【正文】
Bootstrap提供了一些插件,就是一些交互功能。涉及到少量jquery知识,不过不妨碍。
相关内容不多,基本就是设置元素的data属性,然后用jquery控制状态或者监听事件。
1. 模态窗口
模态框的控制按钮,有设置,
模态框的主体div,class设置为model,需要设置aria-hidden="true"来先隐藏模态框。
开始演示模态框...javascript可以控制model的状态,虽然javascript还没学到,但基本可以看懂。
# hide隐藏 toggle切换 show显示$('#modelid').modal('hide') 还可以监听事件,比如hide.bs.model就是关闭模态窗口事件,当model窗口被关闭时,就会弹出alert。
$(function() { $('#myModal').on('hide.bs.modal', function() { alert('嘿,我听说您喜欢模态框...'); })});2. 下拉框
和模态框的用法差不多,
将下拉按钮里,放入,。
$(function() { $(".dropdown-toggle").dropdown('toggle');});按钮、警告框这些的用法都差不多。
3. 滚动监听
就是滚动的时候,导航栏会随着更新位置。
在需要监听滚动的元素中,添加, 。
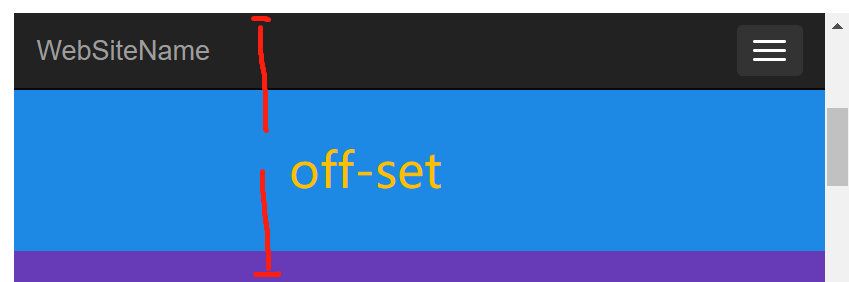
data-offset是一个基准,表示翻页时,距离顶部的位置。小于offset,才算下一页。

4. 折叠框
就是点击后,会弹出来详细内容。
具体为在点击链接上设置data-toggle,然后放入<divclass="panel-group"id="accordion">中。
折叠还是展开,由详细内容
的class负责,展开"collapse in",折叠"collaspe"。
点击我进行展开,再次点击我进行折叠。第 1 部分 ... data-parent设置后,如果展开一个框,就会关闭另一个框。

【结尾】
Bootstrap的概念部分结束了。后面得弄个实例,不能白学。




















 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








