目 录
第一章 绪 论 1
1.1背景及意义 1
1.2国内外研究概况 2
1.3 研究的内容 2
第二章 关键技术的研究 3
2.1 net语言 3
2.2 MVC框架 3
2.3 VUE框架 4
2.4 Tomcat介绍 4
2.5 sqlserver数据库 5
第三章 系统分析 5
3.1 系统设计目标 6
3.2 系统可行性分析 6
3.3 系统功能分析和描述 7
3.4系统UML用例分析 8
3.4.1管理员用例 9
3.4.2用户用例 9
3.5系统流程分析 10
3.5.1添加信息流程 11
3.5.2操作流程 12
3.5.3删除信息流程 13
第四章 系统设计 14
4.1 系统体系结构 15
4.2 数据库设计原则 16
4.3 数据表 17
第五章 系统实现 18
5.1用户功能模块 18
5.2管理员功能模块 19
5.3商家用户功能模块 19
5.4前台系统首页功能模块 19
第六章 系统测试 20
6.1测试定义及目的 21
6.2性能测试 22
6.3测试模块 23
6.4测试结果 24
总 结 25
致 谢 27
第1章 系统设计
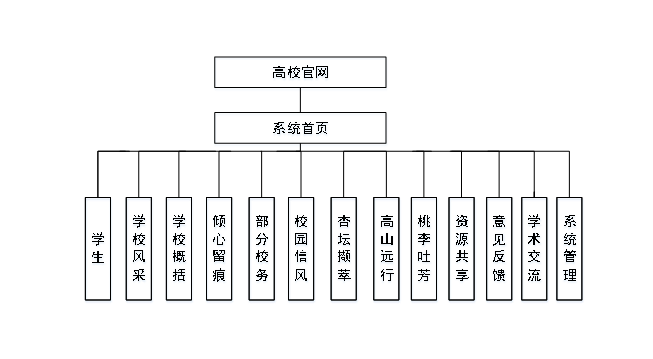
这些功能可以充分满足高校官网设计的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3高校官网结构图
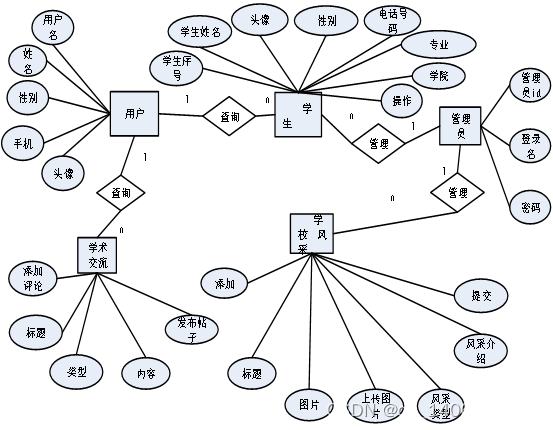
数据库设计是开发中比较重要的一步,需要先设计整体的表,确定项目,必须要确定几张表,设计表的结构,表之间的关联关系等,只有这样才能保证系统的稳固性。数据库主要是为了存储整个项目的数据,确保数据的安全性。整个表都包含项目中实体的各个字段和属性,我们通常用概念性模型来设计即为E-R模型。

图4-2 高校官网数据库
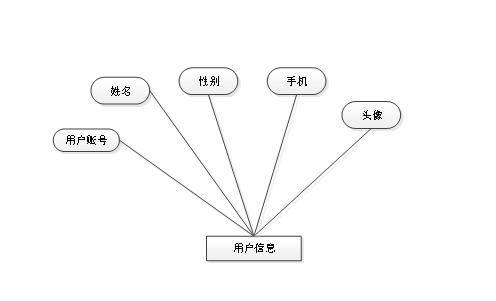
用户信息:用户名、姓名、头像、性别、手机实体E-R图,如图4.5所示。

图4.5用户信息实体E-R图
资源信息:添加、资源名称、资源状态、开发时段、图片、上传图片、咨询热线、资源介绍、提交实体E-R图,如图4.6所示。

图4.6资源共享实体E-R图
第2章 系统实现
5.1管理员功能模块
在高校官网设计中,核心业务用例的实现效果如下所示。受篇幅所限,将只会显示和管理、用户相关的两个模块核心功能。
(1)系统首页用户功能模块
管理员登录系统之后,查看后端管理界面,可以选择用户管理信息,点击之后,网站会获取数据库查询的所有的用户的信息,选择某个用户信息并将此的信息返回给详情界面的HTML,展示和渲染出来。然后开源对用户的信息进行增删改查等操作。实现效果如图4.3所示。

图4.3系统首页信息实现效果图
5.2 前端
用户登录,用户进入前端,输入自己的账号和密码,并选择对应的角色进行系统登录操作,如图5-1所示。

图5-1登录界面图
用户登陆系统后,可以对首页、图书信息、热门图书、论坛、公告信息、后台管理、客服、个人中心等内容进行详细操作,如图5-3所示。

图5-3 前端系统首页界面图

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










