
Markdown PDF
主要用于将markdown文件转为pdf文件
使用方法
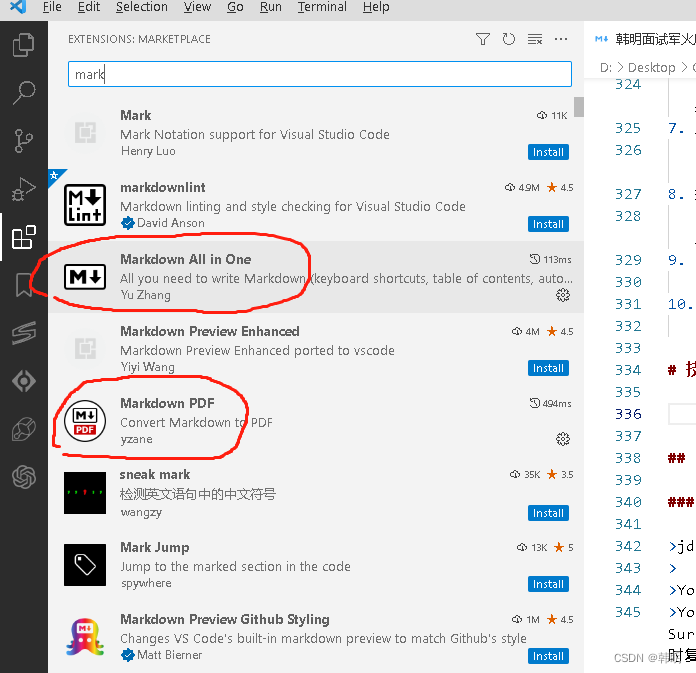
- 安装此插件
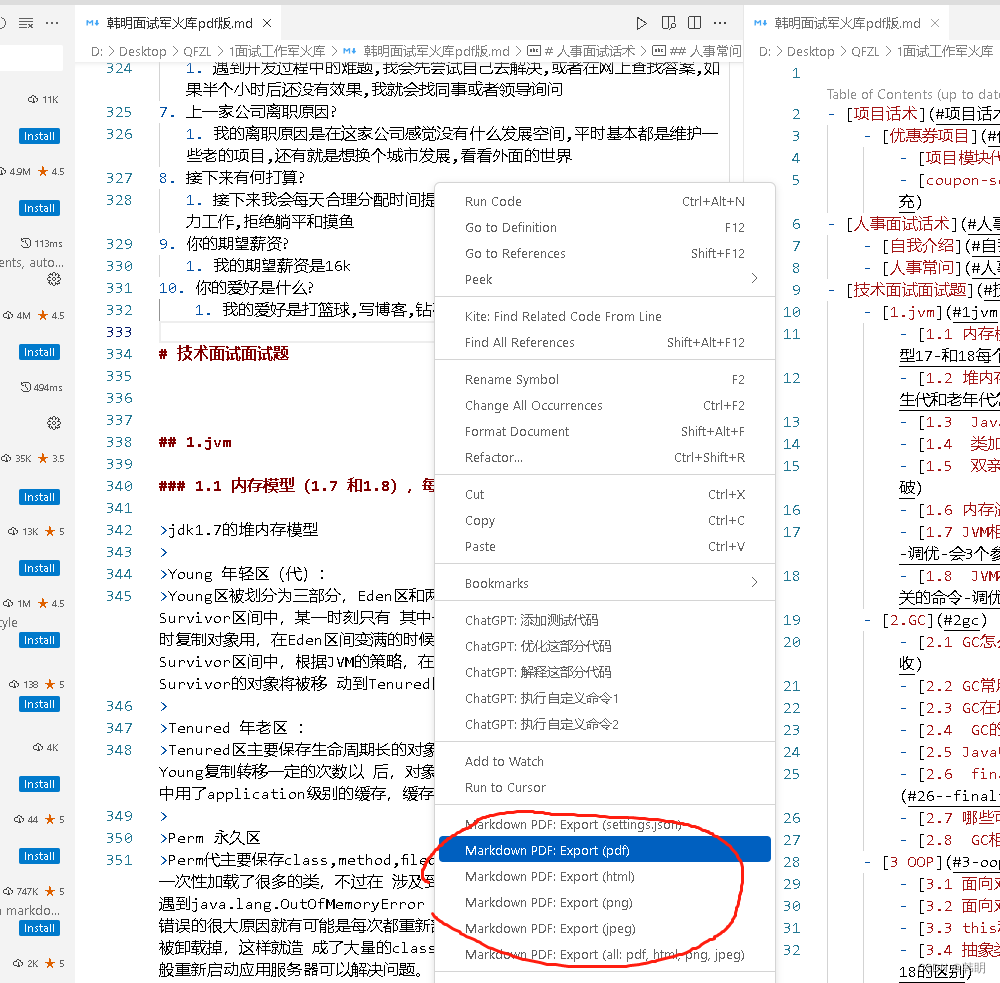
- 编辑区鼠标右键就会出来一个弹框,在弹框里面选择

Markdown All in One
我主要用它来生成文章的目录结构,然后转为pdf文件后,目录结构默认就是pdf文章目录,例如pdf内容过多下滑太慢,这时就需要通过目录去筛选你想要读的章节
使用方法
- 安装此插件
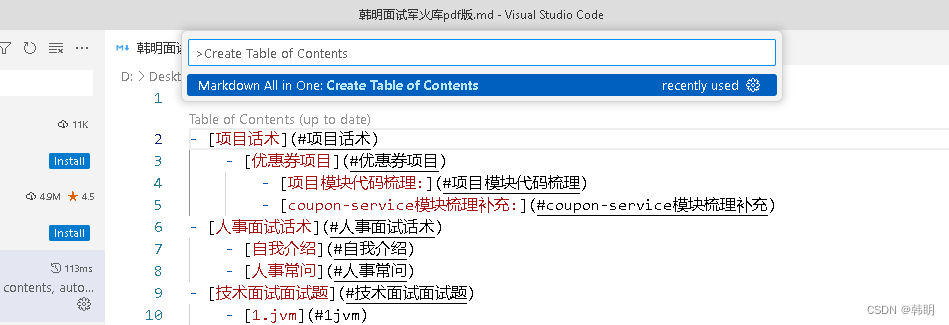
- 在vscode中,按下快捷键 ctrl+shift+p 这时候会有一个命令输入框,输入
Create Table of Contents当然你不用输完,他就会给你提示,选中下方图中的蓝色选中选项,就会自动生成全文的文章结构目录

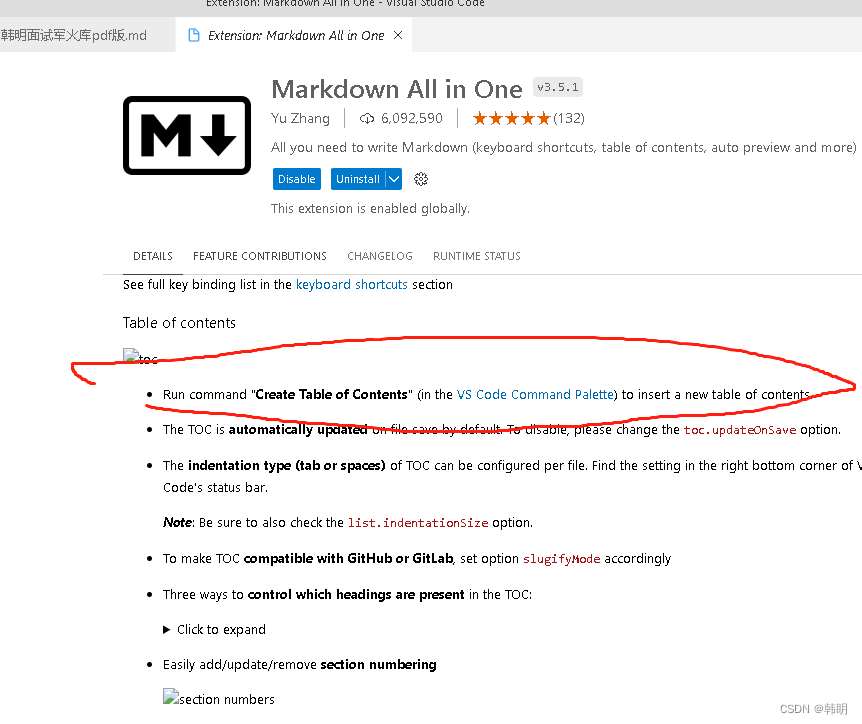
- 插件说明页也有使用说明

效果图
生成的目录结构,转为pdf文件后也是可以直接点击跳转的























 4032
4032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










