android购物车初步实现
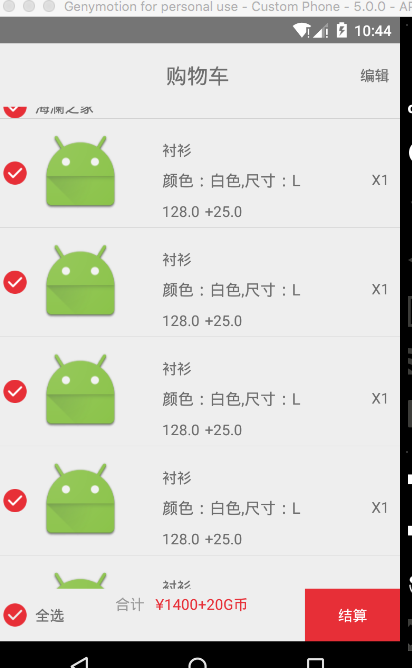
最近接到了一个需求,要做一个购物车的功能,就类似于淘宝那样的购物车,仔细分析了一下,其实并不是很难。好了,不啰嗦,先上效果图,因为都是用的假数据,所以界面看起来比较low,但是没有关系。如果觉得接下来的描述比较啰嗦,那就直接上github地址(这里)
主要功能
- 全选
- 单选
- 编辑
- 结算(总额统计,这里未实现)
分析
当拿到原型图的时候先不要急着去写代码,先分析一下,这些效果要怎么实现。
经过分析后,我决定使用ExpandableListView(可扩展列表组件)来实现,父item负责显示店铺名称,子item显示店铺的商品。
然后编辑那块,我准备让它默认不显示(View.Gone),当点击编辑的时候,让它显示出来,然后商品信息就不显示。
编码
好了,分析了这么多,开始写ui了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.smile.shoppingcart.MainActivity">
<include layout="@layout/title_layout"></include>
<ExpandableListView
android:id="@+id/id_elv_goods"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</ExpandableListView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/id_img_allselect"
android:layout_marginLeft="8dp"
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_gravity="center"
android:background="@mipmap/radio_box_check"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/id_tv_allselect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全选"
android:layout_gravity="center"
android:layout_margin="8dp"
android:layout_toRightOf="@id/id_img_allselect"
android:layout_centerVertical="true"/>
<TextView
android:id="@+id/id_tv_total"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tx_total"
android:layout_marginTop="5dp"
android:layout_marginLeft="40dp"
android:textColor="@color/grey_999"
android:layout_toRightOf="@id/id_tv_allselect"/>
<TextView
android:id="@+id/id_tv_rmb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
android:textColor="@color/red_color"
android:layout_toRightOf="@id/id_tv_total"/>
<TextView
android:id="@+id/id_tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red_color_price"
android:layout_toRightOf="@id/id_tv_rmb"
android:layout_marginTop="5dp"
android:text="1400"/>
<TextView
android:id="@+id/id_tv_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red_color_price"
android:layout_toRightOf="@id/id_tv_price"
android:text="+"
android:layout_marginTop="5dp"/>
<TextView
android:id="@+id/id_tv_huibi_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red_color"
android:text="20"
android:layout_toRightOf="@id/id_tv_add"
android:layout_marginTop="5dp"/>
<TextView
android:id="@+id/id_tv_huibi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red_color"
android:text="@string/tx_huibi"
android:layout_toRightOf="@id/id_tv_huibi_num"
android:layout_marginTop="5dp"/>
<Button
android:id="@+id/id_btn_pay"
android:layout_width="90dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="@color/red_color"
android:text="结算"
android:textColor="@color/white"/>
</RelativeLayout>
</LinearLayout>
主布局就是这样,接下来父布局
<?xml version="1.0" encoding="utf-8"?>
<!--父Item-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/id_img_storercheck"
android:layout_width="22dp"
android:layout_height="22dp"
android:layout_gravity="center"
android:layout_marginLeft="8dp"
android:background="@drawable/radio_button"
/>
<TextView
android:id="@+id/id_tv_storename"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="海澜之家"
android:layout_gravity="center"
android:layout_marginLeft="8dp"
/>
</LinearLayout>ok,应该来一波子布局(商品item布局)
<?xml version="1.0" encoding="utf-8"?>
<!--子item 商品item-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.8"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/id_img_check"
android:layout_marginLeft="8dp"
android:layout_width="22dp"
android:layout_height="22dp"
android:background="@mipmap/radio_box"/>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3">
<ImageView
android:id="@+id/id_img_goodsimg"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_lv_goodsinfo"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="6"
android:orientation="vertical"
android:visibility="visible"
>
<TextView
android:id="@+id/id_tv_goods_name"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:text="商品名呢"
android:layout_marginTop="20dp"
android:layout_marginLeft="10dp"/>
<RelativeLayout
android:layout_marginTop="8dp"
android:layout_width="match_parent"
android:layout_height="20dp">
<TextView
android:id="@+id/id_tv_someinfo"
android:layout_width="match_parent"
android:layout_height="20dp"
android:text="备注(颜色,尺寸)"
android:textSize="15dp"
android:layout_marginLeft="10dp"/>
<TextView
android:id="@+id/id_tv_amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X1"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"/>
</RelativeLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="25dp"
android:orientation="horizontal"
android:layout_marginLeft="10dp">
<TextView
android:id="@+id/id_tv_goods_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥1400"
/>
<TextView
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
/>
<TextView
android:id="@+id/id_tv_goods_huibi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="42.00慧币"
/>
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:id="@+id/id_rl_editgoods"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="6"
android:visibility="gone"
>
<ImageView
android:id="@+id/id_img_minus"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/goods_minus"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/id__btn_goodsnum"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_toRightOf="@id/id_img_minus"
android:layout_marginTop="20dp"
android:background="#eeeeee"
android:layout_marginLeft="2dp"
android:enabled="false"
android:text="1"
/>
<ImageView
android:id="@+id/id_img_add"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/goods_add"
android:layout_marginTop="20dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@id/id__btn_goodsnum"
/>
<TextView
android:id="@+id/id_tv_somesinfo"
android:layout_width="wrap_content"
android:layout_below="@id/id__btn_goodsnum"
android:layout_height="wrap_content"
android:text="备注(颜色,尺寸)"
android:layout_marginTop="15dp"
/>
</RelativeLayout>
</LinearLayout>好了,布局基本上就是这样,下一篇开始写功能了。Thanks...























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








