1、引入openlayers
在WebContent目录下新建文件夹,文件夹名字随意

将openlayers粘贴到刚刚新建的文件夹里面
2、将geoserver工程部署到tomcat服务器内
下载geoserver.war文件,并放到tomcat文件夹下的Webapps文件夹里面并解压

这一步是解决跨域的问题
进入这个网页https://www.jianshu.com/p/4f715e5d9c0a#comments并复制这一段代码

复制代码到tomcat文件夹下—webapps—geoserver—WEBINF里面的web.xml中
Web.xml文件夹用记事本的方式打开就行
复制到这里,并保存

3、加载发布的geoJSON数据
在eclipse里面双击打开之前创建的index.html文件(后一篇文章)

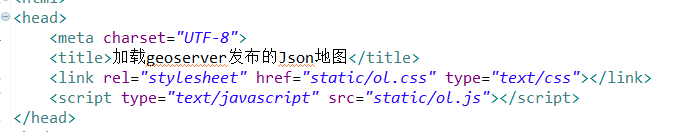
在head标签内加上代码

在body标签里面添加代码,注意!中间有一段很长的蓝色字体,http………需要更改,将后面一步复制到的网页地址替换图片里面的最长蓝色字体。

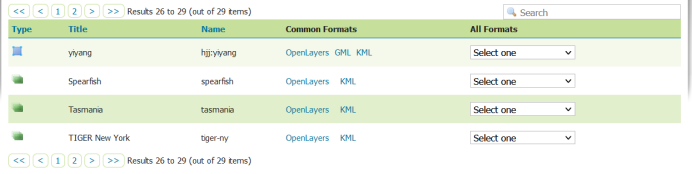
在geoserver的Layer Preview中找到自己之前发布的数据(最好是面要素的数据)
右边的下拉框选择geoJSON

选择后会跳到数据展示的页面,复制网页地址

最后开启服务器

浏览器搜索http://localhost:8080/webtest_HJJ/(其中webtest_HJJ为工程名)
图中蓝色线半透明的区域,就是我们发布的geoJSON数据
地图是我们加载的OMS瓦片地图






















 52
52











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








