之前我们一直在使用UINavigationController, 但我们都知道其实UINavigationController上是有一个TitleView, 还有一个UINavigationBar, 而NavigationBar的左右两边是可以添加按钮的, 我们可以使用Storyboard直接拖动按钮, 也可以使用代码来添加, 这里讲的是使用代码去添加按钮.
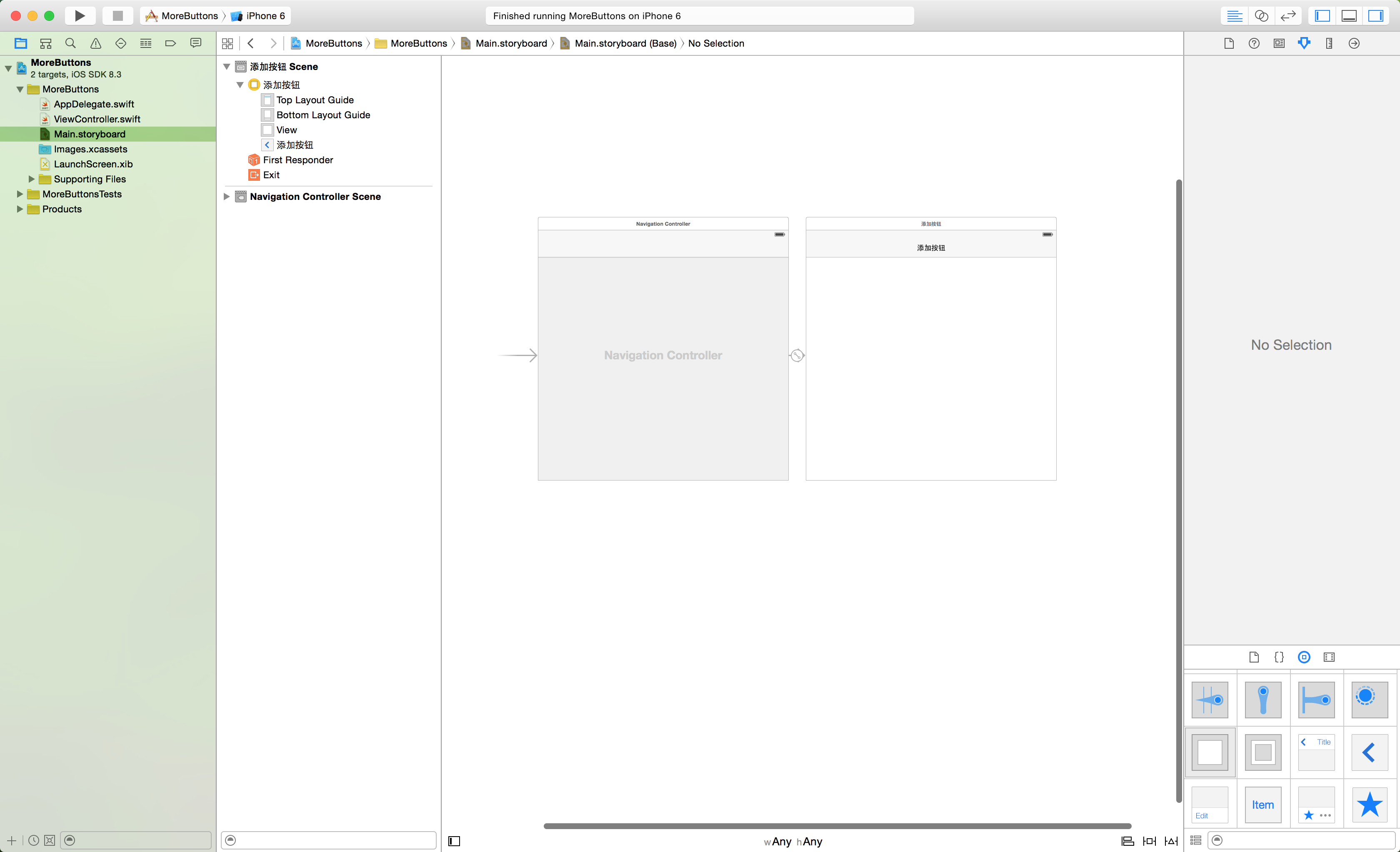
1.布局界面
2.实现代码
由于我们这里不需要关联什么控件, 也不需要写什么假数据, 所以我们直接来实现代码.
override func viewDidLoad() {
super.viewDidLoad()
// 1.初始化右边的添加按钮
let rightAddButton: UIBarButtonItem = UIBarButtonItem(title: "Add", style: UIBarButtonItemStyle.Plain, target: self, action: "addButton")








 本文介绍了如何通过代码在UINavigationBar上添加按钮,包括布局界面的设置、实现代码的编写,以及最终显示效果的展示。教程简洁明了,适合希望自定义导航栏按钮的开发者参考。
本文介绍了如何通过代码在UINavigationBar上添加按钮,包括布局界面的设置、实现代码的编写,以及最终显示效果的展示。教程简洁明了,适合希望自定义导航栏按钮的开发者参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4460
4460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








