#spring-boot入门(三)使用HTML作为展示视图
前后端分离能使项目整体开发效率提高,后端无需再像写jsp一样将原本的html改写为jsp,加入jstl表达式或者一些java代码,这对于前端或者后端来说都是一件痛苦的事情。要做到真正的前后端分离,后端只需提供相应的restful接口返回前端请求的数据,同时前后端应用也可以完全分开。
这里作为例子展示,将html模板文件与后端工程置于同一工程里面。
1.搭建基本框架
- 引入spring boot相关依赖
- 配置视图前后缀
- 编写控制层
- 启动主类
这些东西在前面都已经说过,不再过多阐述,唯一需要注意的是,html作为静态资源需放在resources/static目录下。
控制层,返回视图到index.html
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("index");
}
}
html模板代码index.html,文件位于/resources/static目录下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
-----hello jasonLin!------
</body>
</html>
资源访问路径配置:
#MVC
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.html
pom.xml只需一个依赖即可
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
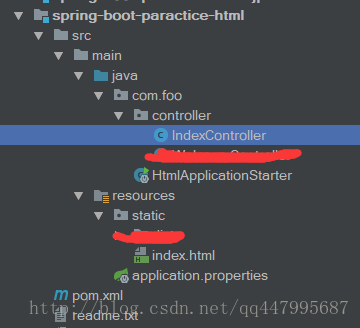
工程结构如下,红线划掉的可以忽略:
##2.打包运行
注意要想打包成一个可以执行的jar文件,需加入spring boot的一个插件
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
用压缩软件打开jar包可以看到资源文件已经被打包到jar包中。
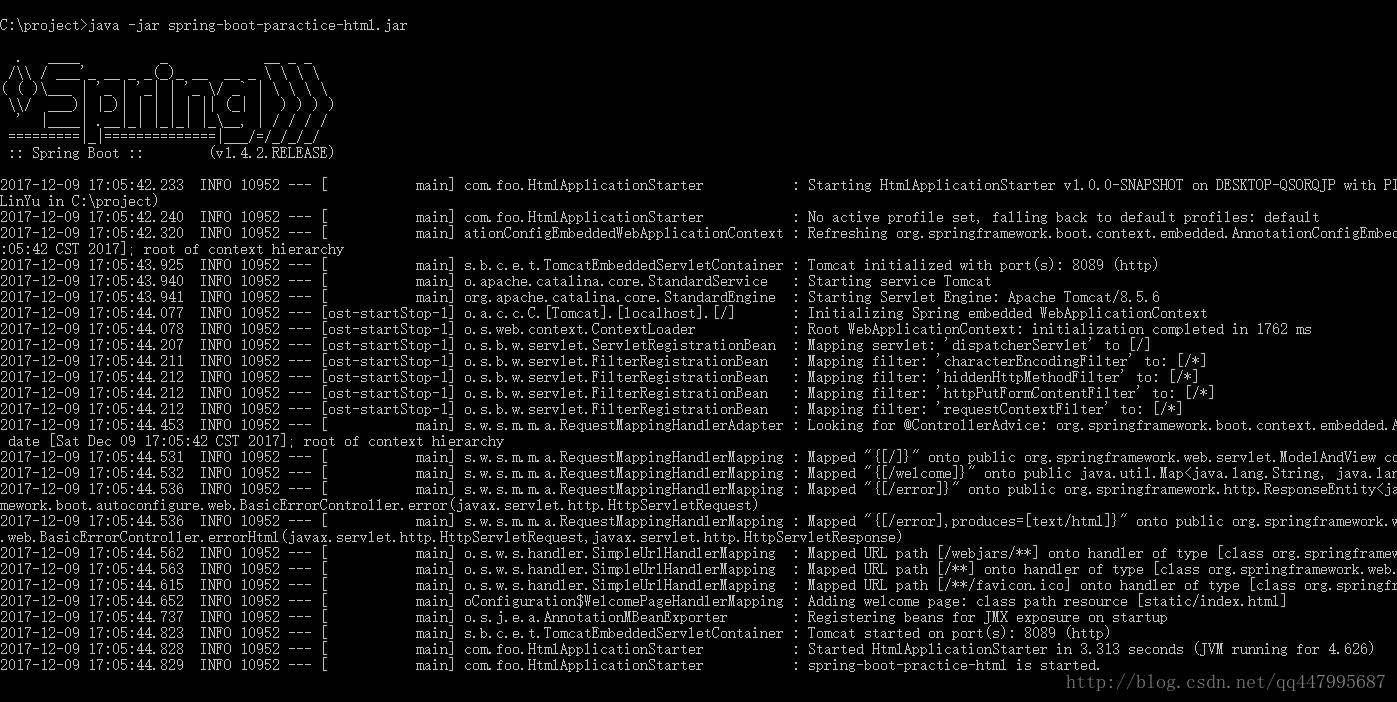
进入jar包所在目录,运行 java -jar命令启动应用:
可以看到工程已经成功启动,端口号8089。访问http://localhost:8089/
到此已经能访问我们的html页面。
finally:
- 将html前端的静态资源文件放于后端工程中不是一个好的选择,但是能够快速开发一个web项目。
- /resources/static静态资源的默认请求路径为/
- 使用内嵌的容器,避免服务器端繁琐的配置,直接运行java -jar就能运行是不是很easy
3.更改静态资源默认的访问路径
上面说到/resources/static静态资源的默认请求路径为/ 。假如我的静态资源位于/resources/static/dist目录下,但是我不想将请求改为/dist(这里要注意一下html中引用其它资源的相对路径如果是./xxx 在本地更改真个文件加的路径引用的资源文件是能够正常定位,但是在web容器中./xxx需改为/dist/xxx ,这里涉及到web根路径和本地文件路径的问题)可以在application.properties加如下配置:
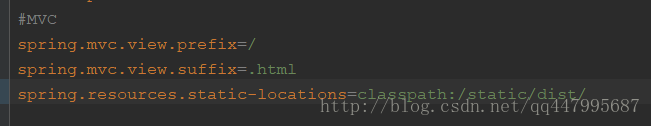
spring.resources.static-locations=classpath:/static/dist/
这样当我们访问/ 时实际定位的资源文件位置是/resources/static/dist 这样就避免了当更改资源文件的位置时需要更改html中的全部引用。
controller:
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index() {
return new ModelAndView("index");
}
@RequestMapping("/homeAction")
public ModelAndView home() {
return new ModelAndView("home");
}
}
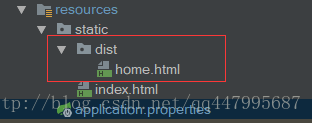
resource:
application.properties:
html:
打包运行,访问http://localhost:8089/homeAction
到这里一个能访问静态模板资源文件的应用雏形已经具备,一个web项目不仅仅只是视图的访问,还设计到数据库链接、权限过滤、异常处理等等,接下来将讲解使用spring boot与数据库的交互。
以上完整代码放于:https://github.com/Json-Lin/spring-boot-practice/tree/master/spring-boot-paractice-html





























 3153
3153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








