新建一个asp.net web应用程序,在项目下添加一个母版页site1.master,然后在Site1.master上点右键,在弹出的菜单中选择添加内容页,此时自动添加了一个名为WebForm1.aspx的内容页面。

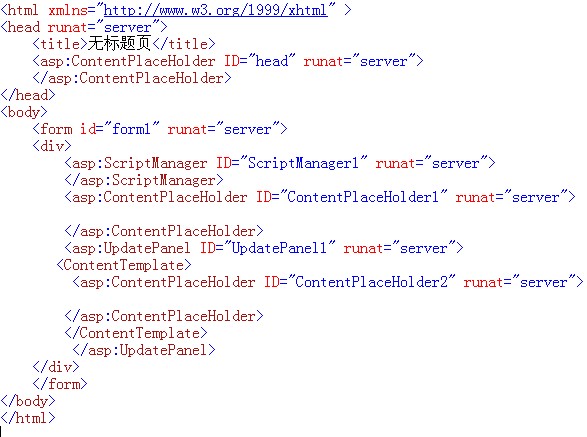
然后在Site.master的设计文件中添加一个ScriptManager控件,ScriptManager放在母版页上可以为每个内容页提供一个ScriptManager,这个控件是实现部分更新的先决条件。然后在后面添加两个ContentPlaceHolder控件,把其中一个用于部分更新的ContentPlaceHolder控件放入UpdatePanel控件标签中,别忘了还要加上ContentTemplate标签。

完成以上的工作以后,现在就要把设计转到内容页上了。在内容页的页面设计文件中可以看到页面顶部有
![]()
表示内容页引用了Site1.Master的声明,然后在这句的后面添加
![]()
这是为了让内容页能够引用母版页中的控件。然后在id为Content1的Content控件中添加一个TextBox控件和一个Button控件,在id为Content2的Content控件中添加一个label控件,这里要实现的操作是:在TextBox输入字符信息,然后点击Button,就会将TextBox内的字符信息传到服务器,然后由服务器更新Label显示的内容,期间只会更新Label的区域。
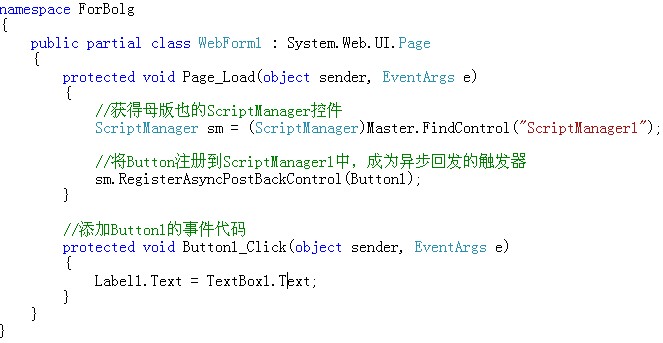
最后转到内容页的代码隐藏文件(.cs后缀的文件),在Page_Load事件中添加如下代码:

自此,实现了母版页实现页面部分更新。






















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








