CSS3边框
1、CSS3边框 圆角效果 border-radius
border-radius是向元素添加圆角边框。
(1)圆角效果
这里采用了统一设置半径为20px的圆角。
<div></div>
/*style样式*/
div{
width: 100px;
height: 100px;
background: red;
border-radius: 20px;
}我们也可以分开来写:
div{
width: 100px;
height: 100px;
background: red;
border-radius: 40px 30px 20px 10px;
/*四个半径分别是左上角、右上角、右下角、左下角 为顺时针旋转*/
}(2)实心的半圆
div{
height:50px;/*是width的一半*/
width:100px;
background:#9da;
border-radius:50px 50px 0 0;/*半径至少设置为height的值*/
}(3)实心圆
div{
height:100px;
width:100px;/*宽度和高度想等*/
background:#9da;
border-radius:50px 50px 50px 50px;/*半径至少设置为宽度和高度的1/2*/
}2、CSS3边框 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
语法:
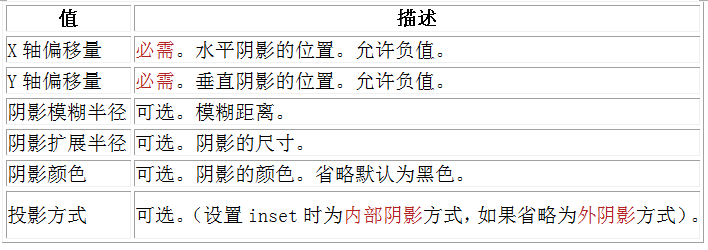
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
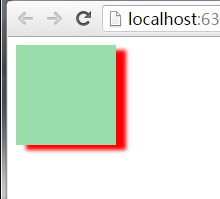
1、为元素设置外阴影
div{
height:100px;
width:100px;/*宽度和高度想等*/
background:#9da;
box-shadow: 10px 5px 5px red ;
}
2、为元素设置内阴影
div{
height:100px;
width:100px;/*宽度和高度想等*/
background:#9da;
box-shadow: 10px 5px 5px red inset;/*添加inset成为内阴影*/
}
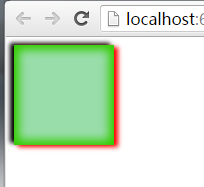
3、添加多个阴影
.div{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}3、CSS3边框 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、x轴偏移量和yzhou偏移量都可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
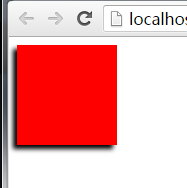
当我们将X轴偏移量设置为负数时。阴影效果在左、下方向。
div {
height: 100px;
width: 100px; /*宽度和高度想等*/
background: red;
box-shadow: -4px 4px 6px #000;
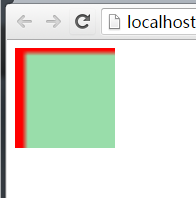
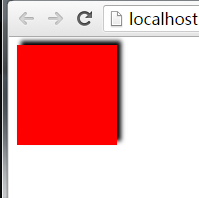
}当我们将X轴偏移量设置为负数时。阴影效果在右、上方向。
div {
height: 100px;
width: 100px; /*宽度和高度想等*/
background: red;
box-shadow: 4px -4px 6px #000;
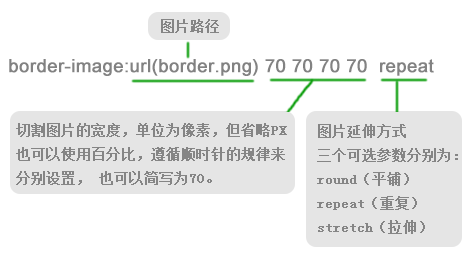
}4、CSS3边框 为边框应用图片 border-image
感觉有点鸡肋。
使用描述:
div {
height: 100px;
width: 100px; /*宽度和高度想等*/
background: #fff;
border: 70px solid;
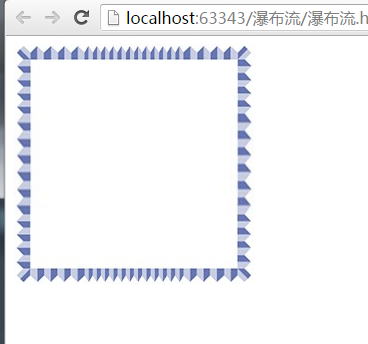
border-image:url(http://img.mukewang.com/52e22a1c0001406e03040221.jpg) 70 stretch;
}颜色
1、CSS3颜色 颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法使用:
color:rgba(R,G,B,A)以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。
A为透明度参数,取值在0~1之间,不可为负值。
2、CSS3颜色 渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。
线性渐变:
参数说明:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
第一个参数省略时,默认为”180deg”,等同于to bottom。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
文字、字体
1、CSS3文字与字体 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(…)标示对象内文本的溢出。
语法使用:
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
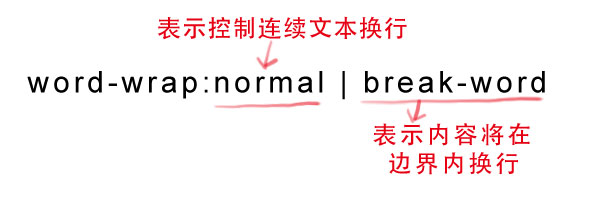
white-space:nowrap; 同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。
2、CSS3文字与字体 嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法使用:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}3、CSS3文字与字体 文本阴影text-shadow
text-shadow可以用来设置文本的阴影效果。
语法使用:
text-shadow: X-Offset Y-Offset blur color;X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
背景
1、CSS3背景 background-origin
设置元素背景图片的原始起始位置。
语法:
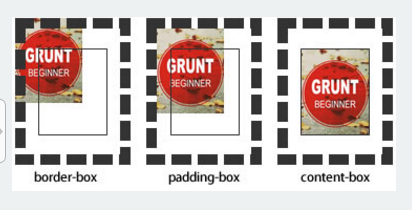
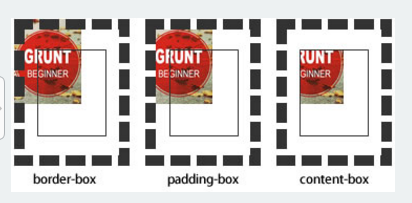
background-origin : border-box | padding-box | content-box;参数分别表示背景是从边框,还是内边距(默认值),或者是内容区域开始显示。
显示效果:

2、CSS3背景 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box | padding-box | content-box | no-clip参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
3、CSS3背景 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
4、CSS3背景 multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
语法缩写:
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...注意:
1、用逗号隔开每组 background 的缩写值;
2、如果有 size 值,需要紧跟 position 并且用 “/” 隔开;
3、如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。





































 7571
7571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








