第0章 Vue介绍
0.0 开发工程发展历史

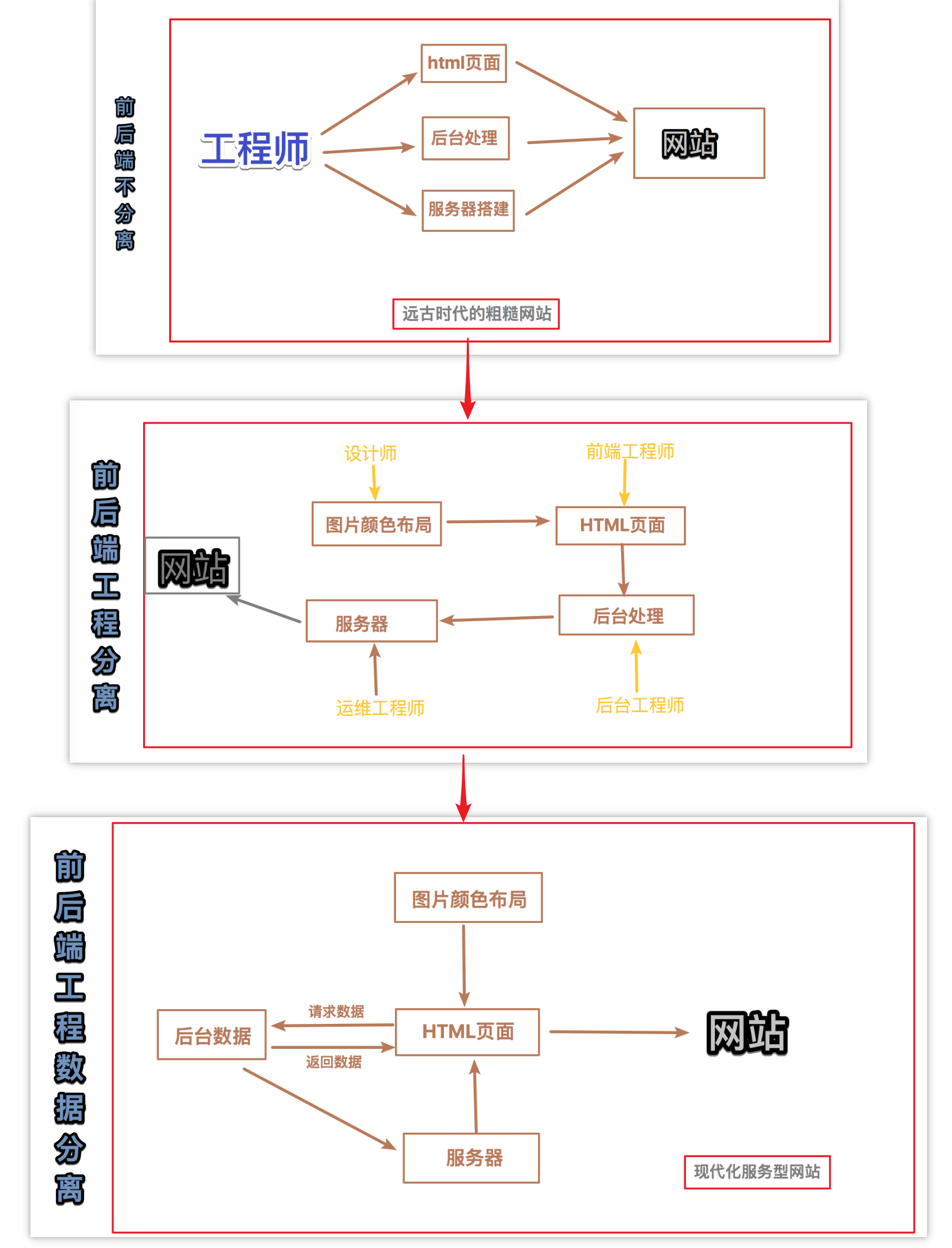
通过前面的介绍,我们对目前的项目工程化有了大体了了解,那么其中,在第二阶段的工程化演进中,有一个重要的工程设计理念诞生,他就是著名的 MVC 设计模式,简单点,MVC 其实就是为了项目工程化的一种分工模式;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7g1yLEs1-1669803038829)(.\img\Snipaste_2018-10-13_21-43-05.png)]
MVC 中的最大缺点就是单项输入输出,所有的 M 的变化及 V 层的变化,必须通过 C 层调用才能展示;
随着前端技术及前端工程化体系的发展成熟,参考MVC的设计理念,前端出现了 MVVM 的设计思想,简单理解就是在前端实现数据层与展示层的相互调用,降低业务层面的交互逻辑;后面再进行详细介绍;
0.1 Vue 介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的 渐进式框架。
注意:Vue是一个框架,相对于 jq 库来说,是由本质区别的;
https://cn.vuejs.org/
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
0.2 Vue 初体验
直接下载引入:https://cn.vuejs.org/v2/guide/installation.html
CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.16/vue.js"></script>
CDN 加速: https://www.bootcdn.cn/
<body>
<div id="div">
{
{user_name}}
</div>
</body>
// 两种引入方式,任意选择
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script src="./vue.js"></script>
<script>
var app = new Vue({
el:'#div', // 设置要操作的元素
// 要替换的额数据
data:{
user_name:'我是一个div'
}
})
</script>
第1章 Vue 实例对象
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例 开始的:
var vm = new Vue({
// 选项
})
<body>
<div id="div">
{
{user_name}}
</div>
</body>
<script src="./vue.js"></script>
<script>
var app = new Vue({
el:'#div', // 设置要操作的元素
// 要替换的额数据
data:{
user_name:'我是一个div'
}
})
// 打印Vue实例对象
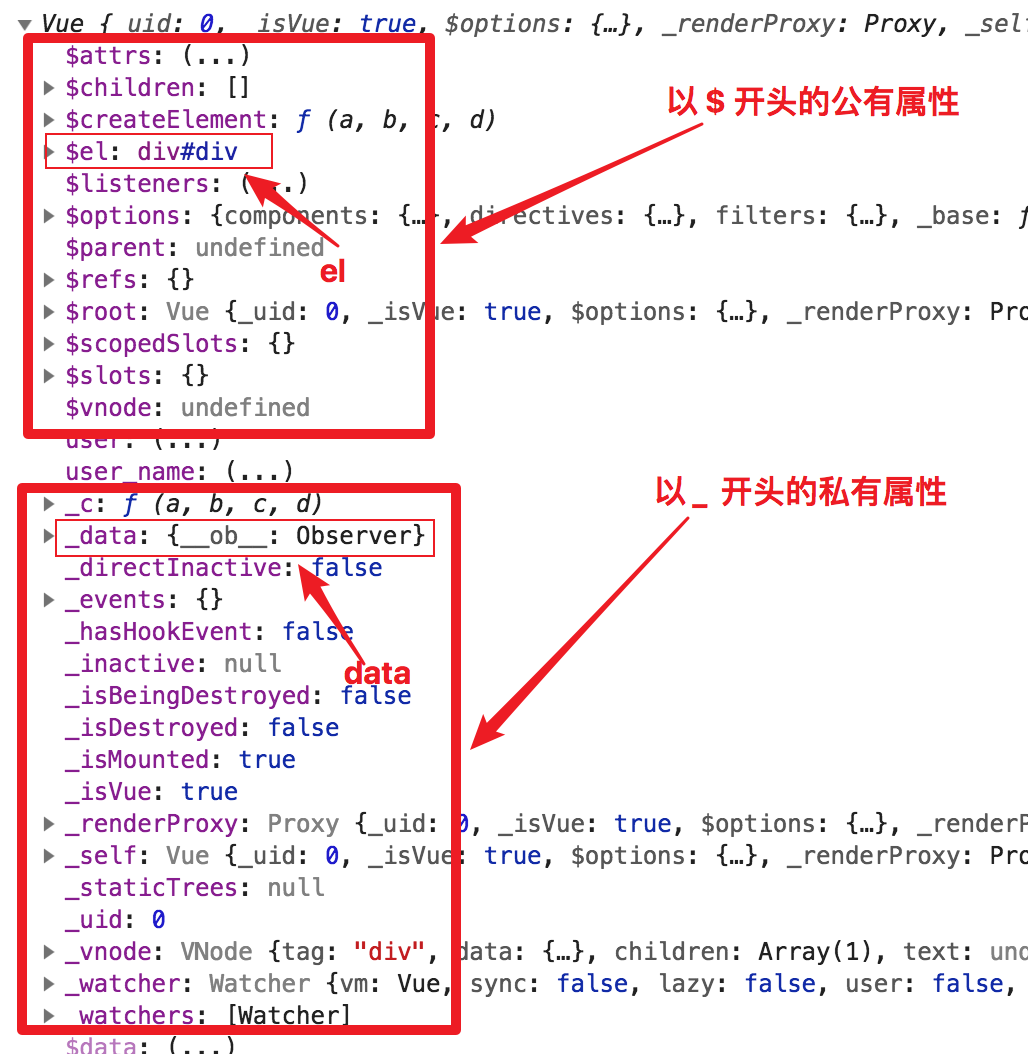
console.log(app);
</script>

通过打印实例对象发现,其中 el 被Vue 放入了公有属性中,而data 则被放入了 私有属性中,而 data 中的数据,需要被外部使用,于是 Vue 直接将data 中的属性及属性值,直接挂载到 Vue 实例中,也就是说,data中的数据,我们可以直接使用 app.user_name 直接调用;
var app = new Vue({
el:'#div', // 设置要操作的元素
// 要替换的额数据
data:{
user_name:'我是一个div',
user:222222
}
})
console.log(app.user_name);
第 2 章 模板语法-插值
我们在前面的代码中,使用 {
{}} 的形式在 html 中获取实例对象对象中 data 的属性值;
这种使用 {
{}} 获取值得方式,叫做 插值 或 插值表达式 ;
2.1 文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {
{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。即便数据内容为一段 html 代码,仍然以文本内容展示
<body>
<div id="div">
文本插值 {
{html_str}}
</div>
</body>
<script>
var app = new Vue({
el:'#div',
data:{
html_str:'<h2>Vue<h2>'
}
})
</script>
浏览器渲染结果:<div id="div">文本插值 <h2>Vue<h2></div>
打开浏览器的 REPL 环境 输入 app.html_str = '<s>vue</s>'
浏览器渲染结果就会立刻发生改变: <div id="div">文本插值 <s>vue</s></div>
2.2 使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持,但是不能使用 JS 语句;
(表达式是运算,有结果;语句就是代码,可以没有结果)
<body>
<div id="div" >
{
{ un > 3 ? '大' : '小'}}
{
{ fun() }}
</div>
</body>
<script>
var app = new Vue({
el:'#div',
data:{
un:2,
fun:()=> {
return 1+2}
}
})
</script>
第3章 模板语法-指令
指令 (Directives) 是带有 v- 前缀的特殊 特性 相当于自定义html属性。指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM;参考 手册 、 API
<body>
<div id="div" >
<p v-if="seen">现在你看到我了</p>
</div>
</body>
<script>
var app = new Vue({
el:'#div',
data:{
seen:false
}
})
</script>
这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
3.1 v-text / v-html 文本
https://cn.vuejs.org/v2/api/#v-text
https://cn.vuejs.org/v2/api/#v-html
<body>
<div id="div" {
{class}}>
<p v-text="seen"></p>
<p v-html="str_html"></p>
</div>
</body>
<script>
var app = new Vue({
el:'#div',
data:{
seen:'<h1>Vue</h1>',
str_html:'<h1>Vue</h1>',
class:'dd',
}
})
</script>

注意:
- v-text
- v-text和差值表达式的区别
> - v-text 标签的指令更新整个标签中的内容(替换整个标签包括标签自身)
- 差值表达式,可以更新标签中局部的内容
- v-html
- 可以渲染内容中的HTML标签
- 尽量避免使用,否则会带来危险(XSS攻击 跨站脚本攻击)
HTML 属性不能用 {
{}} 语法
3.2 v-bind 属性绑定
https://cn.vuejs.org/v2/api/#v-bind
可以绑定标签上的任何属性。
动态绑定图片的路径
<img id=“app” v-bind:src="src" />
<script>
var vm = new Vue({
el: '#app',
data: {
src: '1.jpg'
}
});
</script>
绑定a标签上的id
<a id="app" v-bind:href="'del.php?id=' + id">删除</a>
<script>
var vm = new Vue({
el: '#app',
data: {
id: 11
}
});
</script>
绑定class
对象语法和数组语法
-
对象语法
如果isActive为true,则返回的结果为
<div id="app" class="active"></div><div id="app" v-bind:class="{active: isActive}"> hei </div> <script> var vm = new Vue({ el: '#app', data: { isActive: true } }); </script> -
数组语法
渲染的结果:
<div id="app" class="active text-danger"></div><div id="app" v-bind:class="[activeClass, dangerClass]"> hei </div> <script> var vm = new Vue({ el: '#app', data: { activeClass: 'active', dangerClass: 'text-danger' } }); </script>
绑定style
对象语法和数组语法
-
对象语法
渲染的结果:
<div id="app" style="color: red; font-size: 40px;">hei</div><div id="app" v-bind:style="{color: redColor, fontSize: font + 'px'}"> hei </div> <script> var vm = new Vue({ el: '#app', data: { redColor: 'red', font: 40 } }); </script> -
数组语法
渲染结果:
<div id="app" style="color: red; font-size: 18px;">abc</div>
v-bind 简化语法
<div id="app">
<img v-bind:src="imageSrc">
<!-- 缩写 -->
<img :src="imageSrc">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
imageSrc: '1.jpg',
}
});
</script>
3.3 数据绑定
3.3.1 单向数据绑定
<div id="div">
<input type="text" :value="input_val">
</div>
<script>
var app = new Vue({
el: '#div',
data: {
input_val: 'hello world '
}
})
</script>
浏览器渲染结果: <div id="div"><input type="text" value="hello world"></div>
通过浏览器 REPL 环境可以进行修改 app.input_val = 'Vue'
浏览器渲染结果: <div id="div"><input type="text" value="Vue"></div>
我们通过 vue 对象修改数据可以直接影响到 DOM 元素,但是,如果直接修改 DOM 元素,却不会影响到 vue 对象的数据;我们把这种现象称为 单向数据绑定 ;
3.3.2 双向数据绑定 v-model
https://cn.vuejs.org/v2/api/#v-model
<div id="div">
<input type="text" v-model="input_val" >
</div>
<script>
var app = new Vue({
el: '#div',
data: {
input_val: 'hello world '
}
})
</script>
通过 v-model 指令展示表单数据,此时就完成了 双向数据绑定 ;
不管 DOM 元素还是 vue 对象,数据的改变都会影响到另一个;
注意:数据绑定是目前所有MVVM前端框架的核心特性;甚至可以说,没有数据绑定就不能算是框架;
3.3.3 双向数据绑定的应用范围
文本框 & 文本域
<div id="div">
<textarea v-model="inp_val"></textarea>
<div>{
{ inp_val }}</div>
</div>
<script>
var app = new Vue({
el: '#div',
data: {
inp_val: ''
}
})
</script>
绑定复选框
<div id="div">
吃饭:<input type="checkbox" value="eat" v-model="checklist"><br>
睡觉:<input type="checkbox" value="sleep" v-model="checklist"><br>
打豆豆:<input type="checkbox" value="ddd" v-model="checklist"><br>
{
{ checklist }}
</div>
<script>
var vm = new Vue({
el: '#div',
data: {
checklist: ''
// checklist: []
}
});
</script>
绑定单选框
<div id="app">
男<input type="radio" name="sex" value="男" v-model="sex">
女<input type="radio" name="sex" value="女" v-model="sex">
<br>
{
{sex}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
sex: ''
}
});
</script>
修饰符
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
<div id="div">
<input type="text" v-model.lazy="input_val">
{
{input_val}}
</div>
<script>
var app = new Vue({
el: '#div',
data: {
input_val: 'hello world '
}
})
</script>
3.4 v-on 绑定事件监听
https://cn.vuejs.org/v2/api/#v-on
https://cn.vuejs.org/v2/guide/events.html
3.4.1 基本使用
<div id="app">
<input type="button" value="按钮" v-on:click="cli">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
cli:function(){
alert('123');
}
}
});
</script>
上面的代码运行是没有问题的,但是,我们不建议这样做,因为 data 是专门提供数据的对象,事件触发需要执行的是一段代码,需要的是一个方法 (事件处理程序) ;
修改代码如下:
<div id="app">
<!-- 使用事件绑定的简写形式 -->
<input type="button" value="按钮" @click="cli">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
// 将事件处理程序写入methods对象
methods: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5035
5035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








