CSS容器查询终于来了! 它们目前在谷歌浏览器(105)中得到了支持,很快就会在Safari 16中得到支持。这对前端来说容器查询与媒体查询一样重要。
在这节课中,我们介绍一下容器查询是如何工作的,如何使用它们,以及语法是什么样子的,并分享一些现实生活中的例子和用例。
简介
在设计一个组件时,我们需要适配不同的变化,并根据CSS类或视口大小来改变它们。这对于我们开发来说不是很理想,会迫使我们根据变化类或视口尺寸来写CSS。
考虑下面例子:

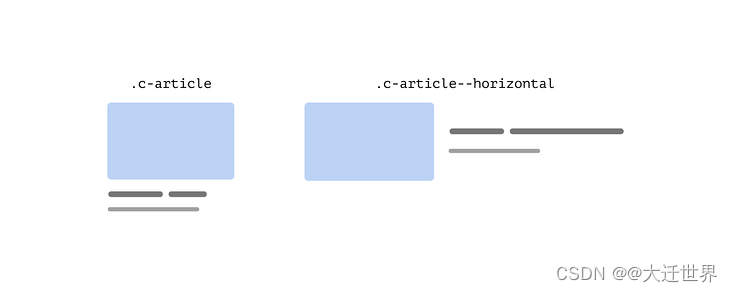
我们有一个卡片组件,当视口足够大时,它应该切换到水平样式。乍一看,这可能听起来不错。然而,当你更深入地思考这个问题时,它就有点复杂了。

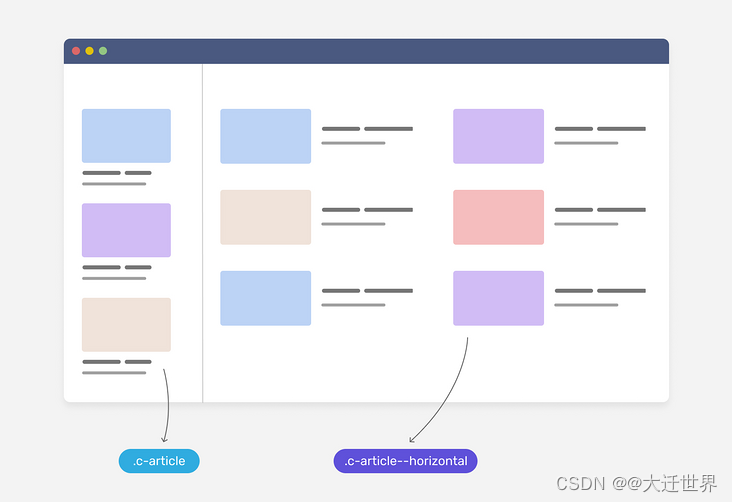
如果我们想在不同的地方使用同一个卡片组件,比如在空间狭小的侧边栏和有更多空间的主区域,我们就需要使用不同的类来适配:
.c-article {
/* Default stacked style */
}
@media (min-width: 800px) {
/* Horizontal style. */
.c-article--horizontal {
display: flex;
align-items: center;
}
}
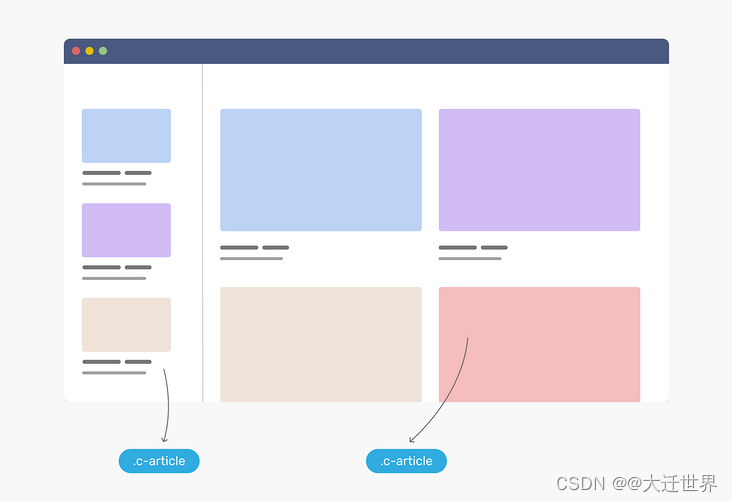
如果我们不想用上面的方式,那么会出现下面这样的情况:

这种从用户界面的角度来看,并不友好。
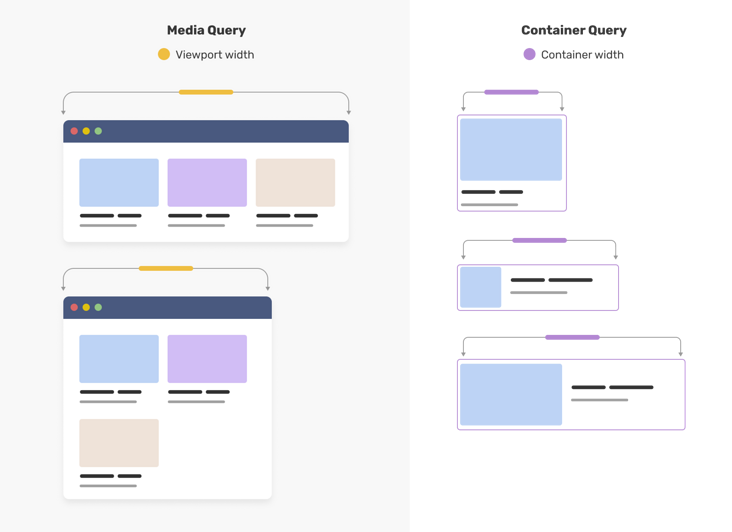
通过容器查询,我们可以简单地编写响应父级或容器宽度的CSS。请看下图:

注意到在媒体查询中,我们是如何根据视口或屏幕宽度来查询一个组件的。在容器查询中,同样的情况发生在父级上。
什么是容器查询?
通过 container-type 属性查询一个组件与最接近的父类的关系,该父类有一个定义的包含物。
我们过去在媒体查询中写CSS的方式,但只是针对组件层面。
容器查询语法
要根据一个组件的父级宽度查询,我们需要使用 container-type 属性。看下面的例子"
.wrapper {
container-type: inline-size;
}
有了这些,我们就可以开始查询一个组件。在下面的例子中,如果.card元素的容器的宽度等于400px或更大,我们需要添加一个特定的样式。
@container (min-width: 400px) {
.card {
display: flex;
align-items: center;
}
}
虽然上述方法可行,但当有多个容器时,就会造成混乱。为了避免这种情况,最好为一个容器命名。
.wrapper {
container-type: inline-size;
container-name: card;
}
现在,我们可以在 @container 旁边加容器名称,如下所示。
@container card (min-width: 400px) {
.card {
display: flex;
align-items: center;
}
}
完整代码:
.wrapper {
container-type: inline-size;
container-name: card;
}
.c-article {
/* Default stacked style */
}
@container card (min-width: 400px) {
/* Horizontal style. */
.c-article {
display: flex;
align-items: center;
}
}
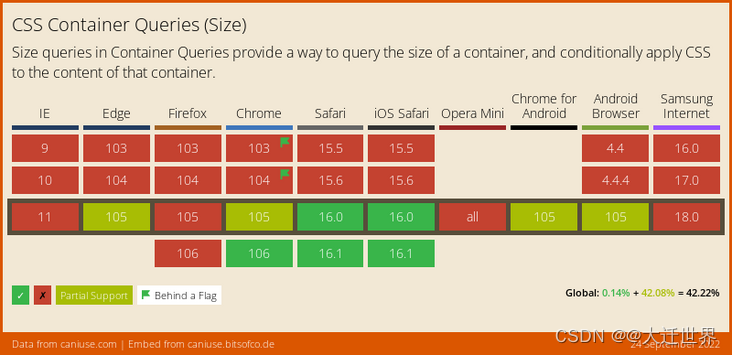
浏览器支持
容器查询现在在Chrome 105中得到支持,并很快在Safari 16中得到支持。

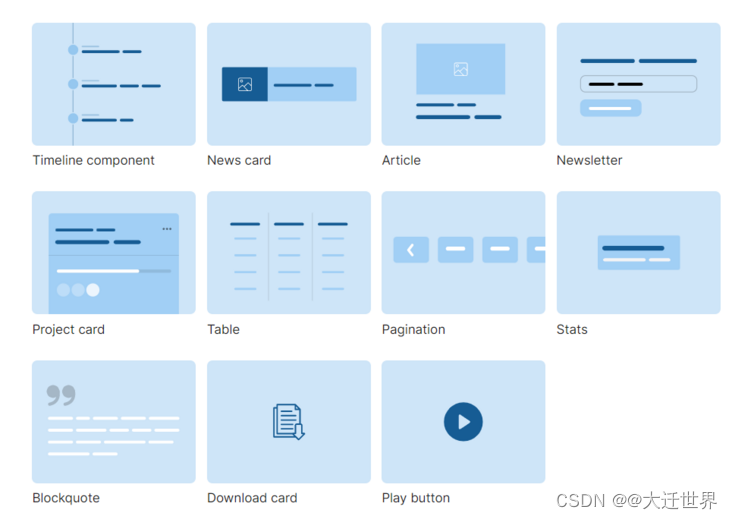
事例

这边有10个关于容器查询的事例,地址:https://lab.ishadeed.com/container-queries
来源:https://ishadeed.com/article/container-queries-are-finally-here/
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










