先看这样一段代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#555555">
<fragment class="com.androidbook.fragments.bard.TitlesFragment"
android:id="@+id/titles"
android:layout_weight="1"
android:layout_width="0px"
android:layout_height="match_parent"
android:background="#00550033" />
<FrameLayout android:id="@+id/details"
android:layout_weight="2"
android:layout_width="0px"
android:layout_height="match_parent" />
</LinearLayout>
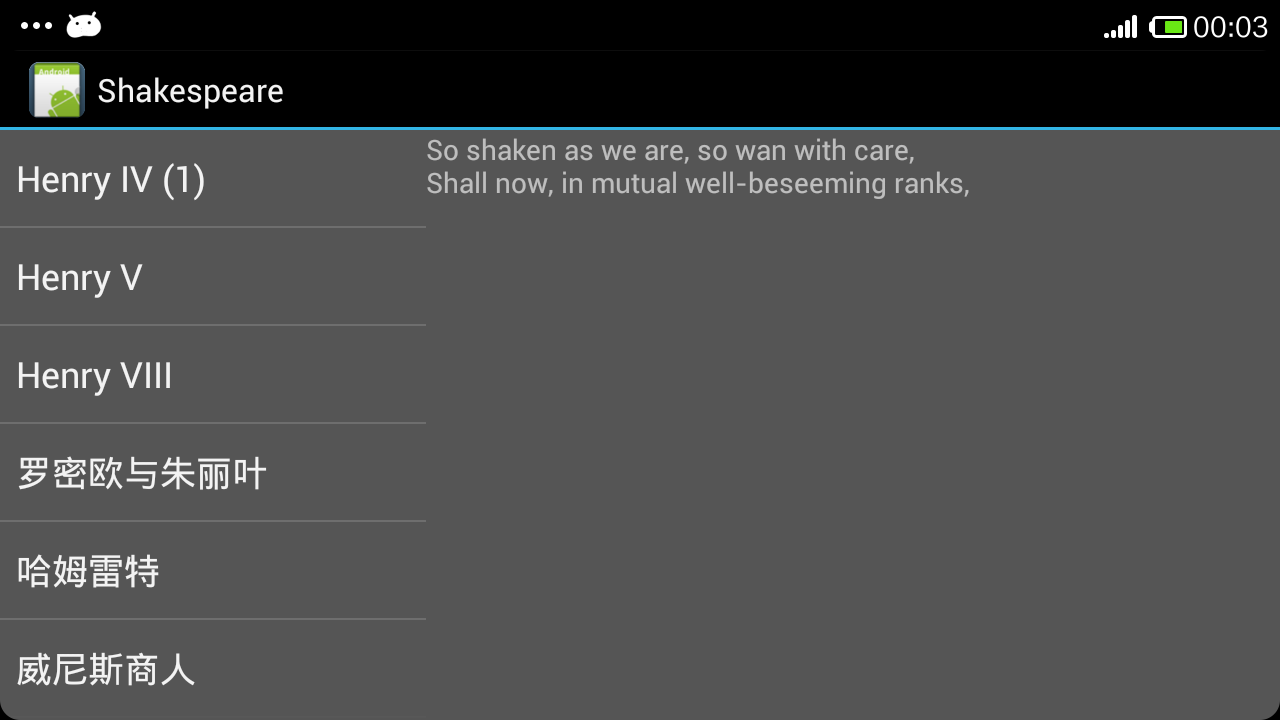
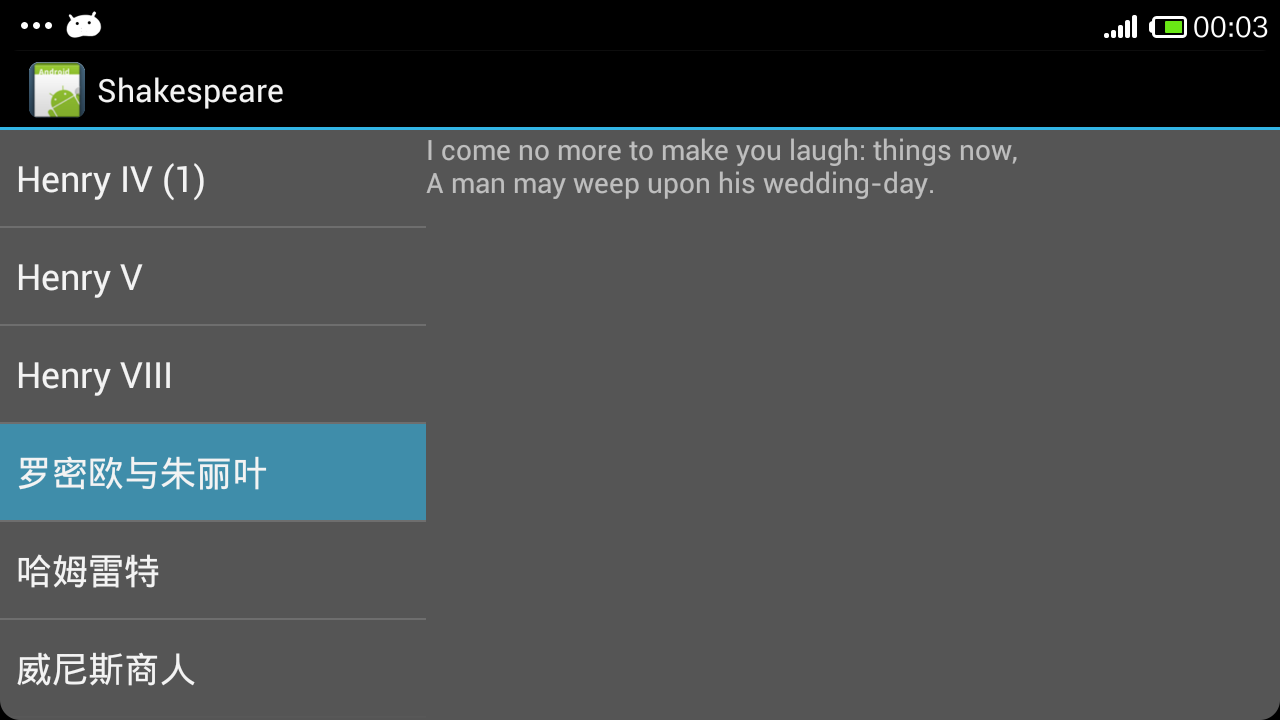
程序运行图片如下:
这里有一个名为<fragment> 的新标记,此标记拥有一个名为 class 的新特性, 注意: 碎片不是视图组件! 所以会有这样的XML布局写法
<fragment> 标记只是此布局中的一个占位符,不能将子标记放在<fragment> 标记内
<fragment>标记的class特性指定应用程序 的标题的扩展类, 也就是必须写一个类 继承Fragment, 碎片拥有自己的视图层次结构,该结构将由碎片在以后创建.
这里下一个标记是 FrameLayout, 而不是 再写一个<fragment> 标记. 为什么是这样呢?
稍后作讲解,首先应知道,将在详情文本上执行一些过渡,将一个碎片切换到另一个。使用FrameLayout 作为视图容器来持有当前的文本碎片, 对于标题碎片,只需一个碎片,没有切换和过渡, 对于显示详情的区域, 将有多个碎片!
在这个应用中,要确定使用碎片,只需判断设备的方向, 如果处于横向模式, 则拥有多个窗格,那么将使用碎片来显示文本,将碎片定义为DetailsFragment, 使用一种工厂方法来创建带有索引的Fragment,如果处于纵向模式,则没有多个窗格
主要代码
具体代码请参见: ch29_ShakespeareSDK 工程








 本文介绍如何使用碎片(Fragment)进行Android应用布局设计,包括不同屏幕方向下碎片的使用策略及其实现方式。通过实例展示了碎片在横向模式下作为独立部分展示内容,在纵向模式下则通过启动新活动的方式实现。
本文介绍如何使用碎片(Fragment)进行Android应用布局设计,包括不同屏幕方向下碎片的使用策略及其实现方式。通过实例展示了碎片在横向模式下作为独立部分展示内容,在纵向模式下则通过启动新活动的方式实现。
















 870
870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








