文章目录
问题
1,动态改变src的字符串时出现路径错误的问题,原因是webpack不解析
<img :src="'static/nav_left'+index+ 1 +'.png'" alt />
2,在vue项目中使用element的el-dropdown-item标签时
给标签添加click事件不生效
<el-dropdown-item @click="click()"></el-dropdown-item>
对于这个标签的点击事件需要这样写才能生效
<el-dropdown-item @click.native="click()"></el-dropdown-item>
在@click后加了 .native
3,给项目添加全局变量
创建两个文件


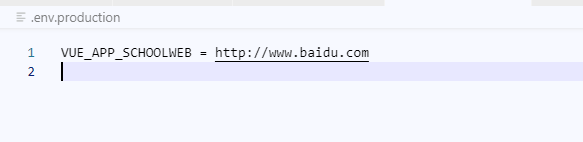
定义的变量如何在客户端使用
注意:只有 VUE_APP_ 定义的变量才能在客户端代码中使用*
客户端使用方式:process.env.VUE_APP_*
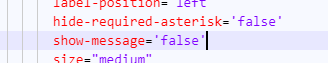
4,当element-ui中某个标签的属性值为bool值时
这样填会报错 false是一个字符串

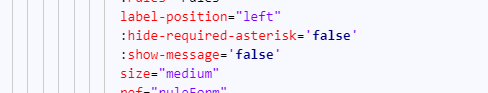
需要这样写

5,省市区三级联动选择器插件
vue 基于 Element UI 省市区组件
6,vue生命周期图示

7, 指向问题
~@和@都是指向src目录






















 1011
1011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








