之前记录过 使用H5原生的canvas标签手动定义鼠标拖动事件绘制签名,在PC浏览器使用也正常,在移动端,如微信访问等发现不好好用,于是使用了jQuery signature插件,在PC浏览器和移动端使用都很方便,且signature已经封装好了,使用起来直接调用api,非常方便。
jquery Signature Pad签名插件官方地址
https://www.jq22.com/jquery-info24127
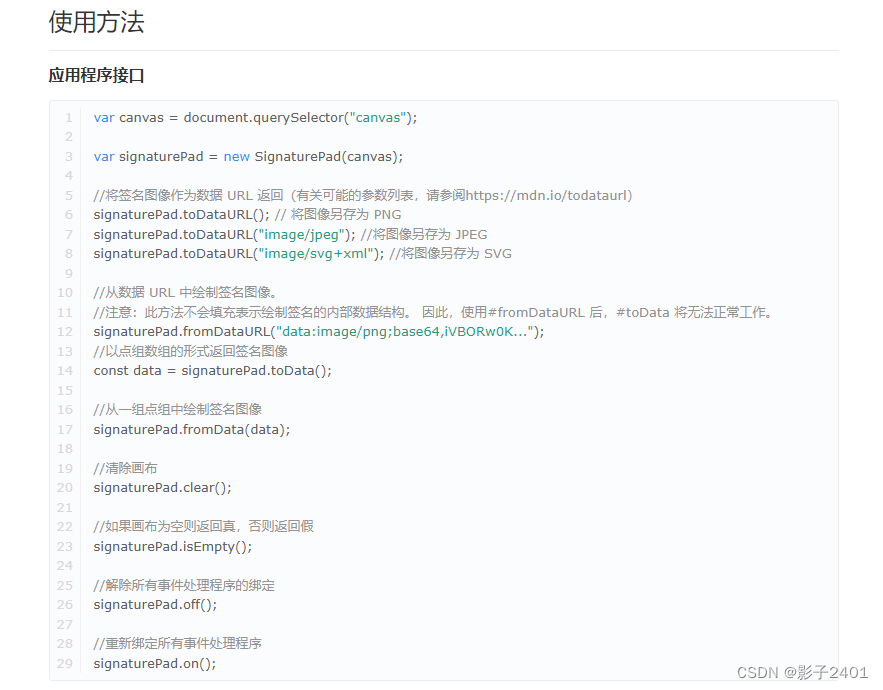
官方提的的使用方法很简洁
集成到html
jqueryjs和signature_pad.umd.min.js必须引入
<script src="js/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/signature_pad@4.0.0/dist/signature_pad.umd.min.js"></script>
完整代码如下
<!DOCTYPE html>
<html class="ui-page-login">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
<title>H5签名</title>
<link href="mui/css/style.css" rel="stylesheet"/>
<link href="mui/css/mui.min.css" rel="stylesheet"/>
<script src="js/myApp.js"></script>
<script src=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








