关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1.混淆代码样本
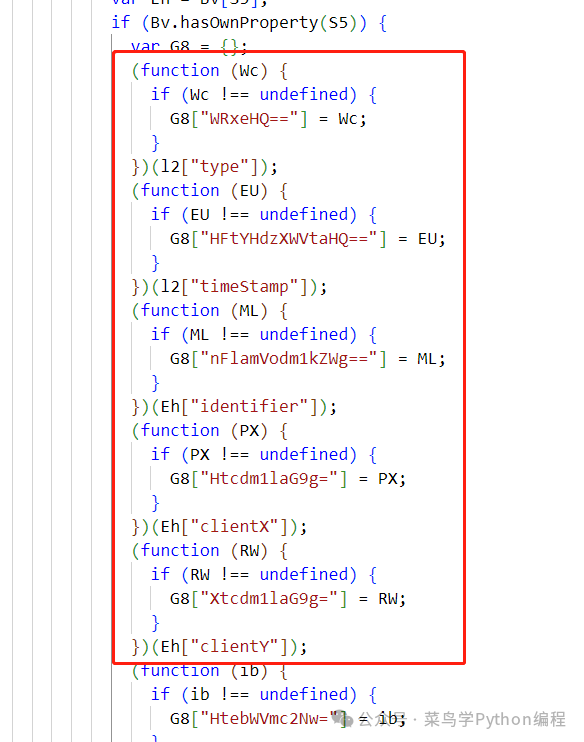
使用星球里的 reese84 一键还原脚本 还原它的混淆代码后,发现了如下的一些代码:

这都是比较相同的混淆,分析起来也很简单。
2.混淆代码特征分析
上面的混淆代码都是同类型的混淆,它具体有如下特征:
它是一个CallExpression类型,实参只有1个;
callee子节点都是 FunctionExpression 类型;
函数形参只有一个,函数体语句也只有一条,而是 if语句;
形参在作用域内无变化;
3.还原代码
根据上面的特征,很快就写出了还原代码:
const restoreCallExpressoin =
{
CallExpression(path) {
let { parentPath, node } = path;
if (!parentPath.isExpressionStatement({ "expression": node })) {
return;
}
let { callee, arguments } = node;
if (!types.isFunctionExpression(callee) || arguments.length != 1 || types.isCallExpression(arguments[0])) {
return;
}
let body = callee.body.body;
if (body.length != 1 || !types.isIfStatement(body[0])) {
return;
}
let paramsPath = path.get('callee.params.0');
const binding = paramsPath.scope.getBinding(paramsPath.node.name);
if (!binding || !binding.constant) {
return;
}
for (let referPath of binding.referencePaths) {
referPath.replaceWith(arguments[0]);
}
path.replaceWithMultiple(body[0])
}
}
traverse(ast, restoreCallExpressoin);这里需要注意的是,在替换if语句的时候,需要使用 path.replaceWithMultiple 方法。
完整的reese84混淆还原代码请看星球链接:
https://t.zsxq.com/lvDmB今天的文章就分享到这里,感谢大家的阅读!
欢迎加入知识星球,学习更多AST和爬虫技巧。






















 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








