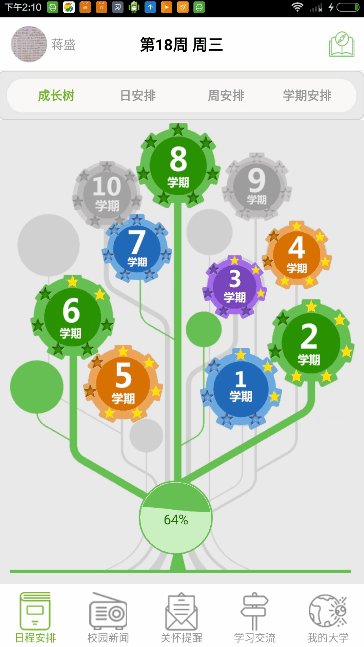
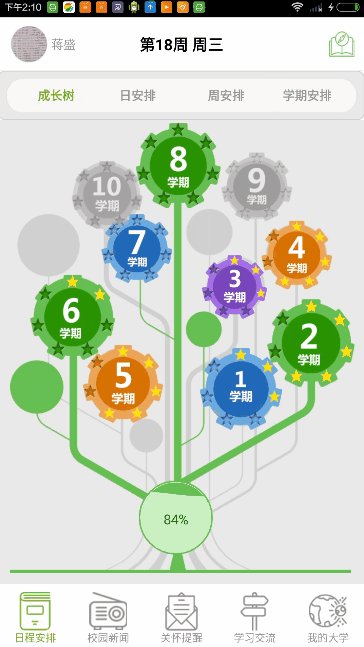
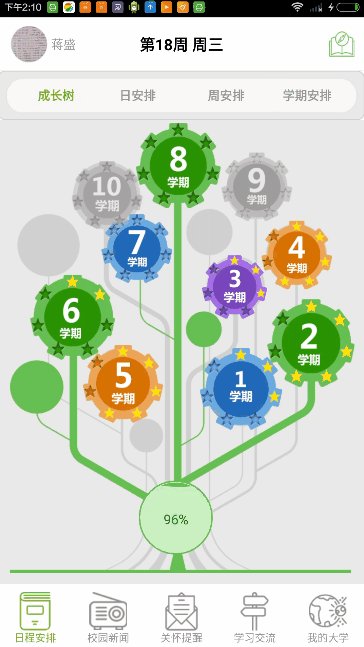
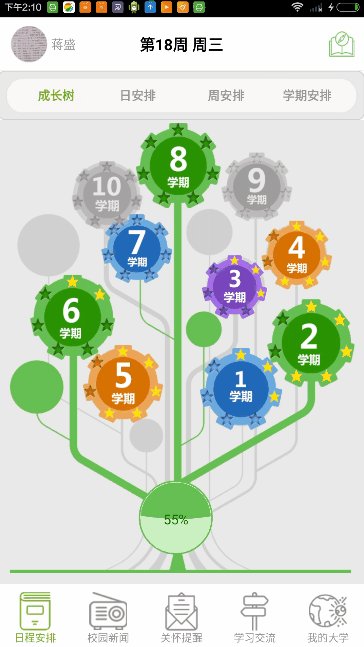
效果图如下

功能实现
首先自定义一个WaterWaveView,然后开一个多线程,每隔100ms调用WaterWaveView里的setPercent(percent);方法
public class MURP_School_Schedule_WaterWaveView extends FrameLayout {
private float mPercent;
private Paint mPaint = new Paint();
private Bitmap mBitmap;
private Bitmap mScaledBitmap;
public void setPercent(float percent) {
mFlag = Status.RUNNING;
mPercent = percent;
postInvalidate();
}
public void setTextColor(int color) {
mTextColor = color;
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Path path = new Path();
canvas.save();
path.reset();
canvas.clipPath(path);
path.addCircle(width / 2, height / 2, width / 2 - 6, Direction.CCW);
canvas.clipPath(path, Op.REPLACE);
if (mScaledBitmap == null) {
mBitmap = BitmapFactory.decodeResource(getContext().getResources(), R.drawable.student_tree_home);
mScaledBitmap = Bitmap.createScaledBitmap(mBitmap, mBitmap.getWidth(), getHeight(), false);
mBitmap.recycle();
mBitmap = null;
}
String str = (int) (mPercent * 100) + "%";
canvas.drawText(str, (getWidth() - mPaint.measureText(str)) / 2, getHeight() / 2 + mTextSize / 2, mPaint);
}
}























 1735
1735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








