<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/base/base.css">
</head>
<style>
.box {
position: relative;
width: 100%;
height: 100%;
background-color: pink;
}
.boxChildren {
width: 200px;
height: 200px;
padding: 20px;
margin-left: 20px;
border: 20px solid black;
background-color: red;
}
</style>
<body>
<div class="box">
<div class="boxChildren">
</div>
</div>
<script>
const box = document.querySelector('.box');
const boxChildren = box.querySelector(".boxChildren");
// offet家族全是只读属性,无单位数值
//offsetParent带有定位的父元素如果没有继续向上找到直到body 如果元素是fixed父元素是null
console.log(boxChildren.offsetParent, "获取父元素");
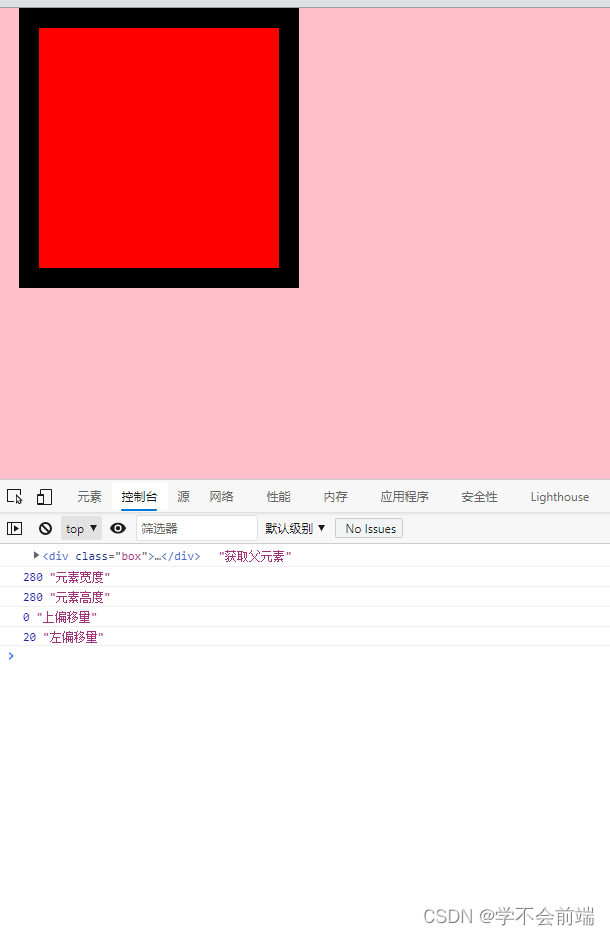
//offsetWidth获取元素的宽度返回不带单位的数值,ElementWidth+boxred(left+right)+padding(left+right)
console.log(boxChildren.offsetWidth, "元素宽度");
//offsetHeight获取元素的高度返回不带单位的数值,ElementHeight+boxred(top+bottom)+padding(top+bottom)
console.log(boxChildren.offsetHeight, "元素高度");
//offsetTop获取元素的上偏移量从上边到自身的border结束,获取的是数值,相对父元素
console.log(boxChildren.offsetTop, "上偏移量");
//offsetLeft获取元素的左偏移量从左边到自身的border结束,获取的是数值,相对父元素
console.log(boxChildren.offsetLeft, "左偏移量");
</script>
</body>
</html> 







 本文详细解释了HTML和CSS中的DOM元素定位属性,如offsetParent用于获取带有定位的父元素,offsetWidth和offsetHeight提供元素尺寸(不包括边距),以及offsetTop和offsetLeft表示元素相对于其父元素的偏移量。
本文详细解释了HTML和CSS中的DOM元素定位属性,如offsetParent用于获取带有定位的父元素,offsetWidth和offsetHeight提供元素尺寸(不包括边距),以及offsetTop和offsetLeft表示元素相对于其父元素的偏移量。














 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








