeditor。配置完成后目录如下图:

二、配置ckfinder与ckeditor
1.配置ckeditor
配置ckeditor下的config.js
CKEDITOR.editorConfig = function( config )
{
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Flash';
config.width = '800px'; // 宽度
config.height = '300px'; // 高度
//config.image_previewText = ' ';
config.toolbar_Full = [
['Font','FontSize','Table','HorizontalRule'],
['NumberedList','BulletedList','Outdent','Indent'],
['Anchor','PageBreak','SpecialChar','SelectAll','Paste','PasteText','PasteFromWord'],
['Blockquote','ShowBlocks','Replace'],
'/',
['Bold','Italic','Underline','TextColor','BGColor','Link','Unlink','RemoveFormat'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Image','Flash'],
['Strike','Subscript','Superscript','Undo','Redo','Cut','Copy','Source']
];
config.skin = 'BootstrapCK-Skin';
{
config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java? command=QuickUpload&type=Flash';
config.width = '800px'; // 宽度
config.height = '300px'; // 高度
//config.image_previewText = ' ';
config.toolbar_Full = [
['Font','FontSize','Table','HorizontalRule'],
['NumberedList','BulletedList','Outdent','Indent'],
['Anchor','PageBreak','SpecialChar','SelectAll','Paste','PasteText','PasteFromWord'],
['Blockquote','ShowBlocks','Replace'],
'/',
['Bold','Italic','Underline','TextColor','BGColor','Link','Unlink','RemoveFormat'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],['Image','Flash'],
['Strike','Subscript','Superscript','Undo','Redo','Cut','Copy','Source']
];
config.skin = 'BootstrapCK-Skin';








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 509
509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








