运行环境
IDE - IDEA
IDEA是指IntelliJ IDEA,它是一款由JetBrains开发的Java集成开发环境。IDEA提供了强大的功能和工具,可以帮助开发人员更高效地编写和调试代码。
IntelliJ IDEA具有以下特点和功能:
-
智能代码编辑器:IDEA的代码编辑器具有强大的智能功能,如代码补全、代码导航、自动重构等。它能够根据上下文、代码库和注释提供准确的代码提示,并且支持多种编程语言和技术。
-
强大的调试功能:IDEA提供了直观易用的调试工具,可以快速定位和解决代码中的问题。开发人员可以设置断点、监视变量和表达式,以及步进执行代码,以便深入分析代码运行时的行为。
-
丰富的插件生态系统:IDEA具有广泛的插件生态系统,允许开发人员根据自己的需求扩展和定制IDE。有许多社区和第三方插件可供选择,涵盖了各种功能和技术,如版本控制、持续集成、代码质量分析等。
-
内置构建工具:IDEA集成了常用的构建工具,如Maven和Gradle,可以通过简单的界面操作来构建、测试和部署项目。它还提供了对版本控制系统(如Git)的支持,方便开发人员管理代码库和团队协作。
-
代码重构和分析:IDEA提供了丰富的代码重构功能,可以帮助开发人员改善代码质量和维护性。它还内置了代码分析工具,可以检测和修复潜在的问题,如代码规范不一致、未使用的变量等。
综上所述,IntelliJ IDEA是一个功能强大、易于使用的集成开发环境,适用于Java开发和其他相关技术。它为开发人员提供了丰富的工具和功能,可以提高代码的质量和开发效率。
Spring Boot
Spring Boot 是一个用于创建独立的、基于 Spring 的应用程序的框架。它简化了 Spring 应用程序的配置和开发过程,使开发人员能够快速构建可执行的、独立的 Spring 应用程序。
Spring Boot 提供了一个约定大于配置的方式,自动化地配置了大量的 Spring 环境和第三方库的集成。它集成了常用的 Spring 模块(例如 Spring MVC、Spring Data、Spring Security 等),并通过起步依赖(starter)的方式简化了依赖管理。
使用 Spring Boot,您可以使用 Java 或 Kotlin 编写应用程序,并可以通过嵌入式的容器(如 Tomcat 或 Jetty)轻松地构建和运行应用程序。它还提供了一些有用的工具和功能,例如自动配置、热部署、监控以及与云平台(如 AWS、Azure 和 Google Cloud)的集成。
Spring Boot 支持各种应用程序类型,包括 Web 应用程序、批处理应用程序、任务调度应用程序等。它还提供了各种插件和工具,用于开发和测试应用程序,以及将应用程序部署到各种环境中。
总而言之,Spring Boot 是一个强大且灵活的框架,可以帮助开发人员快速构建高效、可扩展的 Spring 应用程序。
Spring Framework
Spring Framework是一个用于构建企业级Java应用程序的开源应用程序框架。它提供了一个综合的编程和配置模型,用于开发各种类型的Java应用,包括Web应用、RESTful服务、批处理应用、消息驱动应用等等。
Spring Framework的主要特性包括:
-
依赖注入(Dependency Injection):Spring通过依赖注入来管理应用程序中的对象之间的依赖关系。这样做可以减少代码之间的耦合度,提高代码的可维护性和测试性。
-
面向切面编程(Aspect-Oriented Programming):Spring支持面向切面编程,可以将与业务逻辑无关的横切关注点(例如事务管理、安全性检查、日志记录等)从核心业务逻辑中分离出来。
-
数据访问和集成:Spring提供了各种数据访问和集成的解决方案,包括对关系数据库的支持(如JDBC、ORM框架如Hibernate、Spring Data JPA等)、NoSQL数据库、缓存(如Redis、Ehcache等)以及消息队列等。
-
Web开发:Spring提供了强大的Web开发支持,包括MVC框架、RESTful服务框架、WebSocket支持、模板引擎等。它与许多常用的Web技术集成,如Servlet、JSP、Thymeleaf、JSON等。
-
安全性:Spring提供了一套综合的安全框架,用于认证和授权,以保护应用程序的数据和资源。
-
测试支持:Spring具有良好的测试支持,可以方便地进行单元测试、集成测试和端到端测试。
Spring Framework是一个模块化的框架,它可以根据需求选择性地使用各种模块,并与其他Java技术和框架(如Java EE、Hibernate、Spring Boot等)集成。它具有广泛的社区支持和活跃的开发团队,使得开发人员能够从中获得丰富的资源和技术支持。
Maven
Maven是一个用于项目构建、依赖管理和项目生命周期管理的Java构建工具。它提供了一种简单和一致的方式来构建、测试、打包和部署Java项目。
Maven的主要功能包括:
-
项目对象模型(Project Object Model,POM):Maven使用POM文件来描述项目的配置信息,包括项目的依赖关系、构建插件、插件配置、项目结构等。POM文件是Maven项目的核心文件,它定义了项目的所有配置和元数据。
-
依赖管理:Maven提供了依赖管理功能,可以自动解析和下载项目所需的依赖项,包括第三方库和其他模块。通过在POM文件中声明依赖关系,Maven可以自动下载依赖项,并构建正确的类路径。
-
构建生命周期和插件:Maven定义了一套标准的构建生命周期,并提供了一系列插件来执行构建过程中的各种任务,如编译、测试、打包、部署等。开发人员可以根据自己的需要配置和扩展构建生命周期,并使用各种插件来执行自定义的任务。
-
仓库管理:Maven使用仓库来存储构建所需的依赖项和构件(如JAR文件、WAR文件等)。Maven默认使用中央仓库来下载公共的依赖项,同时也可以配置本地仓库和私有仓库。
-
多模块构建:Maven支持多模块项目的构建,允许将项目拆分成多个模块,并管理模块之间的依赖关系。这使得大型项目的管理和构建变得更加简单和可控。
总的来说,Maven提供了一种结构化和规范化的方式来管理Java项目的构建和依赖,使得项目的构建过程更加可靠和可重复。通过使用Maven,开发人员可以更好地管理项目的依赖、构建流程和开发生命周期,提高开发效率并降低项目维护的复杂度。
Java 17
Java 17是Java编程语言在2021年发布的一个重要版本。它是Java长期支持(LTS)版本之一,提供了一系列新功能、改进和性能优化。
一些Java 17的主要特性包括:
-
Sealed Classes(密封类):密封类是一种受限制的类,只能由特定的继承类进行扩展。它可以提供更加严格的类继承关系,增强对类的控制和安全性。
-
Pattern Matching for Switch(开关语句的模式匹配):开关语句的模式匹配是一种简化的开关语句写法,可以使用模式匹配来简洁地实现条件分支逻辑。
-
Foreign Function & Memory API(外部函数和内存API):新的Foreign Function & Memory API提供了与本地代码进行交互的功能,使得Java可以更加方便地与C和C++等本地代码进行集成。
-
Sealed Java Archives (JEP 397):密封Java归档(JEP 397)使得开发人员可以通过将JAR文件声明为密封的,来控制对JAR文件的扩展和使用。
-
Strong encapsulation of JDK internals: Java 17进一步加强了对JDK内部API的封装,以增加代码的安全性和可维护性。
-
Enhanced Pseudo-Random Number Generators(增强的伪随机数生成器):Java 17引入了一些新的伪随机数生成算法,提供了更多的随机数算法选择。
此外,Java 17还包括了许多其他功能和改进,如垃圾回收算法的改进、性能优化、库的更新等等。请注意,具体的特性和改进可能因为Java版本的发展而有所变化。建议您参阅Java 17的官方文档和发布说明,以了解更详细的信息。
Spring Data JPA ( Hibernate)
Spring Data JPA是Spring Framework中用于简化数据访问层开发的一个模块,而Hibernate是一个流行的Java持久化框架。Spring Data JPA与Hibernate结合使用可以更方便地进行数据库访问和持久化操作。
Spring Data JPA通过提供一组简洁的API和抽象层,简化了与数据库的交互。它基于JPA(Java Persistence API)标准,提供了许多方便的特性,如CRUD操作的自动生成、查询方法的自动推断、分页和排序的支持等。
Hibernate是一个成熟的对象-关系映射(ORM)框架,它可以将Java对象映射到数据库表格中。Hibernate提供了一种面向对象的方式来进行数据库操作,隐藏了大部分与数据库访问相关的细节。通过使用Hibernate,开发人员可以使用对象模型来操作数据,而不必直接编写SQL语句。
Spring Data JPA与Hibernate的结合使用可以充分发挥两者的优势。在使用Spring Data JPA时,开发人员可以利用Hibernate的强大功能来处理复杂的ORM任务,如实体映射、关系管理、事务管理等。同时,Spring Data JPA提供了更高层次的抽象和便利性,简化了配置和编码工作,让开发人员更专注于业务逻辑的实现。
通过使用Spring Data JPA与Hibernate,开发人员可以更高效地编写数据访问层的代码,并且可以灵活地切换底层持久化技术。无论是使用关系型数据库还是其他持久化技术(如NoSQL数据库),只需进行少量的配置更改即可。
总之,Spring Data JPA与Hibernate的结合使用提供了一种简化和标准化的方式来进行数据库访问和持久化操作,使开发人员能够更快速、高效地开发数据访问层的代码。
Thymeleaf
Thymeleaf是一种用于构建Web应用程序的Java服务器端模板引擎。它可以将模板与数据进行绑定,生成输出内容,并将其发送到客户端浏览器进行展示。Thymeleaf既可以用于传统的后端渲染,也可与前端框架(如Angular、Vue.js)配合使用,实现前后端分离的开发模式。
Thymeleaf的一些主要特性包括:
-
自然模板:Thymeleaf的模板语法类似于HTML,易于理解和编写。模板可以在浏览器中直接打开,并且可以独立于应用程序运行。这使得开发人员能够更直观地预览和调试模板。
-
强大的表达式:Thymeleaf提供了丰富的表达式语言,可以在模板中对变量进行计算、访问对象属性、执行逻辑判断和循环等操作。这使得模板可以动态地处理数据,生成灵活的输出结果。
-
数据绑定:Thymeleaf通过表达式语言和标签属性来绑定数据到模板中。开发人员可以将数据从控制器传递到模板,并在模板中使用数据来动态生成内容。
-
模板片段和布局:Thymeleaf支持模板片段和布局的重用。开发人员可以将页面的不同部分抽象为片段,然后在模板中重复使用这些片段。此外,Thymeleaf还支持布局模板,可以定义通用的页面布局结构,并在具体页面中填充内容。
-
国际化支持:Thymeleaf提供了方便的国际化和本地化支持。开发人员可以在模板中使用多语言资源,根据用户的语言环境来动态生成国际化的内容。
-
完整的生态系统:Thymeleaf与其他流行的Java框架(如Spring Framework)紧密集成,可以轻松地与它们进行配合使用。它也提供了许多可扩展的插件和扩展,可以满足各种需求。
总的来说,Thymeleaf是一种功能强大、易于使用的模板引擎,适用于构建Java Web应用程序。它通过动态生成内容,使开发人员能够更好地处理数据和界面的交互,提高开发效率和用户体验。
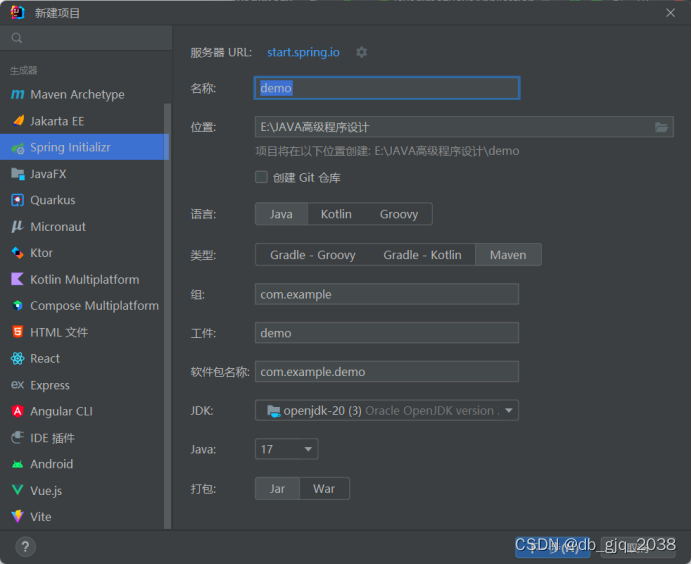
创建项目

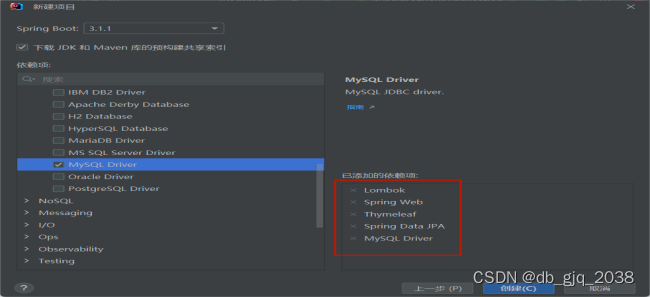
添加依赖:

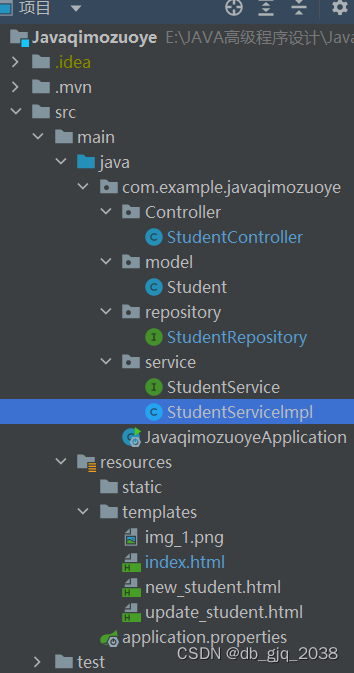
项目结构

创建model
import jakarta.persistence.*;
import lombok.Data;
@Data
@Entity
@Table(name = "student")
public class Student {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private long id;
@Column(name = "stu-name")
private String stuName; // 学生姓名
@Column(name = "stu-id")
private String stuId; // 学生学号
@Column(name = "stu-age")
private String stuAge; // 学生年龄
@Column(name = "stu-sex")
private String stuSex; // 学生性别
}创建repository
接口:
import com.example.javaqimozuoye.model.Student;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface StudentRepository extends JpaRepository<Student, Long> {
// 根据学生姓名模糊查询学生信息
@Query("SELECT a FROM Student a WHERE a.stuName like %:stuName%")
List<Student> findByDeviceType(String stuName);
}创建service
接口:
import com.example.javaqimozuoye.model.Student;
import org.springframework.data.domain.Page;
import java.util.List;
public interface StudentService {
// 根据学生姓名模糊查询学生信息
List<Student> findByDeviceType(String stuName);
// 获取所有学生信息
List<Student> getAllStudents();
// 保存学生信息
void saveStudent(Student stuName);
// 根据学生ID获取学生信息
Student getStudentById(long id);
// 根据学生ID删除学生信息
void deleteStudentById(long id);
// 分页查询学生信息
Page<Student> findPaginated(int pageNo, int pageSize, String sortField, String sortDirection);
}实现:
import com.example.javaqimozuoye.model.Student;
import com.example.javaqimozuoye.repository.StudentRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Optional;
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
private StudentRepository studentRepository;
// 根据学生姓名模糊查询学生信息
@Override
public List<Student> findByDeviceType(String stuName) {
List<Student> studentList = studentRepository.findByDeviceType(stuName);
return studentList;
}
// 获取所有学生信息
@Override
public List<Student> getAllStudents() {
return studentRepository.findAll();
}
// 保存学生信息
@Override
public void saveStudent(Student student) {
studentRepository.save(student);
}
// 根据学生ID获取学生信息
@Override
public Student getStudentById(long id) {
Optional<Student> optional = studentRepository.findById(id);
Student student = null;
if (optional.isPresent()) {
student = optional.get();
} else {
throw new RuntimeException("找不到学生ID:" + id);
}
return student;
}
// 根据学生ID删除学生信息
@Override
public void deleteStudentById(long id) {
studentRepository.deleteById(id);
}
// 分页查询学生信息
@Override
public Page<Student> findPaginated(int pageNo, int pageSize, String sortField, String sortDirection) {
Sort sort = sortDirection.equalsIgnoreCase(Sort.Direction.ASC.name())
? Sort.by(sortField).ascending()
: Sort.by(sortField).descending();
Pageable pageable = PageRequest.of(pageNo - 1, pageSize, sort);
return studentRepository.findAll(pageable);
}
}创建Controller
import com.example.javaqimozuoye.model.Student;
import com.example.javaqimozuoye.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@Controller
public class StudentController {
@Autowired
private StudentService studentService;
// 显示新建学生表单
@GetMapping("/showNewStudentForm")
public String showNewStudentForm(Model model) {
Student student = new Student();
model.addAttribute("student", student);
return "new_student";
}
// 保存学生信息
@PostMapping("/saveStudent")
public String saveStudent(@ModelAttribute("student") Student student) {
studentService.saveStudent(student);
return "redirect:/";
}
// 删除学生信息
@GetMapping("/deleteStudent/{id}")
public String deleteStudent(@PathVariable(value = "id") long id) {
this.studentService.deleteStudentById(id);
return "redirect:/";
}
// 显示更新学生表单
@GetMapping("/showFormForUpdate/{id}")
public String showFormForUpdate(@PathVariable(value = "id") long id, Model model) {
Student student = studentService.getStudentById(id);
model.addAttribute("student", student);
return "update_student";
}
// 显示首页
@GetMapping("/")
public String viewHomePage(Model model) {
return findPaginated(1, "stuAge", "asc", model);
}
// 分页查询学生信息
@GetMapping("/page/{pageNo}")
public String findPaginated(@PathVariable(value = "pageNo") int pageNo,
@RequestParam("sortField") String sortField,
@RequestParam("sortDir") String sortDir,
Model model) {
int pageSize = 2;
Page<Student> page = studentService.findPaginated(pageNo, pageSize, sortField, sortDir);
List<Student> listStudent = page.getContent();
model.addAttribute("currentPage", pageNo);
model.addAttribute("totalPages", page.getTotalPages());
model.addAttribute("totalItems", page.getTotalElements());
model.addAttribute("sortField", sortField);
model.addAttribute("sortDir", sortDir);
model.addAttribute("reverseSortDir", sortDir.equals("asc") ? "desc" : "asc");
model.addAttribute("listStudent", listStudent);
return "index";
}
// 根据学生姓名查询学生信息
@GetMapping("/search")
public String searchDevices(@RequestParam("stuName") String stuName, Model model) {
List<Student> listStudent = studentService.findByDeviceType(stuName);
model.addAttribute("listStudent", listStudent);
return "index";
}
}创建视图
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="ISO-8859-1">
<title>Student Management System</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
</head>
<div class="container my-2">
<h1 style="color: red;">学生列表</h1>
<a th:href="@{/showNewStudentForm}" class="btn btn-primary btn-sm mb-3">添加学生</a>
<form method="get" action="/search">
<!-- 查询表单 -->
<div class="form-group">
<label for="stuName" style="color:red;">查询:</label>
<input type="text" name="stuName" class="form-control" id="stuName"
placeholder="输入您想查询的学生姓名">
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<hr>
<a th:href="@{/}" class="btn btn-primary">返回学生列表首页</a>
</form>
<table border="1" class="table table-striped table-responsive-md">
<thead>
<tr>
<th>
<!-- 学生姓名排序 -->
<a th:href="@{'/page/' + ${currentPage} + '?sortField=stuName&sortDir=' + ${reverseSortDir}}" style="color: red;">
学生姓名</a>
</th>
<th>
<!-- 学生学号排序 -->
<a th:href="@{'/page/' + ${currentPage} + '?sortField=stuId&sortDir=' + ${reverseSortDir}}" style="color: red;">
学生学号</a>
</th>
<th>
<!-- 学生年龄排序 -->
<a th:href="@{'/page/' + ${currentPage} + '?sortField=stuAge&sortDir=' + ${reverseSortDir}}" style="color: red;">
学生年龄</a>
</th>
<th>
<!-- 学生性别排序 -->
<a th:href="@{'/page/' + ${currentPage} + '?sortField=stuSex&sortDir=' + ${reverseSortDir}}" style="color: red;">
学生性别</a>
</th>
<th style="color: red;">操作</th>
</tr>
</thead>
</thead>
<tbody>
<!-- 循环遍历每个学生对象 -->
<tr th:each="student : ${listStudent}">
<td th:text="${student.stuName}"></td>
<td th:text="${student.stuId}"></td>
<td th:text="${student.stuAge}"></td>
<td th:text="${student.stuSex}"></td>
<td>
<!-- 更新学生信息按钮 -->
<a th:href="@{/showFormForUpdate/{id}(id=${student.id})}" class="btn btn-primary">更新</a>
<!-- 删除学生信息按钮 -->
<a th:href="@{/deleteStudent/{id}(id=${student.id})}" class="btn btn-danger">删除</a>
</td>
</tr>
</tbody>
</table>
<div th:if="${totalPages > 1}" style="color: red;">
<div class="row col-sm-10">
<!-- 总行数 -->
<div class="col-sm-3">
Total Rows: [[${totalItems}]]
</div>
<div class="col-sm-5">
<!-- 分页链接 -->
<span th:each="i: ${#numbers.sequence(1, totalPages)}">
<!-- 当前页不加链接 -->
<a th:if="${currentPage != i}" th:href="@{'/page/' + ${i} + '?sortField=' + ${sortField} + '&sortDir=' + ${sortDir}}">[[${i}]]</a>
<span th:unless="${currentPage != i}">[[${i}]]</span>
</span>
</div>
<div class="col-sm-1">
<!-- 下一页链接 -->
<a th:if="${currentPage < totalPages}" th:href="@{'/page/' + ${currentPage + 1} + '?sortField=' + ${sortField} + '&sortDir=' + ${sortDir}}">Next</a>
<span th:unless="${currentPage < totalPages}">Next</span>
</div>
<div class="col-sm-1">
<!-- 最后一页链接 -->
<a th:if="${currentPage < totalPages}" th:href="@{'/page/' + ${totalPages} + '?sortField=' + ${sortField} + '&sortDir=' + ${sortDir}}">Last</a>
<span th:unless="${currentPage < totalPages}">Last</span>
</div>
</div>
</div>
</div>
</body>
</html>
new_student.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Student Management System</title>
<!-- 引入Bootstrap样式 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Student Management System</h1>
<hr>
<h2>保存学生信息</h2>
<form action="#" th:action="@{/saveStudent}" th:object="${student}" method="POST">
<!-- 学生姓名输入框 -->
<input type="text" th:field="*{stuName}" placeholder="学生姓名" class="form-control mb-4 col-4">
<!-- 学生学号输入框 -->
<input type="text" th:field="*{stuId}" placeholder="学生学号" class="form-control mb-4 col-4">
<!-- 学生性别输入框 -->
<input type="text" th:field="*{stuSex}" placeholder="学生性别" class="form-control mb-4 col-4">
<!-- 学生年龄输入框 -->
<input type="text" th:field="*{stuAge}" placeholder="学生年龄" class="form-control mb-4 col-4">
<!-- 提交按钮 -->
<button type="submit" class="btn btn-info col-2">保存学生信息</button>
</form>
<hr>
<!-- 返回学生列表页面的链接 -->
<a th:href="@{/}">返回学生列表</a>
</div>
</body>
</html>update_student.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="ISO-8859-1">
<title>Student Management System</title>
<!-- 引入自定义的CSS样式 -->
<link rel="stylesheet" href="https://" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- 引入Bootstrap样式 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>Student Management System</h1>
<hr>
<h2>更新学生信息</h2>
<form action="#" th:action="@{/saveStudent}" th:object="${student}" method="POST">
<!-- 添加隐藏的表单字段用于处理更新 -->
<input type="hidden" th:field="*{id}" />
<!-- 学生姓名输入框 -->
<input type="text" th:field="*{stuName}" class="form-control mb-4 col-4">
<!-- 学生学号输入框 -->
<input type="text" th:field="*{stuId}" class="form-control mb-4 col-4">
<!-- 学生性别输入框 -->
<input type="text" th:field="*{stuSex}" class="form-control mb-4 col-4">
<!-- 学生年龄输入框 -->
<input type="text" th:field="*{stuAge}" class="form-control mb-4 col-4">
<!-- 更新按钮 -->
<button type="submit" class="btn btn-info col-2">更新学生信息</button>
</form>
<hr>
<!-- 返回学生列表页面的链接 -->
<a th:href="@{/}">返回学生列表</a>
</div>
</body>
</html>




















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










