雪碧图(CSS sprite),是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,减少对服务器的请求数量,从而加快页面加载速度,这也是CSS Sprites最大的优点。
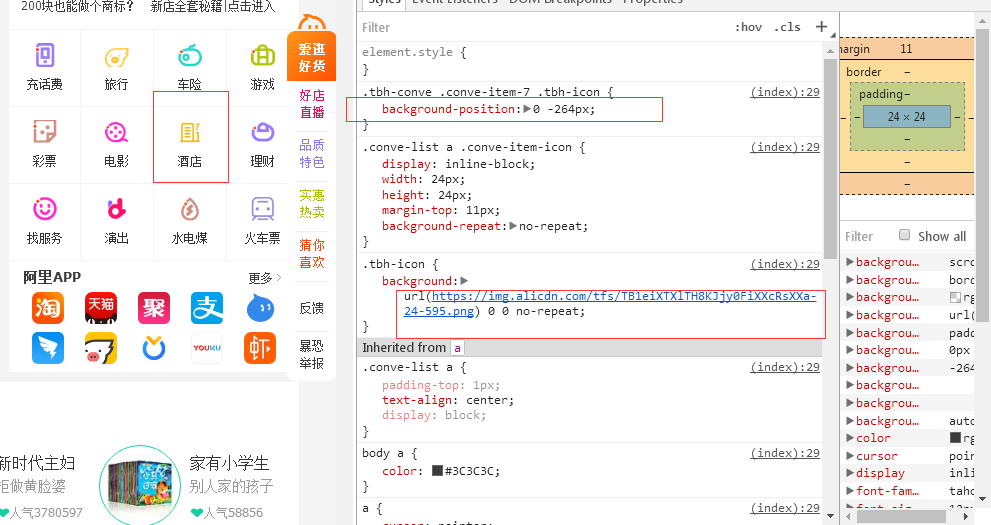
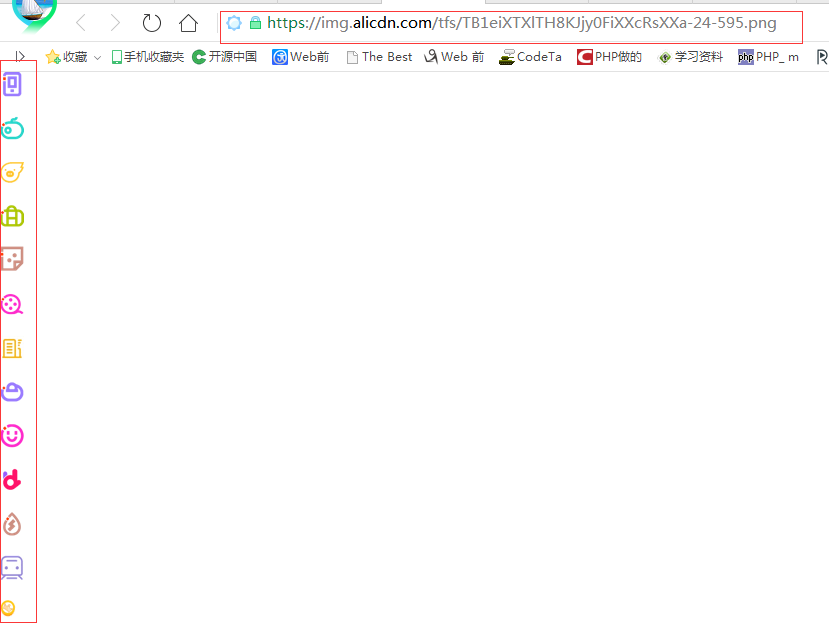
还是以淘宝为例,看看它是怎么实现的,看下图,第一个图是css如何实现的,第二个是图片(被定位的大图)
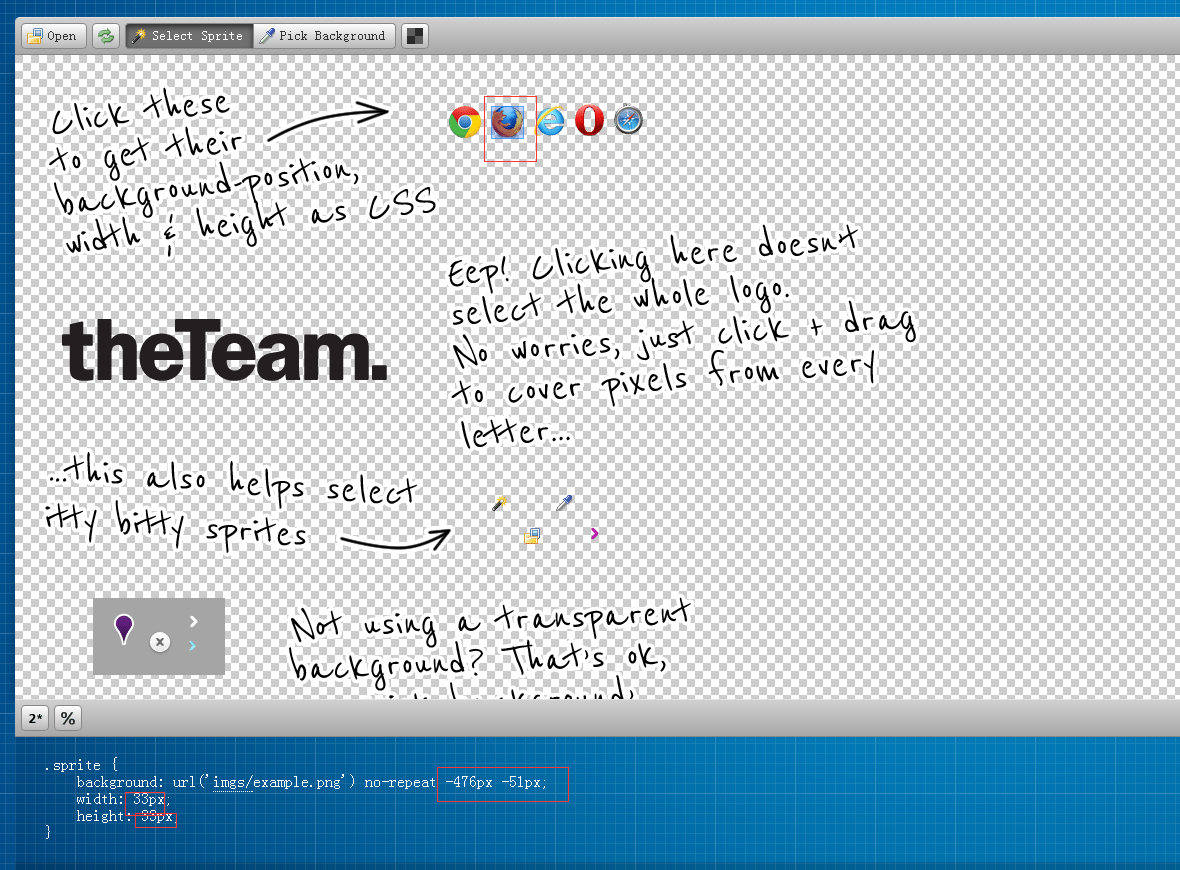
css sprite优点多多,但是定位比较麻烦,给大家推荐个快速定位position的网址http://www.spritecow.com/ ,用法很简单,只有导入大图片,然后鼠标点击图片中小图,下面就提供相应的计算结果,很方便。例子


























 1251
1251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








