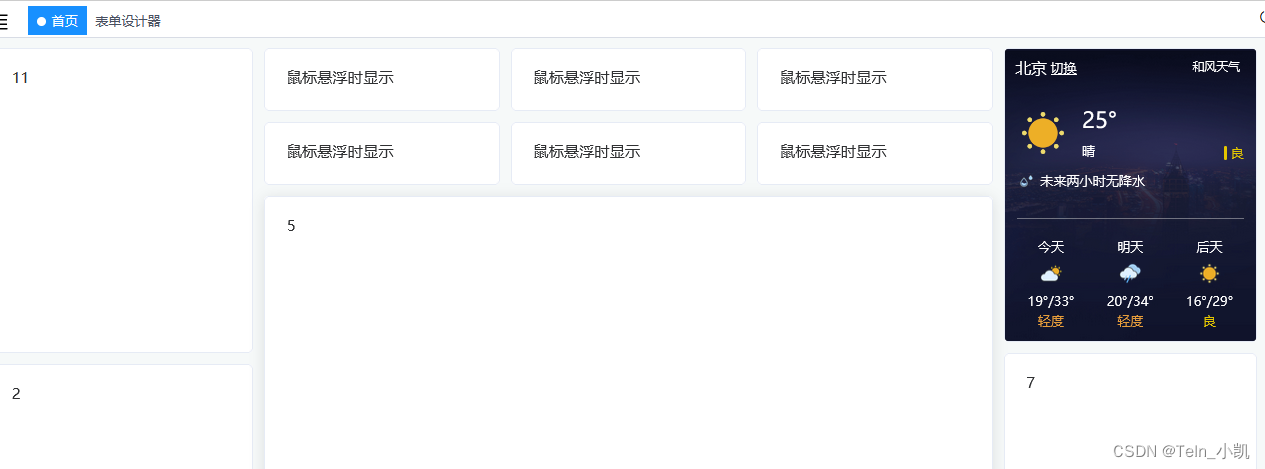
效果图

进官网生成代码
<div id="he-plugin-standard"></div>
created() {
//和风天气插件调用
window.WIDGET = {
"CONFIG": {
"layout": "2",
"width": 230,
"height": 270,
"background": "1",
"dataColor": "FFFFFF",
"key": "1e6a2ab779504068bc84d42a4fc53885"
}
};
(function (d) {
var c = d.createElement('link')
c.rel = 'stylesheet'
c.href = 'https://widget.qweather.net/standard/static/css/he-standard.css?v=1.4.0'
var s = d.createElement('script')
s.src = 'https://widget.qweather.net/standard/static/js/he-standard.js?v=1.4.0'
var sn = d.getElementsByTagName('script')[0]
sn.parentNode.insertBefore(c, sn)
sn.parentNode.insertBefore(s, sn)
s.onload=()=>{
//自动宽度
setTimeout(() => {
document.getElementById("he-plugin-standard").style.width = "100%";
}, 100);
}
})(document)
},





















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








