专业技术开发,收藏关注不迷路
一、项目介绍
随着移动互联网技术的飞速发展,基于Android的心理咨询系统将充分利用移动设备的便携性和智能化特点,为高校学生提供更加便捷的心理咨询服务。这将为移动互联网技术在心理健康领域的应用提供有益的借鉴和探索。
对于心理学、教育学等相关领域的研究者来说,基于Android的高校心理咨询系统的设计与实现将提供实证基础和借鉴案例。研究者可以通过对系统设计与实现过程的分析,获取相关的经验和教训,为未来类似的系统的设计与实现提供有益的参考和借鉴。
心理咨询服务的信息化是当前的发展趋势,通过基于Android的高校心理咨询系统的设计与实现,能够推动心理咨询服务的信息化进程。论文可以探讨系统与后台服务器的数据交互、安全性保障、咨询记录的管理等关键问题,为心理咨询服务的信息化进程提供实践经验和技术支持。
综上所述,为了促进我国高校在线心理咨询系统的不断发展、完善,借鉴国外的先进技术经验是非常必要的。基于Android的高校心理咨询系统的设计与实现主要是为了更高效的解决各个高校在校生的心理压力等各方面的心理问题,充分利用在校各类资源,发挥出互联网的有优势结合当下的各类高效的心理咨询方式,弥补优化了传统心理咨询方式的不足,具有重要的研究意义。通过改善高校心理健康服务、探索移动互联网技术应用、提供实证基础和借鉴案例以及推动心理咨询服务的信息化进程,可以促进高校学生心理健康水平的提升,并为相关领域的研究和实践提供有益的参考。因此,加大心理咨询宣传力度,构建一个功能完善,为师生提供及时交流平台的高校在线心理咨询系统势在必行。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
三、功能介绍
本文研究的基本内容
系统设计:设计系统的整体架构、用户的界面、数据库的结构等确定系统的模块划分和功能流程包括:
(1)用户注册与登录模块:系统提供用户注册与登录功能。
(2)心理健康自我测评模块:用户可以通过选择不同的心理测试题目进行自我测评,系统会根据用户的答案计算出相应的分数和结果,并给出相应的建议和指导。用户可以查看自己的测评历史记录。从而及时了解自我的心理状况
(3)心理咨询老师信息模块:展示心理咨询教师相关信息,包括可预约时间段。
(4)心理咨询预约模块:系统提供预约功能,学生可填写预约信息,包括预约教师,线下咨询时间和地点等信息,方便进行深入的咨询交流。避免了线下的排队以及等待时间的浪费。
(5)心理健康小知识模块:展示心理健康小知识信息,用户可以评论和收藏。
(6)信息录入模块:评测题目,教师信息,心理健康小知识等信息的录入。
(7)个人中心模块:个人信息,我的预约记录,我的收藏,我的评论等信息。
系统实现:根据系统设计的结果,使用Android开发工具和Java语言,编写系统的前端和后台代码。
系统测试与优化:对系统进行全面的测试,包括功能测试、性能测试、兼容性测试等。在测试过程中发现问题,进行优化和修复。
部署与用户使用:将系统部署到实际的高校环境中,邀请学生和咨询师使用,并收集用户的反馈和评估。根据用户的反馈和评估结果,对系统进行改进和完善。
以上是基于Android的高校心理咨询系统设计与实现的基本内容。在设计与实现过程中,要充分考虑用户需求和系统功能,同时也要关注系统的安全性、性能优化和用户体验等方面的问题。基于Android的高校心理咨询系统设计与实现是一个具有重要意义和潜力的研究领域。通过对现有研究的综述,可以发现该领域在技术应用、用户需求满足以及系统性能方面存在的机遇和挑战。未来的研究可以继续深入探讨系统的安全性、性能优化、用户体验等方面的问题,为高校心理咨询服务的现代化发展做出更多的贡献。
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
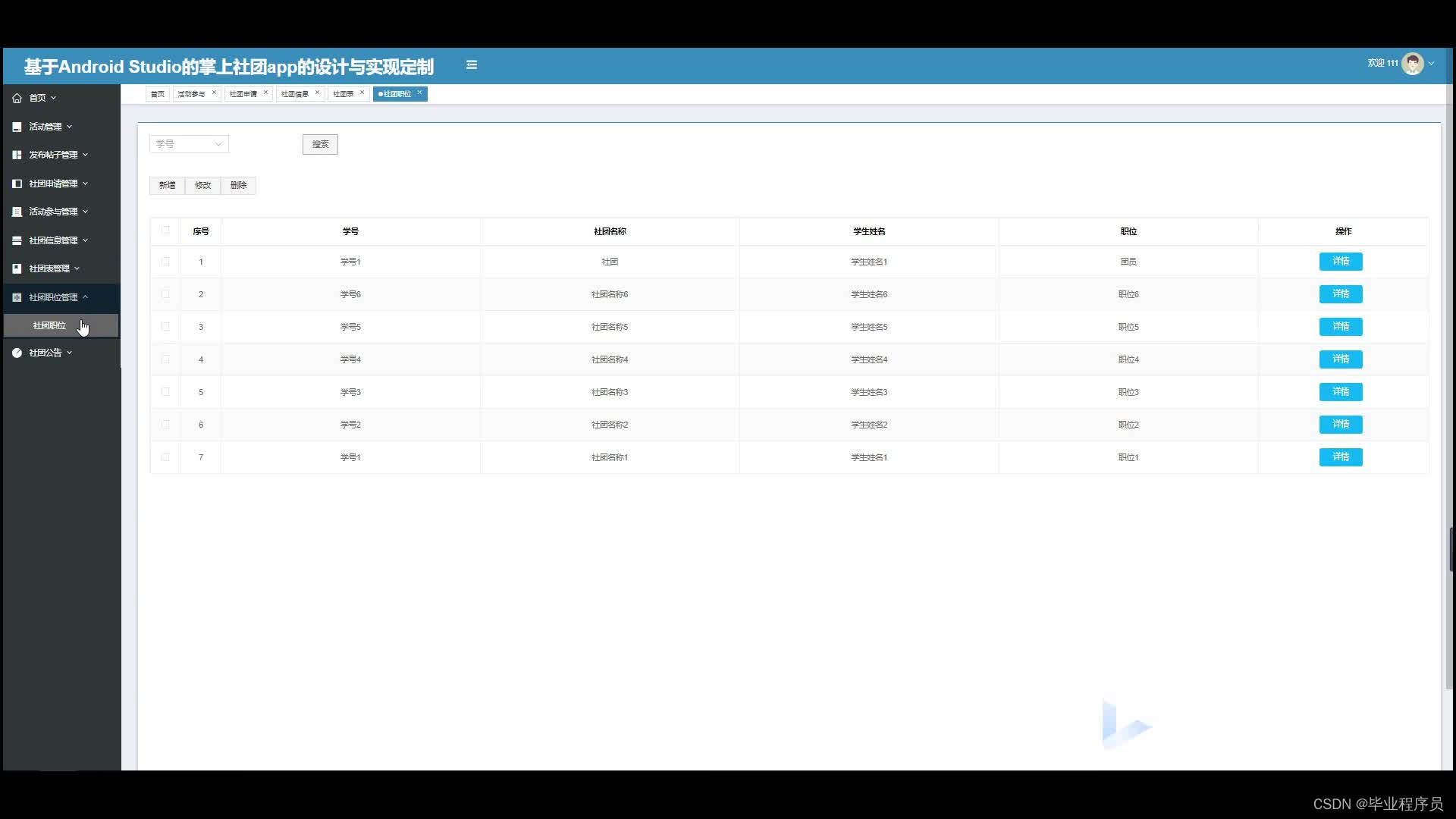
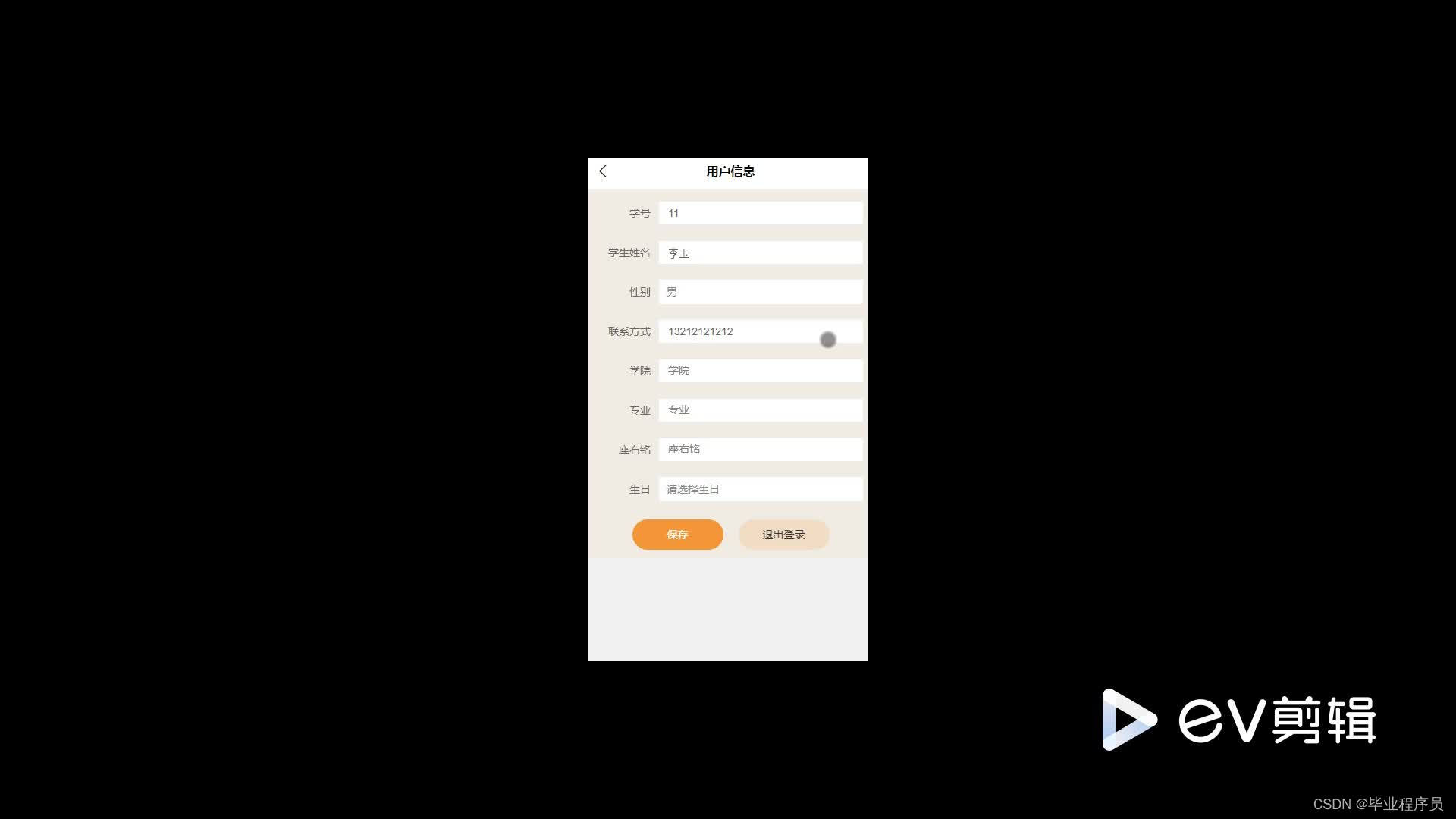
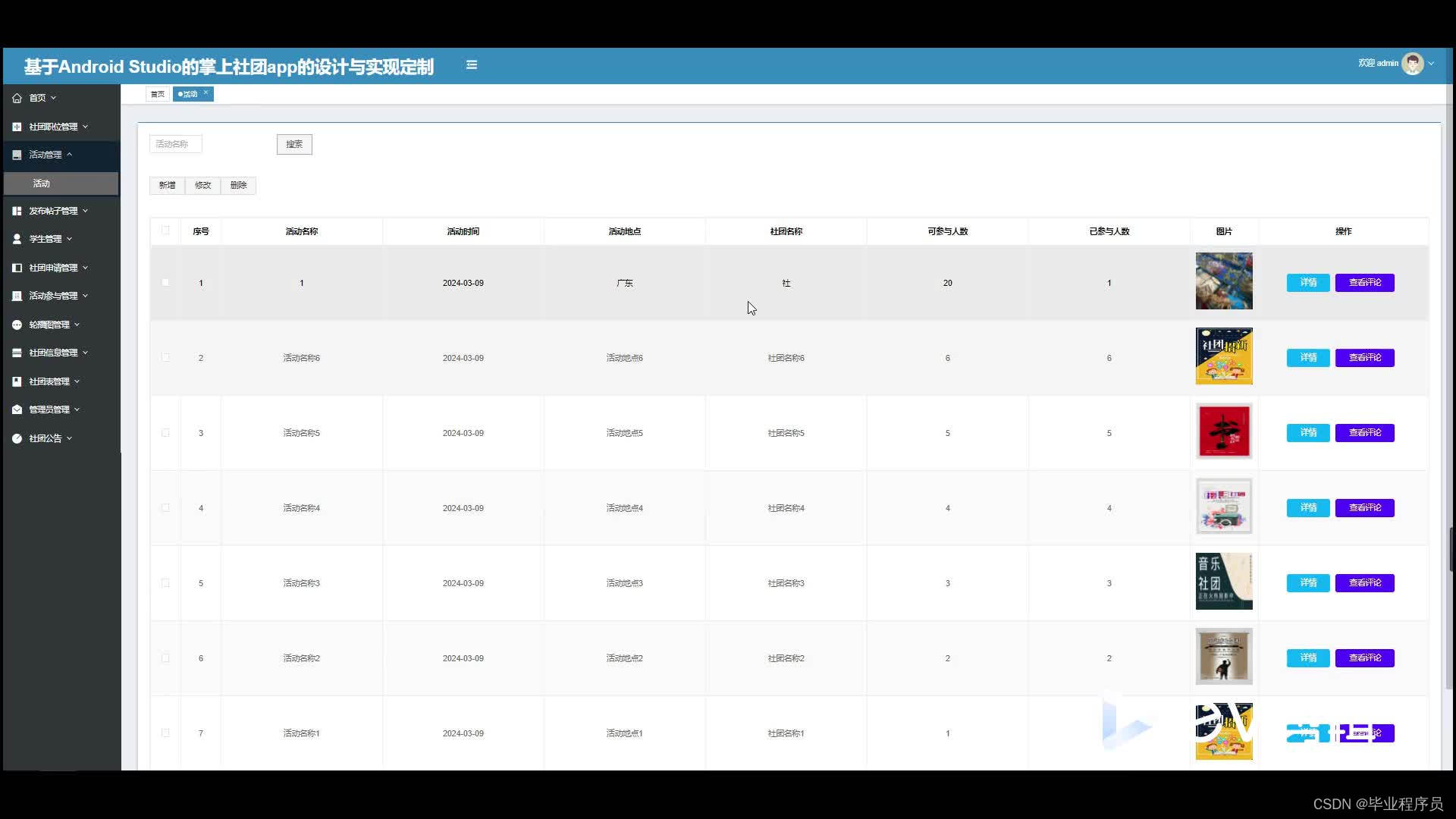
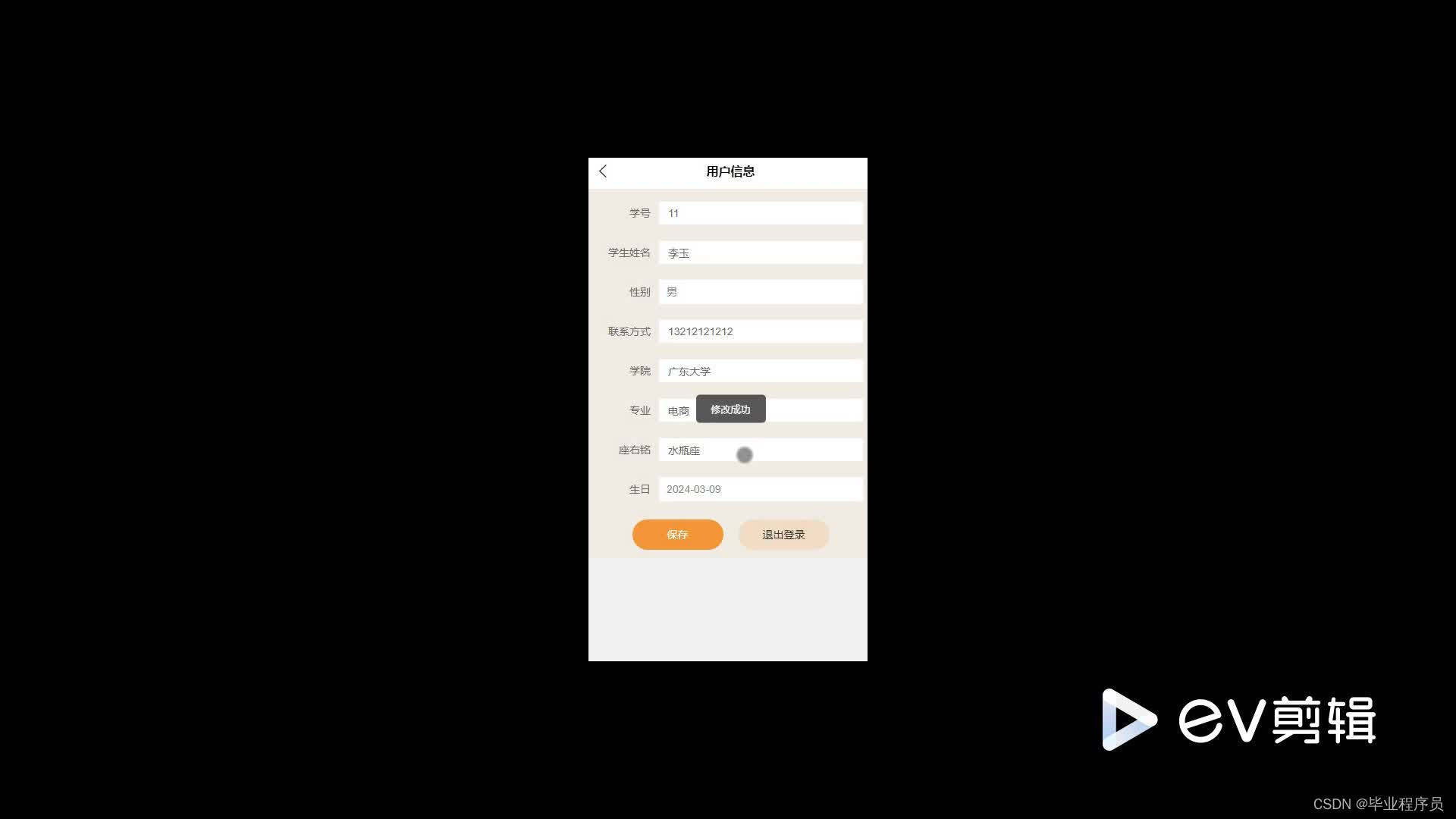
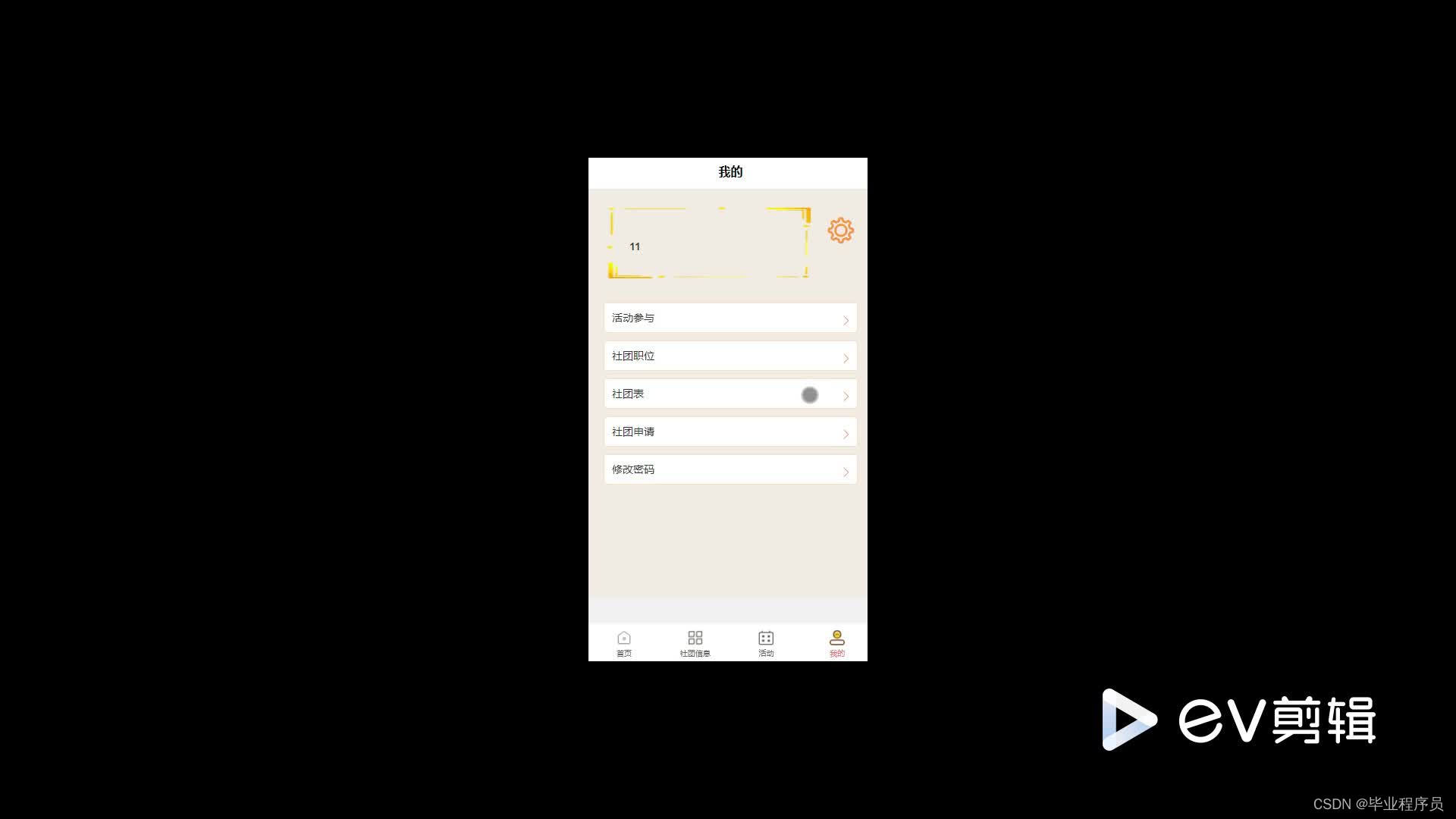
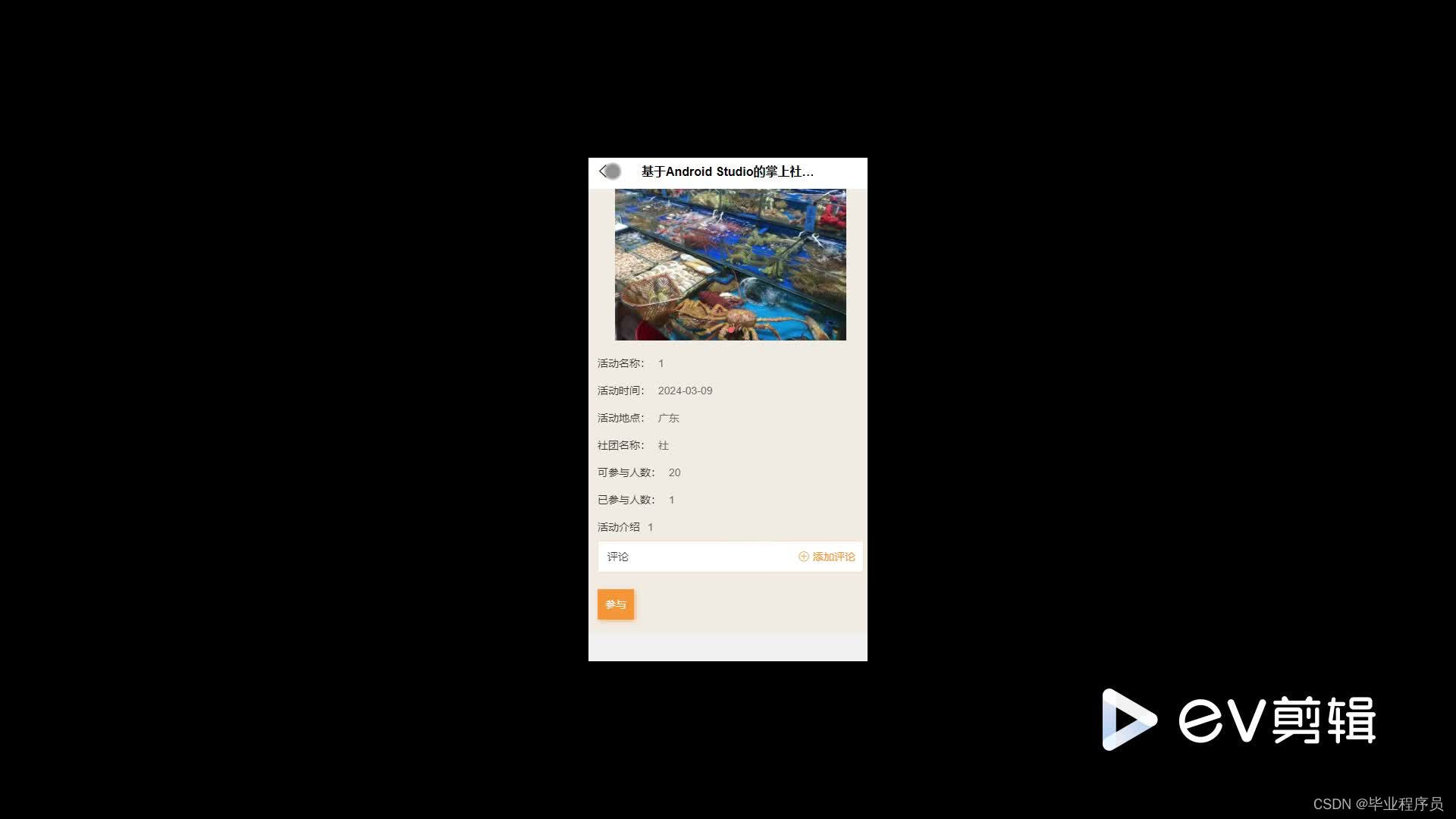
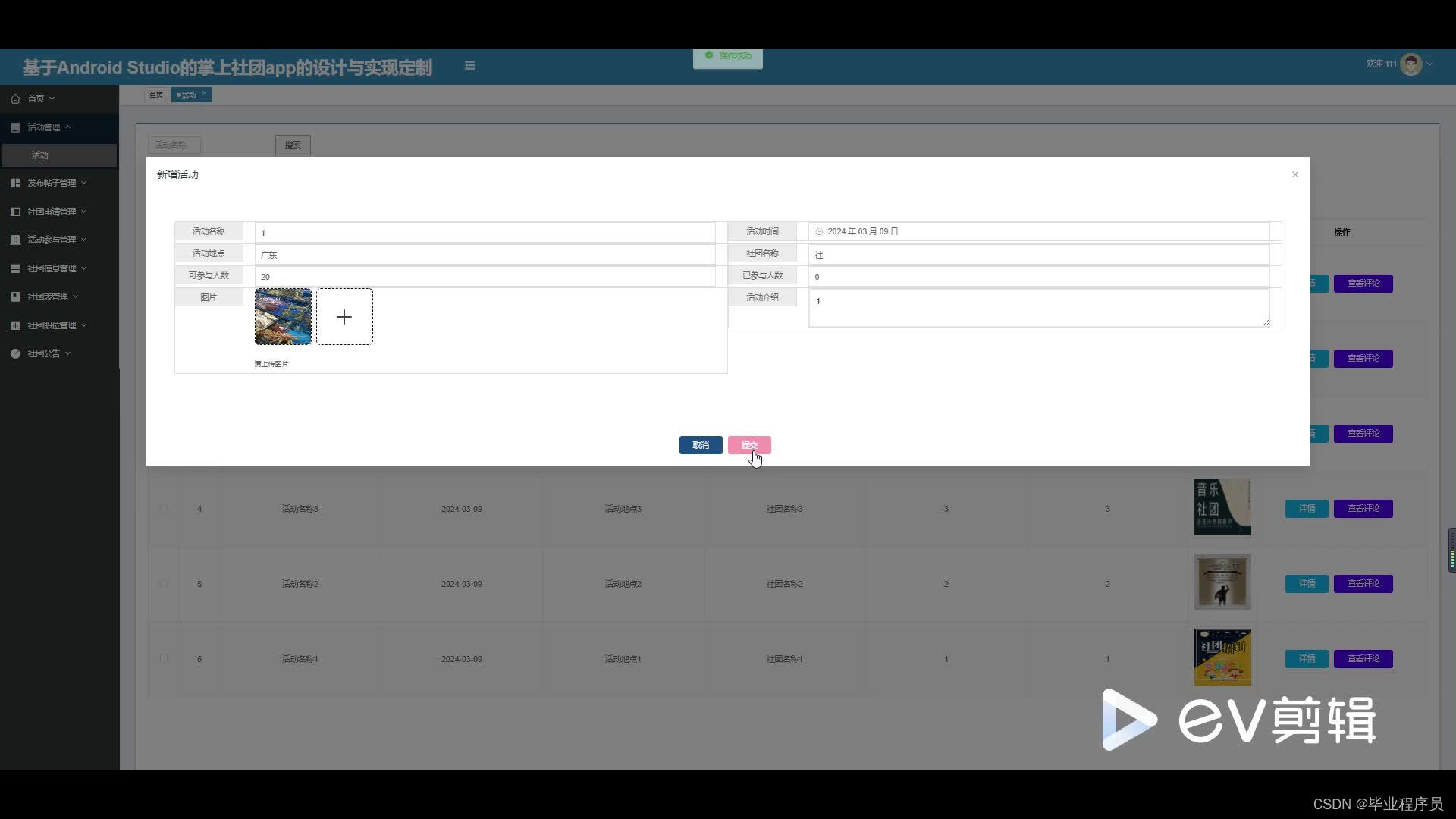
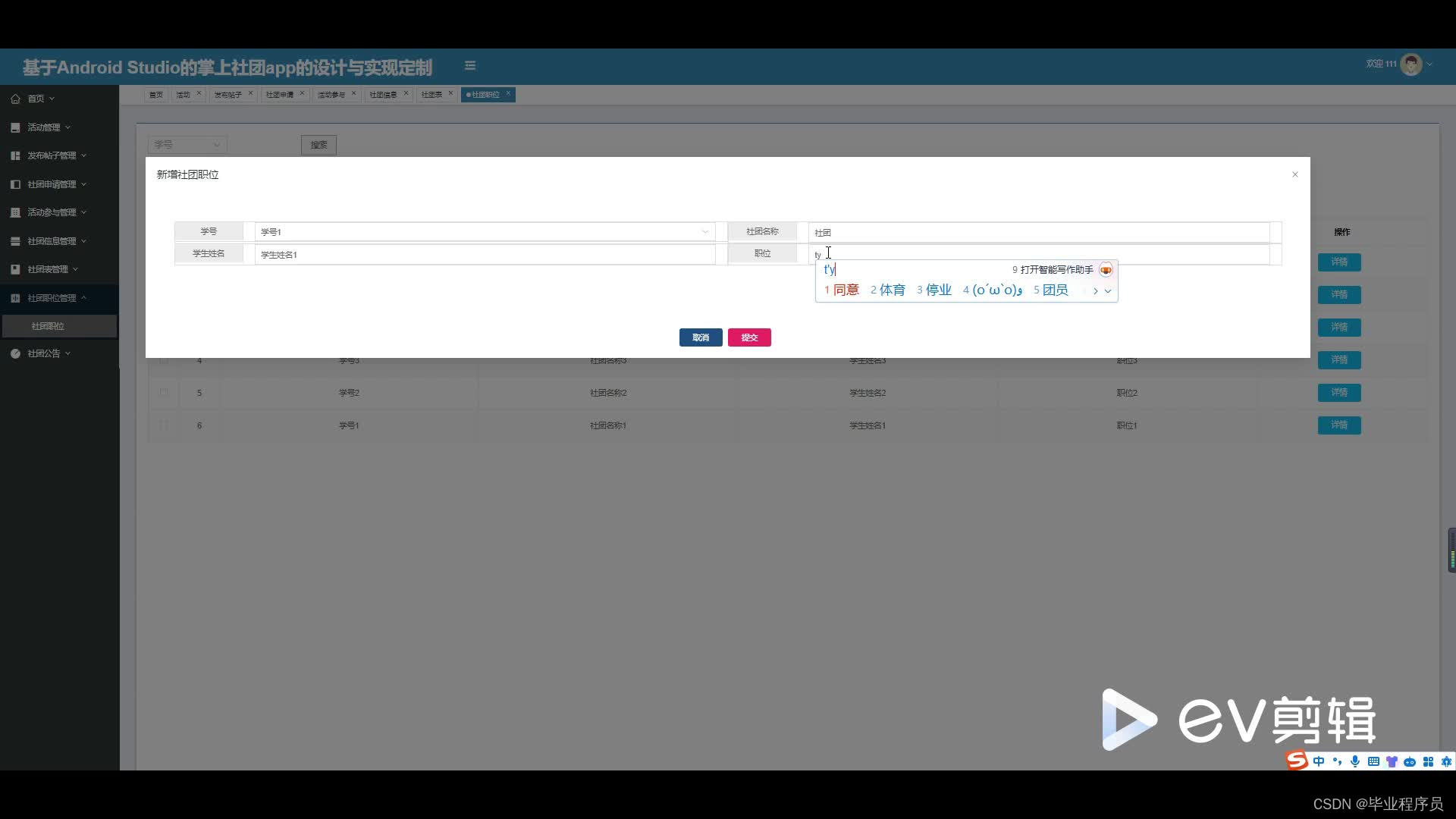
五、效果图









































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










