关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1. 需求分析
假如你需要处理的代码有着太多的注释,想要在发行的时候全部删除,你又不想手动去找每个注释再删除,太费时间了,我们今天看看注释该怎么删除。
2. 混淆代码
注释删除前:
var a = 123; //this is single line comment
/*
This is a multiline comments;
test
test
test
*/
var b = 456;注释删除后:
var a = 123;
var b = 456;3. 思路
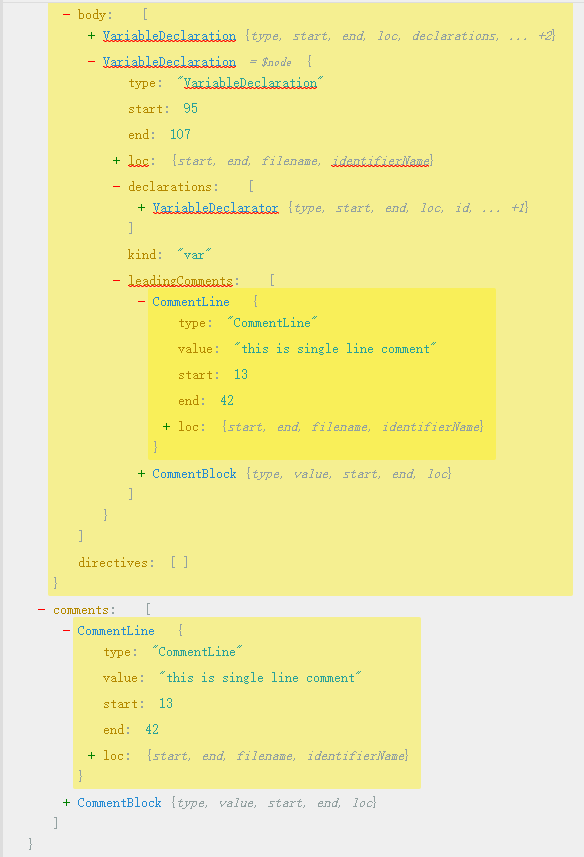
来看看如何将这个这些注释删除。拿到在线解析网站进行解析,发现所有的注释都在这里:

它是一个 CommentLine 类型的节点,按照之前的思路,遍历节点,然后删除试试:
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const generator = require("@babel/generator").default;
let sourceCode = `var a = 123; //this is single line comment
/*
This is a multiline comments;
test
test
test
*/
var b = 456;
`;
let ast = parser.parse(sourceCode);
const removeComments = {
"CommentLine|CommentBlock"(path)
{
path.remove();
},
}
traverse(ast,removeComments);
let {code} = generator(ast);
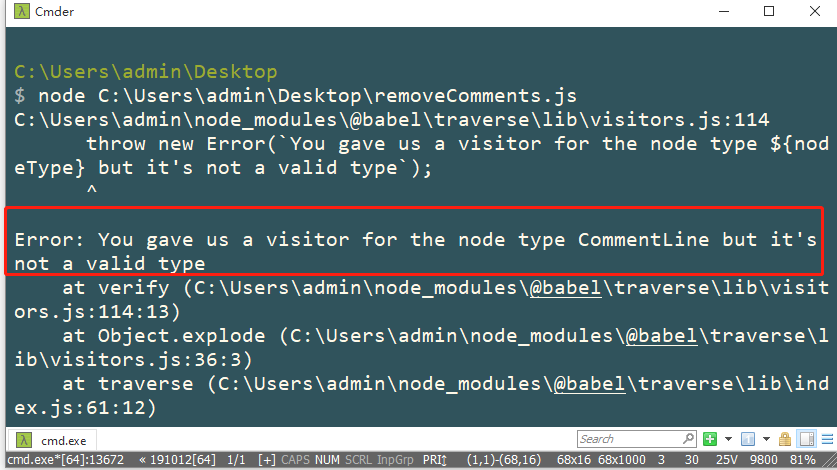
console.log(code);运行后,发现报错了:

报错的大致内容就是:
You gave us a visitor for the node type CommentLine but it's not a valid typeCommentLine不是一个合理的类型,意思就是无法遍历这个节点。因此我们需要另外想办法。
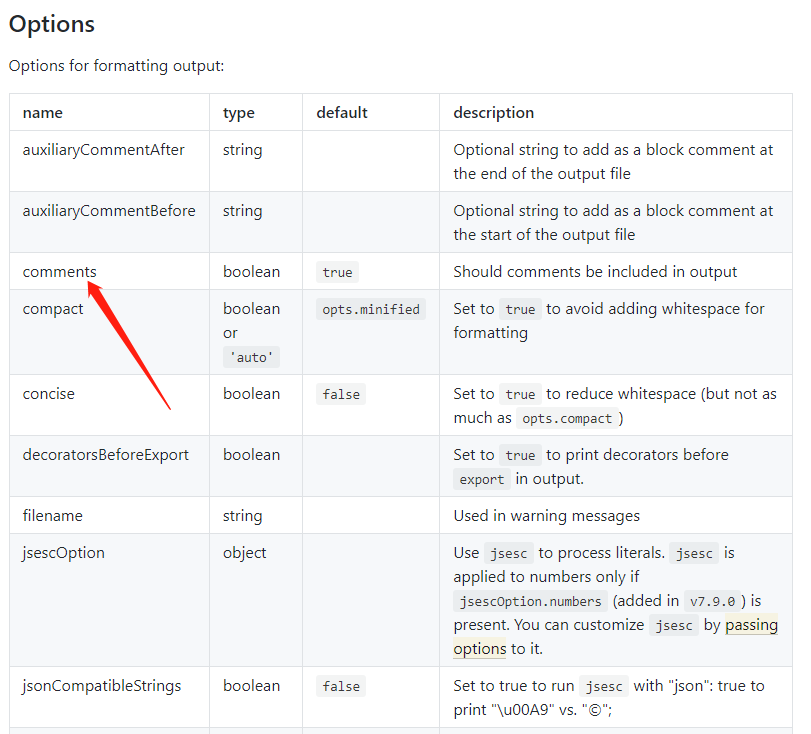
我们还是从 generator 方法入手,打开网站:
https://www.babeljs.cn/docs/babel-generator看到这里:

默认值是 ture,也就是保持当前的注释,我们将其改成 false 试试:
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const generator = require("@babel/generator").default;
let sourceCode = `var a = 123; //this is single line comment
/*
This is a multiline comments;
test
test
test
*/
var b = 456;
`;
let ast = parser.parse(sourceCode);
let {code} = generator(ast,opts = {"comments":false});
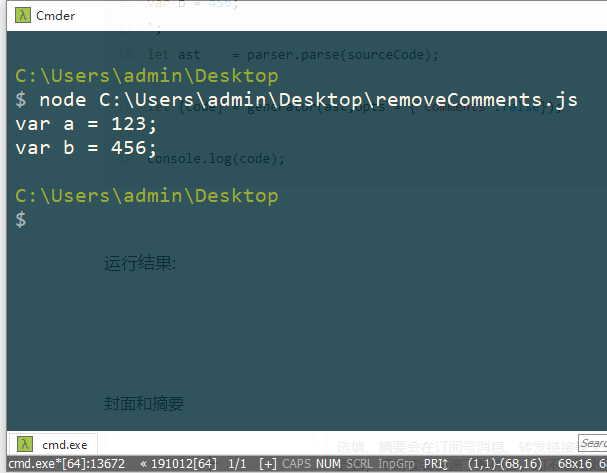
console.log(code);运行结果:

完美。
今天的文章就分享到这里,后续分享更多的技巧,敬请期待。

欢迎加入知识星球,学习更多AST和爬虫技巧。





















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








