摘要
前段时间看到一个大神在Testerhome论坛里面上传了自己编写的TesterHome的代码,心里也就下定决定我应该也去试试看,作为android app测试工程师,对于android的一些东西至少还是需要了解的。看了下那位大神的一些代码,又看了他推荐的编写代码的规范,就按照上面的开始编写吧,所以后面写的一些内容,可能会有些内容是参考大神的代码的。
正文
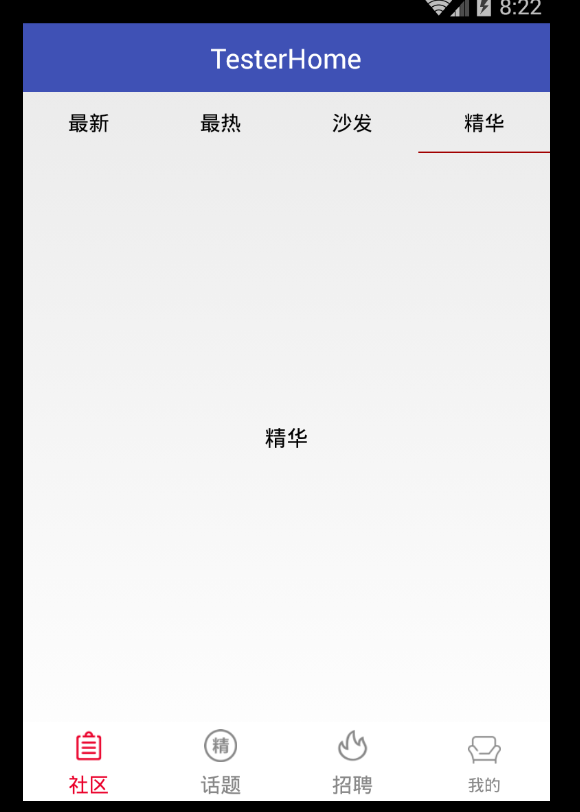
下来今天我们需要完成的是一个TesterHome的界面,基本的界面情况如下:

看这个界面的话,大体就是4个Fragment接着再其中的一个fragment中再嵌套4个fragment就行了。话说的简单,我们还是来实现下比较好。
首先我们来实现底部的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="#FFFFFF">
<LinearLayout
android:id="@+id/id_community"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:padding="2dp"
>
<com.saii.testerhome.views.TintableImageView
android:id="@+id/id_community_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="3dp"
android:src="@drawable/tab_main_home"
app:tint="@color/tab_item_tint_color"/>
<TextView
android:id="@+id/id_community_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="@string/community"
android:textSize="15sp"
android:textColor="#848484"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_topic"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:padding="2dp"
>
<com.saii.testerhome.views.TintableImageView
android:id="@+id/id_topic_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="3dp"
android:src="@drawable/tab_main_topic"
app:tint="@color/tab_item_tint_color"/>
<TextView
android:id="@+id/id_topic_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="@string/topic"
android:textSize="15sp"
android:textColor="#848484"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_job"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:padding="2dp"
>
<com.saii.testerhome.views.TintableImageView
android:id="@+id/id_job_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="3dp"
android:src="@drawable/tab_main_job"
app:tint="@color/tab_item_tint_color"/>
<TextView
android:id="@+id/id_job_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="@string/job"
android:textSize="15sp"
android:textColor="#848484"/>
</LinearLayout>
<LinearLayout
android:id="@+id/id_my"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:gravity="center"
android:padding="2dp"
>
<com.saii.testerhome.views.TintableImageView
android:id="@+id/id_my_img"
android:layout_width="30dp"
android:layout_height="30dp"
android:padding="3dp"
android:src="@drawable/tab_main_my"
app:tint="@color/tab_item_tint_color"/>
<TextView
android:id="@+id/id_my_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="@string/my"
android:textSize="12sp"
android:textColor="#848484"/>
</LinearLayout>
</LinearLayout>底部的布局实际上不太难,就是4个linearylayout实现的。
再来就是绑定linearyLayout的点击事件,并且在点击的时候,显示对应的fragment.代码如下:
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fm.beginTransaction();
hideAllFragment(fragmentTransaction);
switch (index){
case Config.COMMUNITYFRAGMENT:
communityImage.setSelected(true);
communityTextView.setTextColor(getResources().getColor(R.color.tab_item_tint_focused));
if (communityFragment==null){
communityFragment = new CommunityFragment();
fragmentTransaction.add(R.id.id_content,communityFragment);
}
fragmentTransaction.show(communityFragment);
break;
case Config.TOPICFRAGMENT:
topicImage.setSelected(true);
topicTextView.setTextColor(getResources().getColor(R.color.tab_item_tint_focused));
if (topicFragment==null){
topicFragment = new TopicFragment();
fragmentTransaction.add(R.id.id_content,topicFragment);
}
fragmentTransaction.show(topicFragment);
break;
case Config.JOBFRAGMENT:
jobImage.setSelected(true);
jobTextView.setTextColor(getResources().getColor(R.color.tab_item_tint_focused));
if (jobFragment==null){
jobFragment = new JobFragment();
fragmentTransaction.add(R.id.id_content,jobFragment);
}
fragmentTransaction.show(jobFragment);
break;
case Config.MYFRAGMENT:
myImage.setSelected(true);
myTextView.setTextColor(getResources().getColor(R.color.tab_item_tint_focused));
if (myFragment==null){
myFragment = new MyFragment();
fragmentTransaction.add(R.id.id_content,myFragment);
}
fragmentTransaction.show(myFragment);
break;
}
fragmentTransaction.commit();通过fragment管理器获取到fragment的事务,接着就是判断每个fragment是否为null如果为空则实例化出来,加入到事务中并且让其显示出来。
这样子我们就完成了底部按钮与Fragment的关联了,下来的话我们需要实现顶部的最新,最热按钮,并且还需要它关联viewpager 进行手势滑动。
这里我们采用了第三方的一个开源库ViewPagerIndicator使用它方便了很多的工作。
首先还是一样 我们先将主要的布局准备好。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</LinearLayout>这里只需要声明一个TabPagerIndicator以及一个viewpager就可以了。
下来就是在我们声明的一个fragment中实现indicator与viewpager的绑定等等了。
因为Viewpager都需要一个适配器 所以我们这里先申明一个适配器
class TabPageIndicatorAdapter extends FragmentPagerAdapter{
public TabPageIndicatorAdapter(FragmentManager fm){
super(fm);
}
//这里面的bundle只是为了测试 所以传递了按钮的名称进去
@Override
public Fragment getItem(int position) {
Fragment fragment = new CommunityItemFragment();
Bundle bundle = new Bundle();
bundle.putString("key",TITLE[position]);
fragment.setArguments(bundle);
return fragment;
}
//返回每个按钮的名称
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position%TITLE.length];
}
@Override
public int getCount() {
return TITLE.length;
}
}再来就是绑定viewpager 以及adpter还有就是indicator与viewpager的绑定
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_community,container,false);
viewPager = (ViewPager)view.findViewById(R.id.id_viewpager);
tabPageIndicatorAdapter = new TabPageIndicatorAdapter(getFragmentManager());
viewPager.setAdapter(tabPageIndicatorAdapter);
tabPageIndicator = (TabPageIndicator)view.findViewById(R.id.id_indicator);
tabPageIndicator.setViewPager(viewPager);
tabPageIndicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// Toast.makeText(getActivity(), TITLE[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
return view;
}
最后还需要加上style.xml
<style name="StyledIndicators" parent="@android:style/Theme.Light">
<item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item>
</style>
<style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator">
<item name="android:background">@drawable/tab_indicator</item>
<item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item>
<item name="android:textSize">15sp</item>
<item name="android:dividerPadding">8dp</item>
<item name="android:showDividers">middle</item>
<item name="android:paddingLeft">10dp</item>
<item name="android:paddingRight">10dp</item>
<item name="android:fadingEdge">horizontal</item>
<item name="android:fadingEdgeLength">8dp</item>
</style>
<style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium">
<item name="android:typeface">monospace</item>
</style>在androidManifest.xml中设置对应的主题就ok了。
最终的效果如下























 4648
4648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








