汉堡包按钮 & 动态阴影
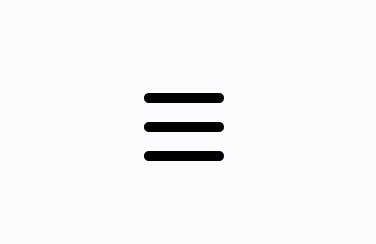
汉堡包按钮
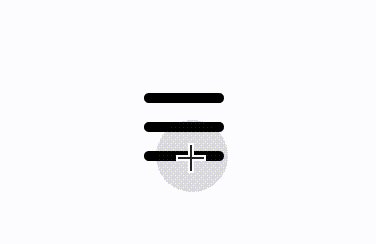
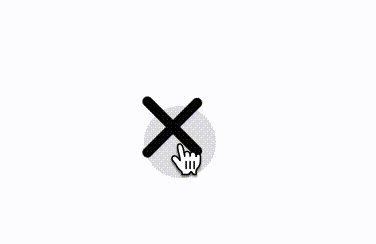
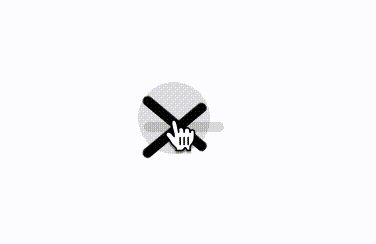
显示一个汉堡包菜单,在悬停时过渡到十字按钮。
使用一个
.hamburger-menu容器div,其中包含顶部、底部和中间的条。将容器设置为
display: flex,flex-flow: column wrap。使用
justify-content: space-between在条之间添加距离。使用
transform: rotate()将顶部和底部的条旋转 45 度,使用opacity: 0在悬停时使中间的条淡出。使用
transform-origin: left,以便条围绕左点旋转。
<div class="hamburger-menu">
<div class="bar top"></div>
<div class="bar middle"></div>
<div class="bar bottom"></div>
</div>
```
```css
.hamburger-menu {
display: flex;
flex-flow: column wrap;
justify-content: space-between;
height: 2.5rem;
width: 2.5rem;
cursor: pointer;
}
.hamburger-menu .bar {
height: 5px;
background: black;
border-radius: 5px;
margin: 3px 0px;
transform-origin: left;
transition: all 0.5s;
}
.hamburger-menu:hover .top {
transform: rotate(45deg);
}
.hamburger-menu:hover .middle {
opacity: 0;
}
.hamburger-menu:hover .bottom {
transform: rotate(-45deg);
}
这个技巧创建了一个动画汉堡包菜单图标,通常用于触发移动导航菜单。以下是它的工作原理:
.hamburger-menu类创建一个 flex 容器,使用flex-flow: column wrap将其子元素(条)垂直堆叠。justify-content: space-between在条之间创建相等的空间。






















 4765
4765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










