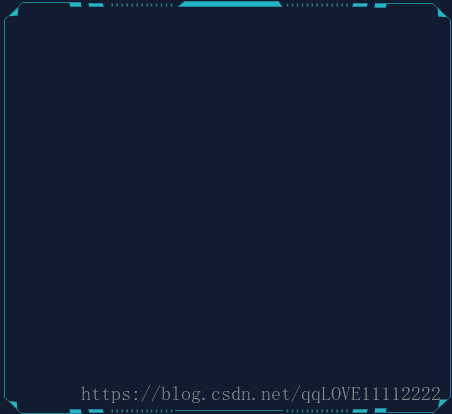
这两天做项目遇到一个需要给盒子添加不同边框的需求,因此自己研究了一下,先上图看看成品的样子
在没仔细想的时候,我用的是分开切图的方法,然后分别设置,最后发现不对,达不到想要的效果。
之后仔细研究了border-image,发现了一个以前没注意过的属性,border-image-slice。
下面上代码
border: 8px solid #153b4f;
border-image: url(../img/pic/border.png) 100% 8 0 stretch;
border-image-slice: 10 fill;





















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








