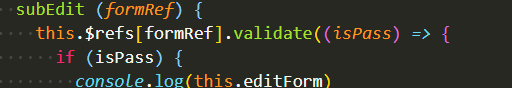
- validate()时elment-ui封装好的用于对整个表单进行验证
- validate的参数是一个回调函数。该回调函数在校验结束后被调用,是否校验成功和未通过校验的字段。
- 若不传入回调函数,则会返回以promise
参数:Function( callback : Function( boolean,obj ) )

isPass是布尔值,为true时表示校验通过。

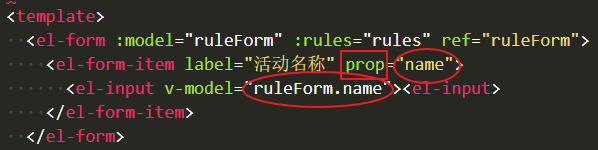
- 调用validate()校验时,需要prop属性绑定校验项的字段名,如上图所示。
- 如果prop属性不绑定name这个字段名,表单校验时,不会校验变量ruleForm.name 的值。





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








