今天我要分享的JavaScript作用域的知识点
- 作用域:
Js中一共有三种作用域
(1)全局作用域
(2)函数作用域(局部作用域)
(3)块级作用域

2.如图,变量a,b和函数num,num2都保存在window对象上

window对象的属性和方法可以直接调用,如window.num() 可以写为 num()
3.函数作用域:
(1) 调用函数时,局部作用域被创建,函数执行完毕,局部作用域被销毁

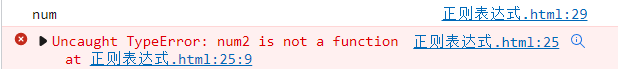
此时函数num并没有执行,作用域没有创建,当函数执行时,作用域创建,输出结果num

(2) 在局部作用域中可以访问到全局作用域的变量,在函数外无法访问到局部作用域内的变量

// 此时,程序会从当前作用域和上级作用域及以上作用域中寻找变量s,并不会去下级作用域中寻找

下图就结果中,num()可以正常执行,函数num()提升并创建了,函数num2的变量名提升了,但是为赋值,此时num2不是函数

(3) 在局部作用域中,不使用变量关键字声明的变量,在赋值时会往上一级作用域寻找已经声明的同名变量,直到全局作用域时还没找到,则会成为window的属性

(4) 在函数中定义形参,等同于声明变量

等同于

8.小结
1.全局作用域:

2.局部作用域:

这是我所学到的JavaScript中的作用域,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教ψ(`∇´)ψ。





















 3083
3083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








