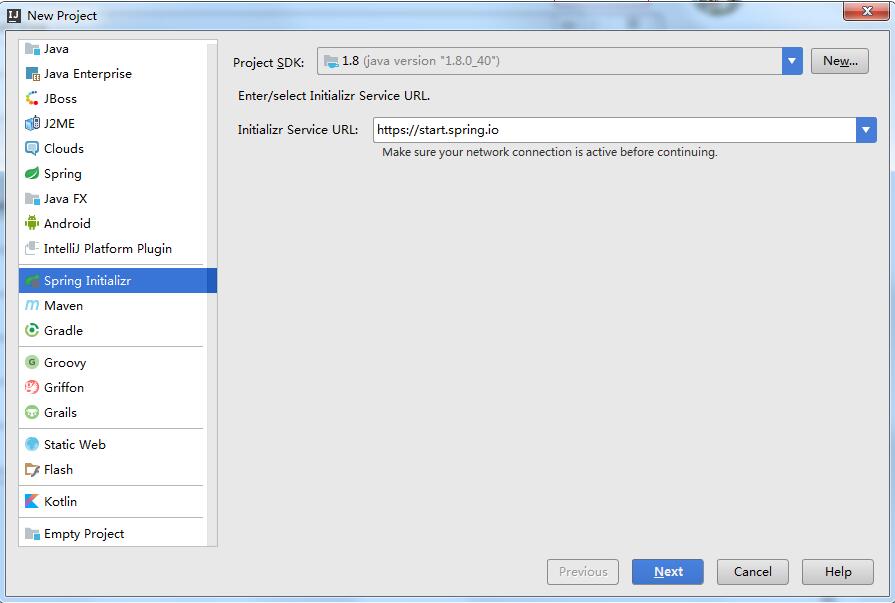
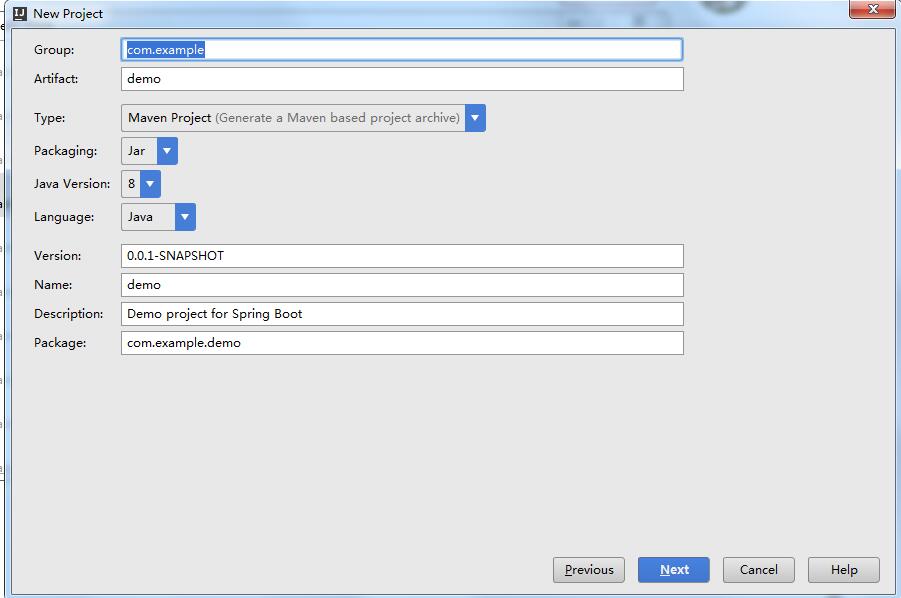
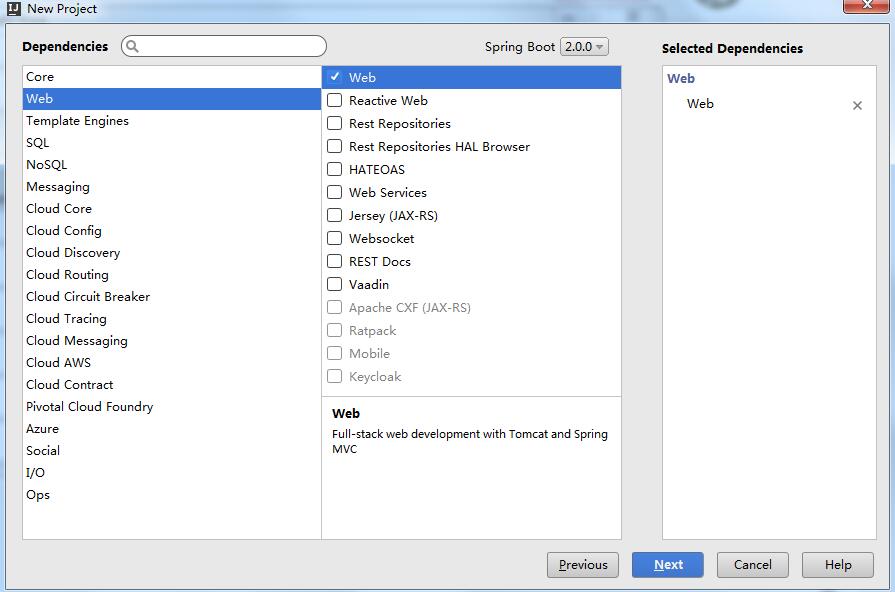
1.创建一个spring boot的project
输入project的名字,点击完成
2.创建controller
package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; /** * Created by Administrator on 2018/3/12 0012. */ @RestController public class TestController { @RequestMapping("/test1") public String welcome() { System.out.println("test1"); return "test1"; } @RequestMapping("/test2") public String hello1() { System.out.println("test2"); return "test2"; } }
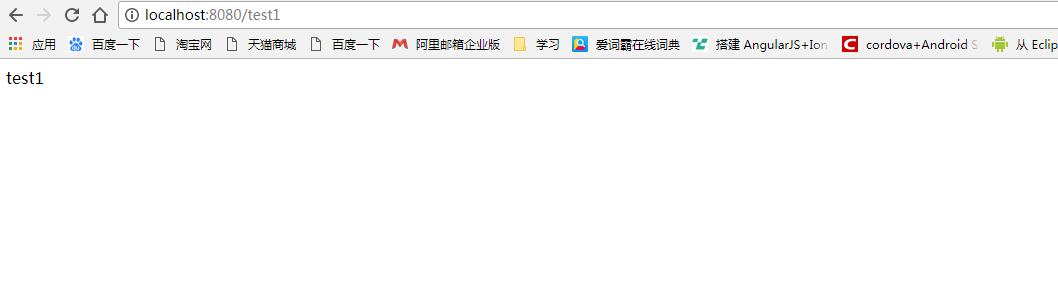
运行,然后 http://localhost:8080/test1
spring boot 项目启用成功
3.加入jsp,形成前后台
创建controller
package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; /** * Created by Administrator on 2018/3/12 0012. */ @Controller public class HelloController { @RequestMapping("/hello") public String welcome() { System.out.println("hello"); return "hello"; } @RequestMapping("/hello1") public String hello1() { System.out.println("hello1"); return "hello1"; } }
创建jsp
在src/main/webapp/WEB-INF 创建hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> hello hello hello hello </body> </html>
在application.properties 里面添加
# 页面默认前缀目录 spring.mvc.view.prefix=/WEB-INF/ # 响应页面默认后缀 spring.mvc.view.suffix=.jsp
运行命令
spring-boot:run前后台配置成功。


























 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








