1.滚动条问题:
overflow:溢出;
这个属性表示让div出现滚动条.如果只想出现水平滚动条或者只想出现垂直滚动条的话,请用overflow-x(水平)与overflow-y(垂直).
在table本身上设置overflow:scroll;样式是无效的,可以在外面加一个<div>
如:
<div style="overflow-y:scroll;height:500px">
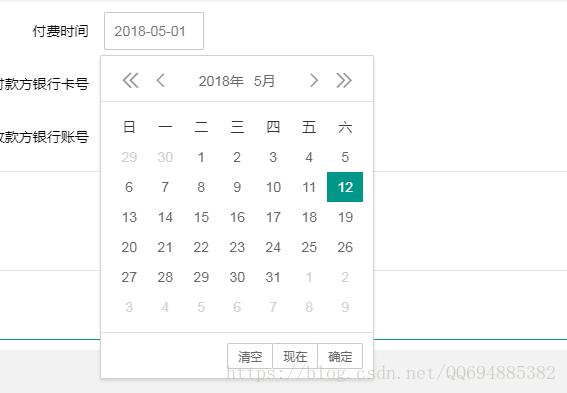
2. 选项卡来回切换后时间卡出不来(layui框架):layui加上form.render();使form表单重新渲染;
如果是form表单中的复选框(checkbox)或者下拉框(select)需要重新渲染的话:
如:form.render(‘checkbox’);
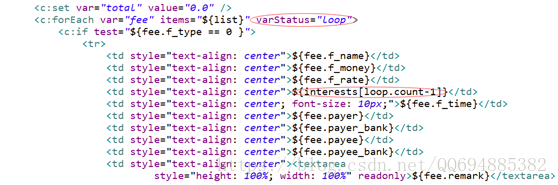
3.jsp中使用<c:foreach>同时遍历两个list集合的问题:
先在jsp页面中加入:
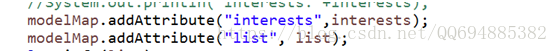
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>后台:
前端:
解释:其中list和interests是控制器传过来的list集合,
如果interests是一个对象:
<td>${interests[loop.count-1].name}</td>中name是interests对应的集合存储的对象类型的属性,如果interests集合存储的是String,可以直接使用
<td>${interests[loop.count-1]}</td>
或者:<td>${interests[loop.index]}</td>
这里的interests是存储的String,不是对象;
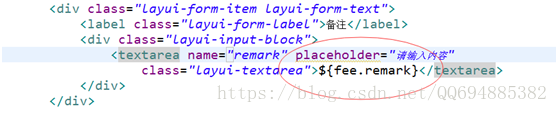
4.textarea标签获取不到值的问题:
textarea标签为什么获取不到值?
原因:<textarea>标签没有value这个属性;


























 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








