🔥作者:雨晨源码🔥
💖简介:java、微信小程序、安卓;定制开发,远程调试 代码讲解,文档指导,ppt制作💖
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java精彩实战毕设项目案例
小程序精彩项目案例
Python实战项目案例
💕💕文末获取源码
本次文章主要是介绍SpringBoot问卷调查系统的功能,系统分为二个角色,分别是用户和管理员
问卷调查系统-系统前言简介
-
在当今信息时代,问卷调查作为数据收集和洞察的重要工具,被广泛应用于市场研究、社会科学研究、企业决策等各个领域。然而,传统的纸质问卷方式存在着繁琐、耗时以及数据整理困难等问题,迫切需要一种数字化、高效化的解决方案。正是在这一背景下,我们引入了基于SpringBoot的问卷调查系统,旨在为用户提供便捷、安全、高度可定制的问卷设计、分发和数据分析平台。
-
这个系统的设计和实现是为了满足不同领域的问卷调查需求,从市场调研到学术研究,从企业内部满意度调查到社会问题探讨,都能够得心应手。本系统的前言将带您进一步了解我们的设计动机、目标和关键功能,以便您全面理解这一创新性系统的价值和潜力。
-
我们的设计动机源于对问卷调查过程的优化追求。传统问卷调查往往需要大量的纸张、人力和时间,而数字化问卷调查可以彻底改变这一格局。我们相信,通过将问卷调查过程数字化,不仅能够提高数据的质量和实时性,还能够为用户提供更灵活、高效的工具,以适应不断变化的需求。这个系统旨在充分发挥信息技术的优势,为用户提供强大的问卷设计、分发和数据分析功能,从而推动问卷调查的现代化转型。
问卷调查系统-开发技术与环境
- 开发语言:Java
- 后端框架:SpringBoot(spring+springmvc+mybatis)
- 前端:vue
- 数据库:MySQL
- 系统架构:B/S
- 开发工具:jdk1.8、Tomcat8.5(内置)、Navicat,IDEA(Eclipse、MyEclipse )选其一
问卷调查系统-功能介绍
2个角色:用户/管理员
用户:登录注册、系统首页、问卷列表、填写问卷、新闻资讯、个人中心等。
管理员:用户管理、问卷管理、题目管理、问卷调查管理、新闻资讯管理、基础数据管理、轮播图管理等。
问卷调查系统-演示图片
1.用户端页面:
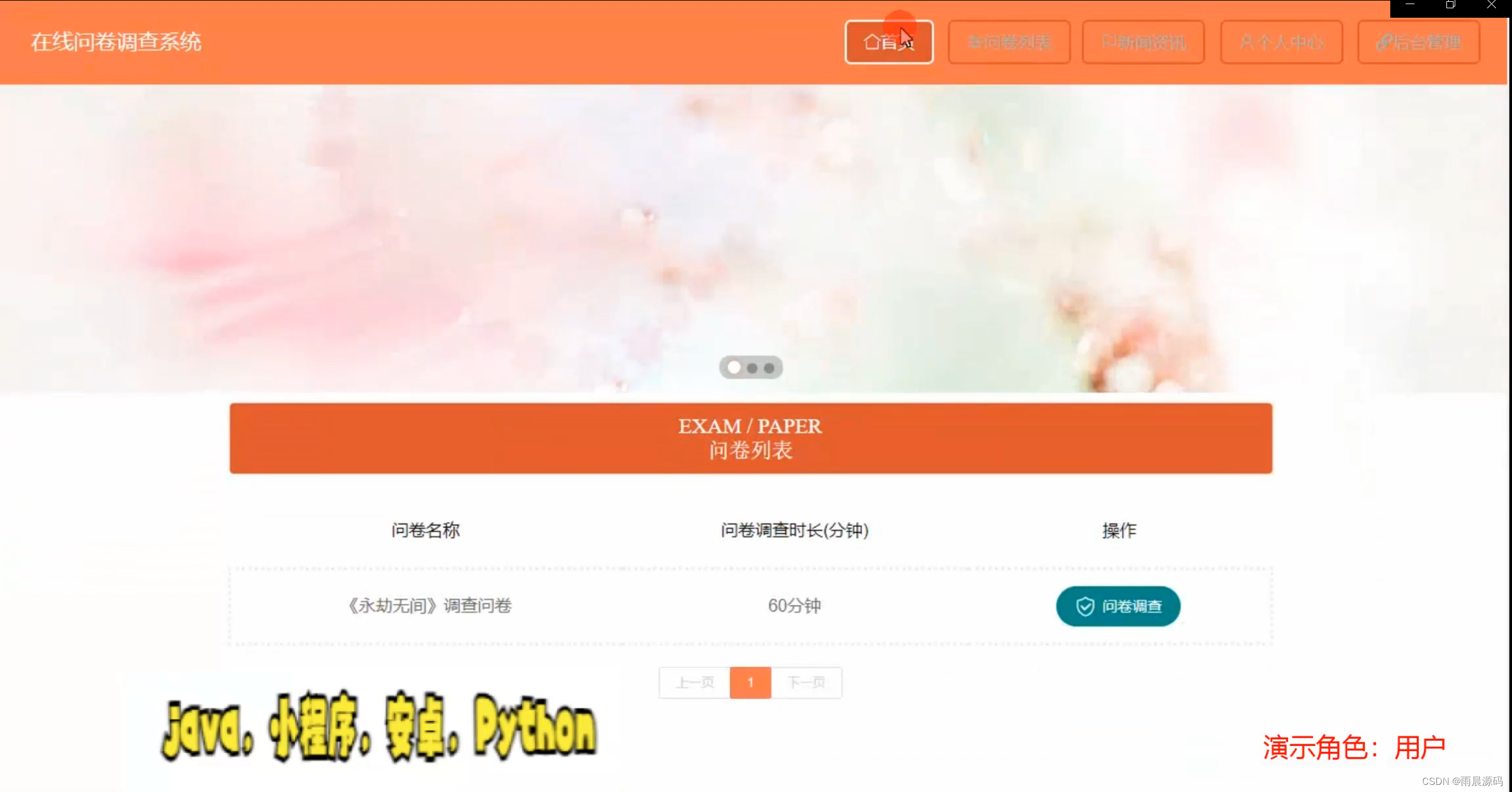
☀️系统首页☀️

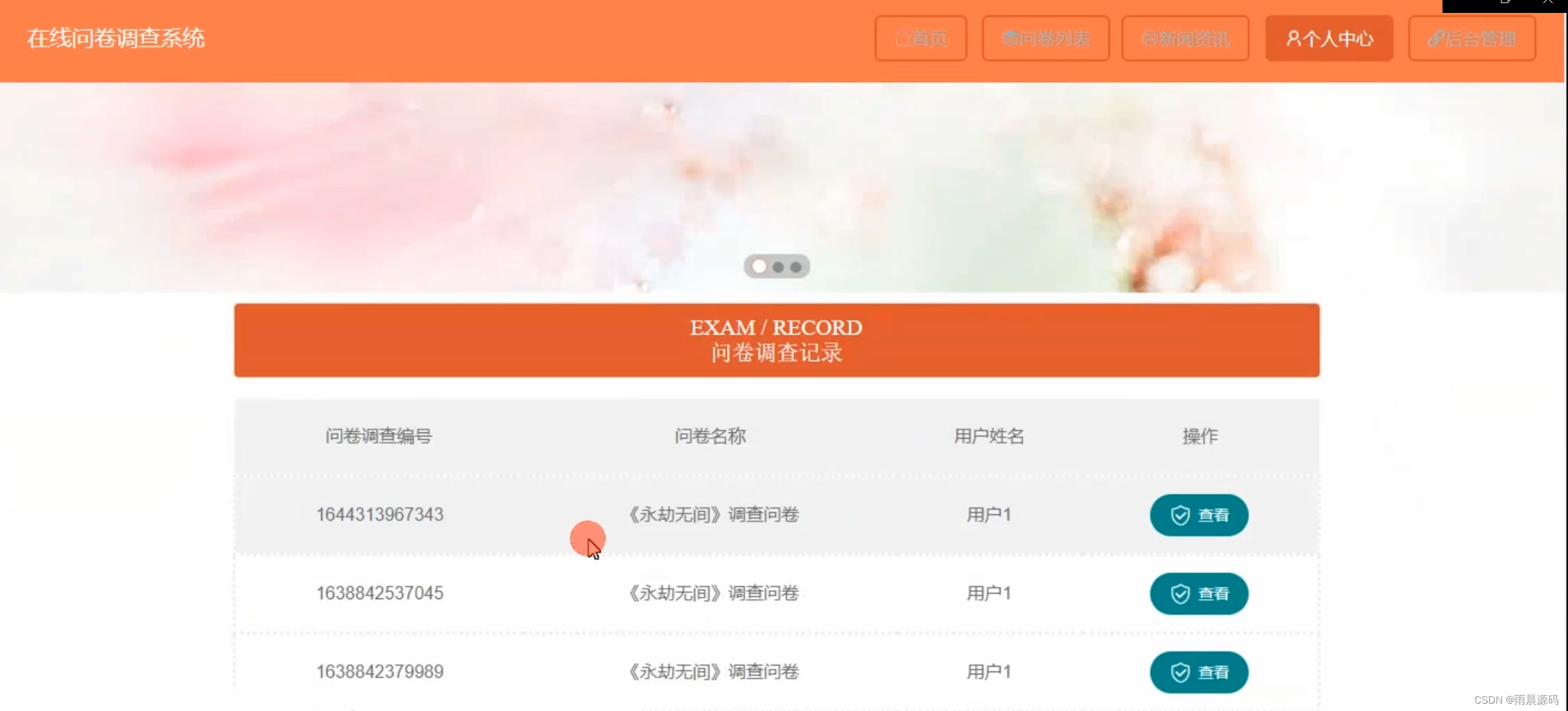
☀️问卷调查记录☀️

☀️填写问卷☀️

☀️新闻资讯☀️

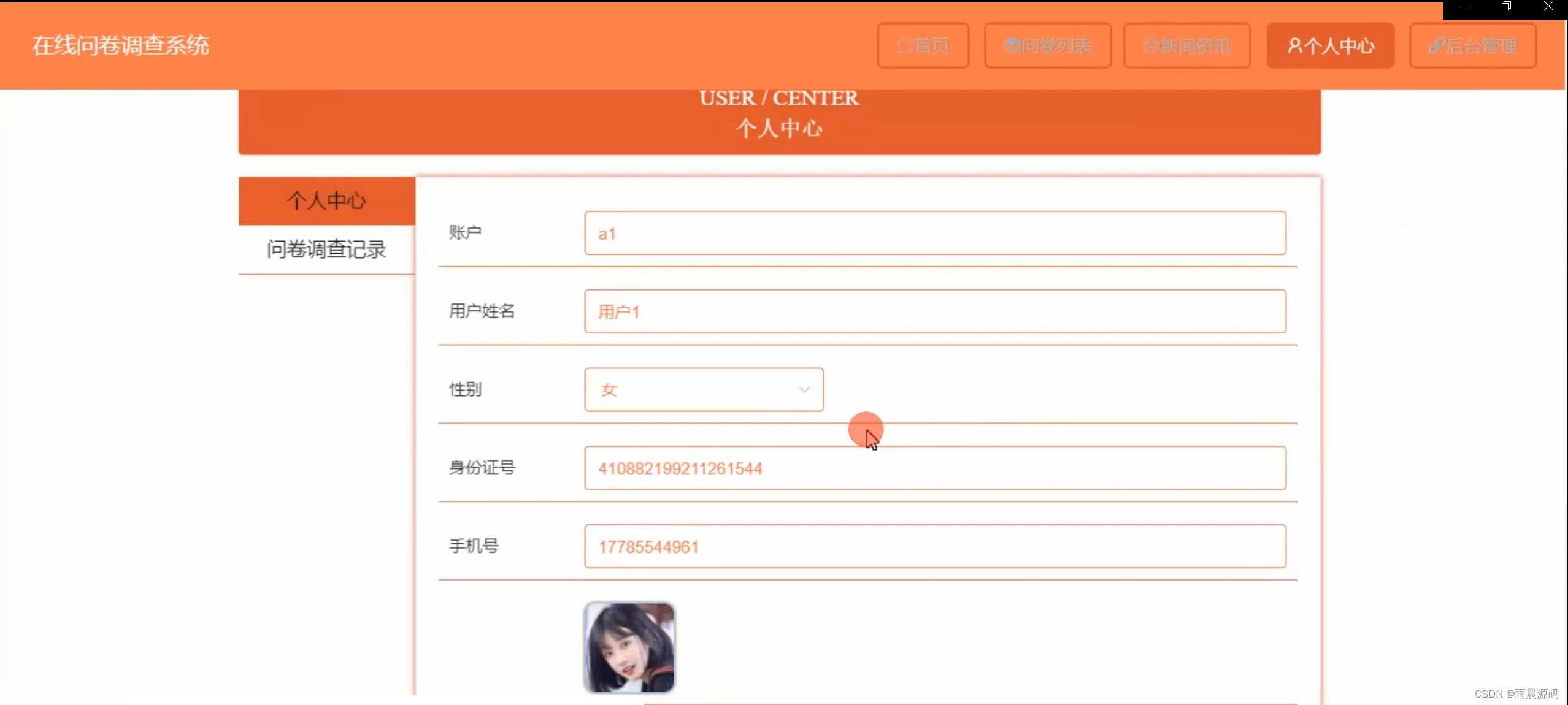
☀️个人中心☀️

2.管理员端页面:
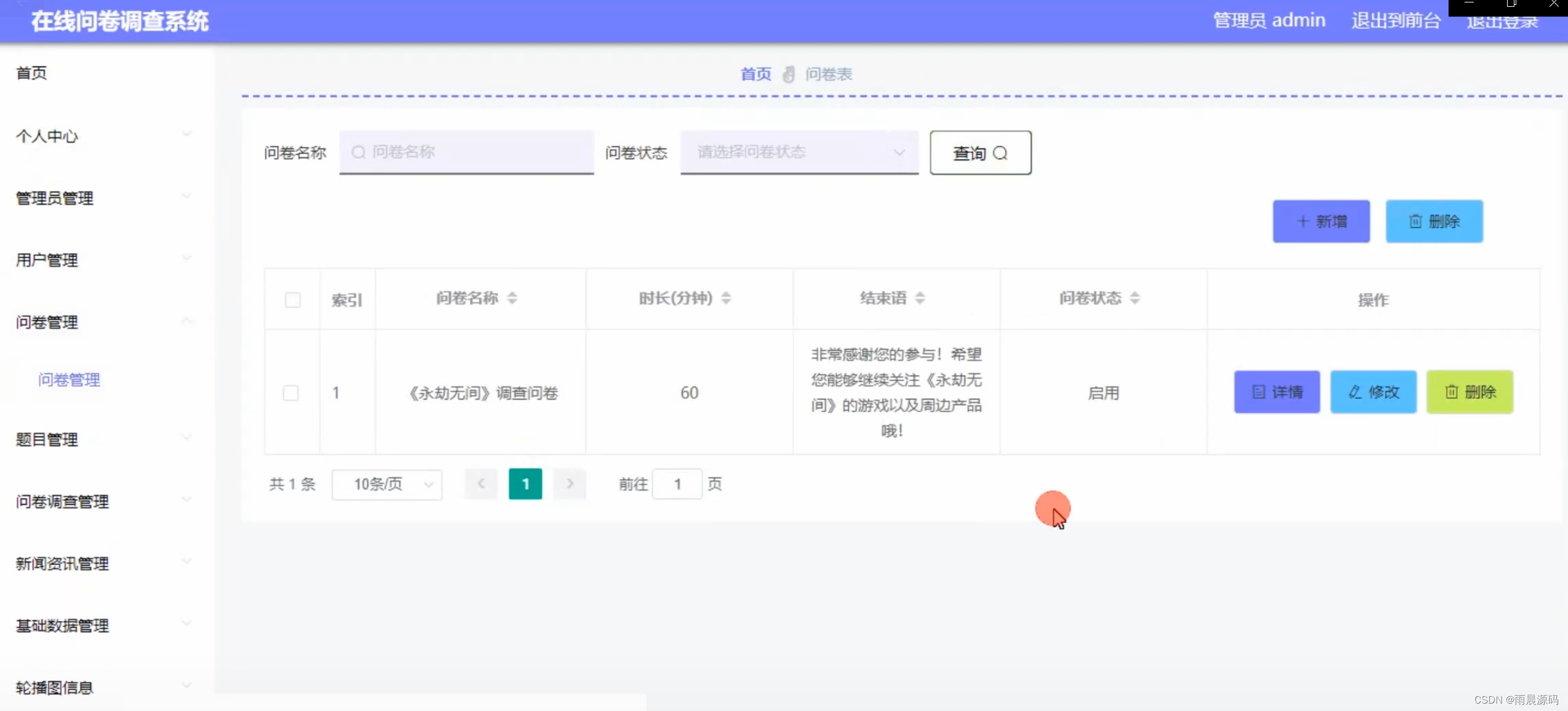
☀️问卷管理☀️

☀️题目管理☀️

☀️问卷调查管理☀️

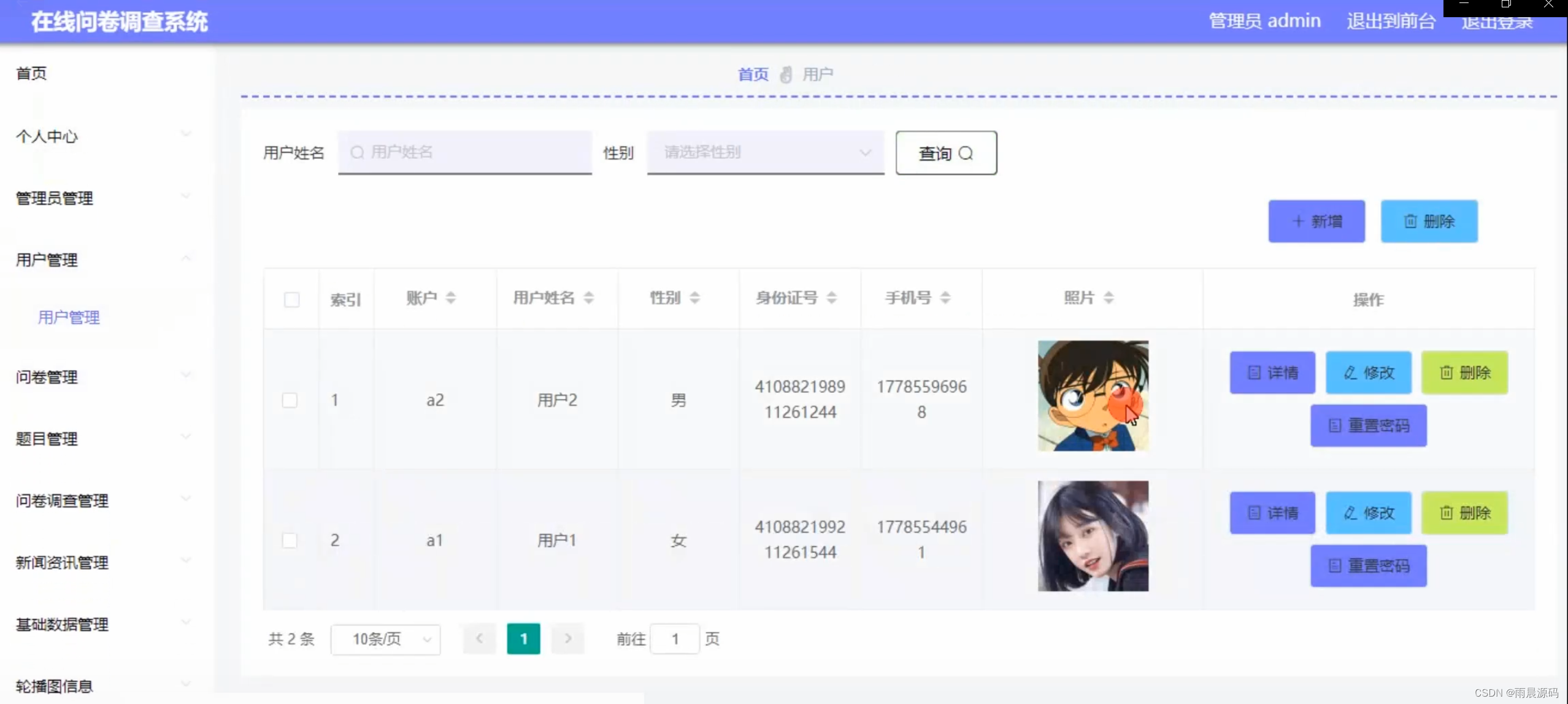
☀️用户管理☀️

问卷调查系统-代码展示
1.注册【代码如下(示例):】
export default {
data() {
var validateIdCard = (rule, value, callback) => {
if(!value){
callback();
} else if (!checkIdCard(value)) {
callback(new Error("请输入正确的身份证号码"));
} else {
callback();
}
};
var validateUrl = (rule, value, callback) => {
if(!value){
callback();
} else if (!isURL(value)) {
callback(new Error("请输入正确的URL地址"));
} else {
callback();
}
};
var validatePhone = (rule, value, callback) => {
if(!value){
callback();
} else if (!isMobile(value)) {
callback(new Error("请输入正确的电话号码"));
} else {
callback();
}
};
var validateEmail = (rule, value, callback) => {
if(!value){
callback();
} else if (!isEmail(value)) {
callback(new Error("请输入正确的邮箱地址"));
} else {
callback();
}
};
var validateNumber = (rule, value, callback) => {
if(!value){
callback();
} else if (!isNumber(value)) {
callback(new Error("请输入数字"));
} else {
callback();
}
};
var validateIntNumber = (rule, value, callback) => {
if(!value){
callback();
} else if (!isIntNumer(value)) {
callback(new Error("请输入整数"));
} else {
callback();
}
};
return {
ruleForm: {
},
tableName:"",
rules: {
}
};
},
2.文件上传【代码如下(示例):】
**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File f = ResourceUtils.getFile("classpath:static/upload");
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(f.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File file = new File(ResourceUtils.getFile("classpath:static/upload").getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
问卷调查系统-结语(文末获取源码)
💕💕
Java精彩实战毕设项目案例
小程序精彩项目案例
Python实战项目集
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










