国庆利用了些闲暇的时间看了下关于微信小程序的资料以及一些demo。顺便想对比下开发Testerhome的app的成本多大。
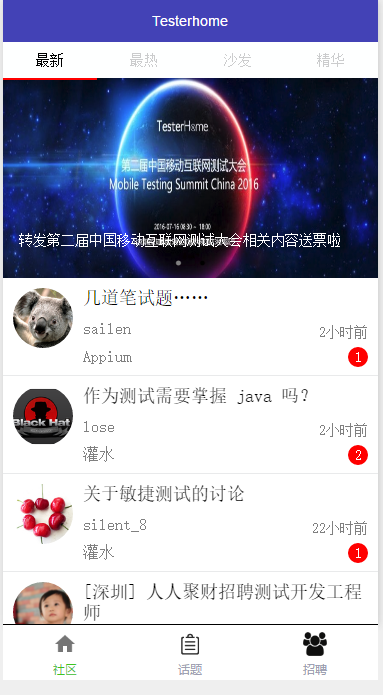
由于微信实际上大多数的接口都已经封装的很好了,所以你需要做的东西真的是很少的了,我们先看看实际的效果图
我们简单的从几个地方入手开始开发(如果对于微信小程序什么都不太清楚的话,可以参考下框架目录结构)
- tabBar 由于是没有支持Android drawlayout的控件的,通用的还是tabBar, 所以我们使用它来做为程序的几大模块,在app.json中配置好我们的tabBar
"tabBar": {
"color": "#9B9DB1",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/home/home",
"iconPath": "images/tab_main_home.png",
"selectedIconPath": "images/tab_main_home.png",
"text": "社区"
}, {
"pagePath": "pages/topics/topics",
"iconPath": "images/tab_main_topic.png",
"selectedIconPath": "images/tab_main_topic.png",
"text": "话题"
},
{
"pagePath": "pages/job/job",
"iconPath": "images/tab_main_job.png",
"selectedIconPath": "images/tab_main_job.png",
"text": "招聘"
}- 顶部的tab, 这里实际上只是说是css样式的问题了,
<view class="top-bar">
<view class="top-bar-item" style="color:{{recent}}" id="recent" catchtap="onTapTag">最新</view>
<view class="top-bar-item" style="color:{{popular}}" id="popular" catchtap="onTapTag">最热</view>
<view class="top-bar-item" style="color:{{no_reply}}" id="no_reply" catchtap="onTapTag">沙发</view>
<view class="top-bar-item" style="color:{{excellent}}" id="excellent" catchtap="onTapTag">精华</view>
</view>.top-bar-item {
display:inline-block;
width: 25%;
text-align: center;
line-height: 36px;
font-size: 14px;
}
以上实际上就是html跟css了。
上面的color根据page页面中data的数据 进行实时的更改(这个是微信小程序中天然的一套数据和UI绑定的机制)并且同时绑定了一个点击事件, 对每次的点击请求不同的数据,同时更改tab的颜色等。
- 列表的处理, 这里可以参考列表渲染 用到 wx:for 即可。
<block wx:for-items="{{datas}}" wx:for-item="item">
<view id="{{item.id}}" class="posts-item" bindtap="didSelectCell" >
<image class="cellimage" mode="scaleToFill" src="{{item.user.avatar_url}}"/>
<view class="celllabel">
<text class="celltext" >{{item.title}}</text>
<view class="cellrow">
<text class="celldetail">{{item.user.login}}</text>
<text class="celltip">{{item.created_at}}</text>
</view>
<view class="cellrow">
<text class="celldetail">{{item.node_name}}</text>
<view class="replycountBg">
{{item.replies_count}}
</view>
</view>
</view>
</view>
</block>上边的datas实际上就是我们页面加载时,获取到的接口数据。
当然这里面还会涉及到banner 轮播图的显示,这里需要考虑哪里需要显示他,哪里不显示,所以需要用到wx:if。具体代码可以参考github上的weixin_Testerhome
总结
- 微信小程序的开发效率高, 对于有前端基础的花一天多的时间基本就能够搞定了
- 部分东西还是限制了,类似于不能够跳转外部链接, 目前文本不支持html。等等
- 微信小程序感觉更适用于刚需低频的应用,类似于 天气,航班等。当然web资讯类阅读的也很合适。






















 797
797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








