使用width来设置盒子的宽度
使用height来设置盒子的高度
width和height只是设置盒子内容的大小,而不是盒子的整个大小,
盒子可见区的大小有内容区,内边距和边框共同决定
padding:设置内边距
morging:设置外边距
border 设置边框
给盒子模型设置边框时,边框宽度,边框颜色,边框样式,三种样式缺一不可,大部分浏览器中,边框的宽度和颜色都是有默认值的,而边框的样式默认值是none。


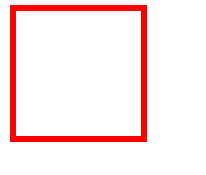
例如,我们给边框样式设置样式为 solid ,边框颜色设置为 red ,边框宽度设置为 5px ,效果显示如右图,会是一个5像素 红色 实线 的边框。
设置边框的宽度
1、使用border-width可以分别指定四个边框的宽度,如果在border-width中指定了四个值,则四个值的顺序是上 右 下 左。
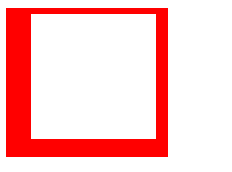
border-width: 5px 10px 15px 20px;当我们设置如上代码后,显示效果将会是,上边框为5px,右边框为10px,下边框为15px,左边框为20px。

如果指定三个值,则三个值分别设置给 上 左右 下。如果指定两个值,则两个值会分别设置给 上下 和 左右,当设置一个值的时候,则四边全都是该值,四个边的值一样。
除了使用border-width来设置宽度,还可以用 border-top-width、border-right-width、border-bottom-width、border-left-width,来分别设置四个边的宽度。
设置边框颜色
我们可以用 border-color 给边框设值颜色,边框的颜色也可以和边框的宽度一样,设置四个值 三个值 两个值 一个值,也提供了四个方向的值 border-XXX-color(top right bottom left),来分别设置四条边的颜色。
设置边框样式
我们将用 border-style 来设置边框的样式,border-style 有五种属性如下表。
| none | 没有边框样式,默认值 |
| solid | 设置边框为实现 |
| dashed | 设置边框为点状线 |
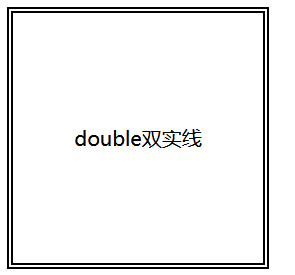
| double | 设置边框为双实线 |
| dashed | 设置边框为虚线 |
因为 none 是默认值没有样式,所以我只演示其他四种样式。




border-style 也可以同时设置四种 样式,给四条边分别设置不同的边框样式。
边框样式的简写,通过 border 可以同时设置四个边框的样式,宽度、颜色、而且没有任何的顺序要求,border一指定就是同时指定四个边,不能分别指定。如下我们设置四个边的宽度为5px,实线,红色。
border: 5px solid red;border-top border-right border-bottom border-left,可以单独设置四个边的样式,规则和border一样,只不过它只针对一条边生效。






















 4509
4509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










