<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function A(name, age) {
this.name = name;
this.age = age
};
A.prototype.say = function say() {
return this;
}
const A1 = new A("韩信", "45");
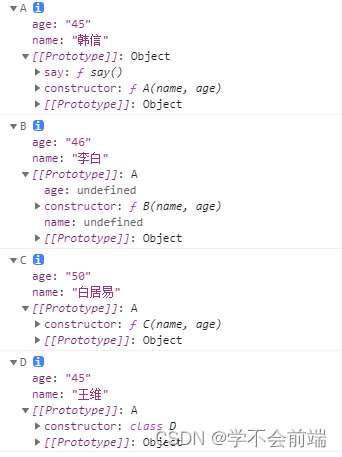
console.log(A1.say());
//方法一 这个方法会有残余属性
function B(name, age) {
A.call(this, name, age);
}
//浅拷贝
// B.prototype = A.prototype;
B.prototype = new A;
B.prototype.constructor = B
const B1 = new B("李白", "46");
console.log(B1.say());
//方法二
function C(name, age) {
A.call(this, name, age);
};
C.prototype = Object.create(A.prototype);
C.prototype.constructor = C;
const C1 = new C("白居易", "50");
console.log(C1.say());
//方法三
class D extends A {
constructor(name, age) {
super(name, age);
}
}
const D1 = new D("王维", "45")
console.log(D1.say());
</script>
</body>
</html>





















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








