刚刚需要用到bootstrap的模态框
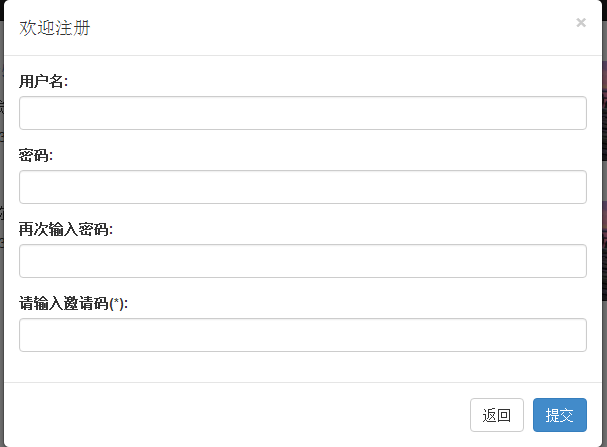
图片:
格式:
<!-- 以下是模态框 -->
<div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">欢迎注册</h4>
</div>
<form id="form_data">
<div class="modal-body">
<!-- 想法;使用form标签把div存进里面,这样再把form放进modal-body里面 -->
<div class="form-group">
<label for="recipient-name" class="control-label">用户名:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="control-label">密码:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="control-label">再次输入密码:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="control-label">请输入邀请码(*):</label>
<input type="text" class="form-control" id="recipient-name">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">返回</button>
<button type="button" class="btn btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- 以上是模态框 -->























 2637
2637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








