DOM节点创建
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作。但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了。
如果我们通过AJAX获取到数据之后然后才能确定结构的话,这种情况就需要动态的处理节点了。
这里主要介绍的是使用JavaScript创建div节点元素,主要包括创建div节点元素的属性和创建div节点元素的样式等两大部分内容。
创建流程:
1、创建节点(常见的:元素、属性和文本)
2、添加节点的一些属性
3、加入到文档中
1、jQuery节点创建与属性的处理
通过jQuery创建元素节点,大大简化源生Javascript创建节点的过程。
创建元素节点
常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过 ()函数处理, (“html结构”)
$("<div></div>")创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")创建为属性节点:
与创建元素节点同样的方式。
$("<div id='test' class='aaron'>我是文本节点</div>")2、DOM内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。
这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法

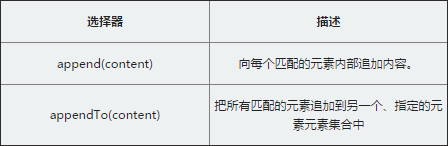
append:
这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
总结:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
、
.append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象
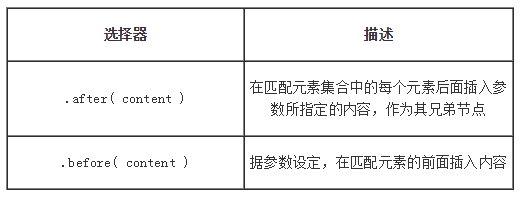
3、DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容。
选择器的描述:
1、before与after都是用来对相对选中元素外部增加相邻的兄弟节点
2、2个方法都是可以接收HTML字符串,DOM元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面和后面
3、2个方法都支持多个参数传递after(div1,div2,…)可以参考右边案例代码
注意点:
after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
before向元素的前面添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插入
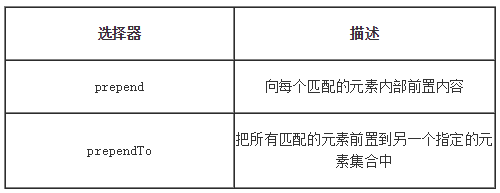
4、DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部),通过append与appendTo插入指定内容wait,响应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
选择器的描述:
通过右边代码可以看到prepend与prependTo的使用和区别:
1、.prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
2、.prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
3、对于.prepend() 而言,选择器表达式写在方法的前面,作为待插入内容的容器,将要被插入的内容作为方法的参数
4、而.prependTo() 正好相反,将要被插入的内容写在方法的前面,可以是选择器表达式或动态创建的标记,待插入内容的容器作为参数。
四种方法区别:
1、 append()向每个匹配的元素内部追加内容
2、prepend()向每个匹配的元素内部前置内容
3、appendTo()把所有匹配的元素追加到另一个指定元素的集合中
4、prependTo()把所有匹配的元素前置到另一个指定的元素集合中
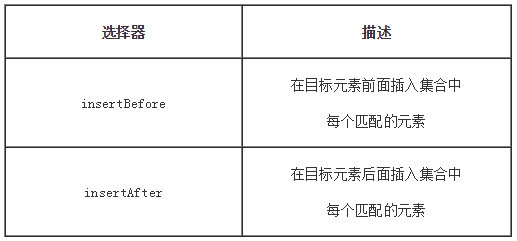
5、DOM外部插入insertAfter()与insertBefore()
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore
1、.before和.insertBefore()实现同样的功能。主要的区别是语法—内容和目标的位置。对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()放好相反,内容在方法前面,他将被放在参数里元素的前面
2、.after和.insertAfter()实现同样的功能。主要的不同是语法—特别是(插入)内容和目标的位置。对于after()选择表达式在函数的墙面,参数是将要插入的内容。对于.insertAfter(),刚好相反,内容在方法前面,它将被放在参数里元素的后面
3、before、after、与insertBefore、insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项:
1、insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将jQuery对象插入。
2、insertBefore将jQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将jQuery对象 插入。
DOM节点的删除
要移除页面上的节点是开发者常见的操作,jQuery提供了几种不同的方法来处理这个问题。
1、DOM节点删除之empty()的基本用法
empty:清空方法,但是与删除节点不一样,因为它只移除了指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。是因为说明中指出:元素里任何文本字符串都被看做是该元素的子节点。
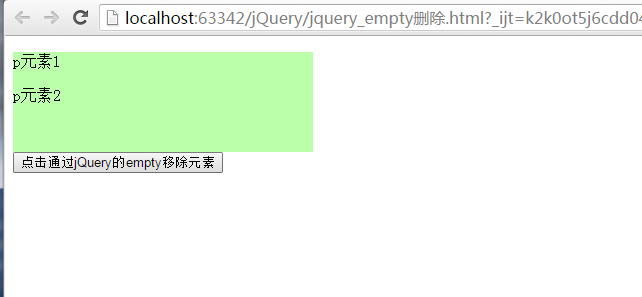
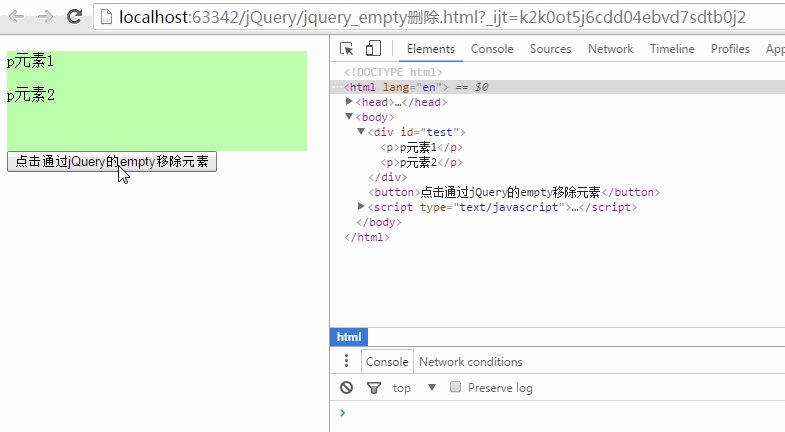
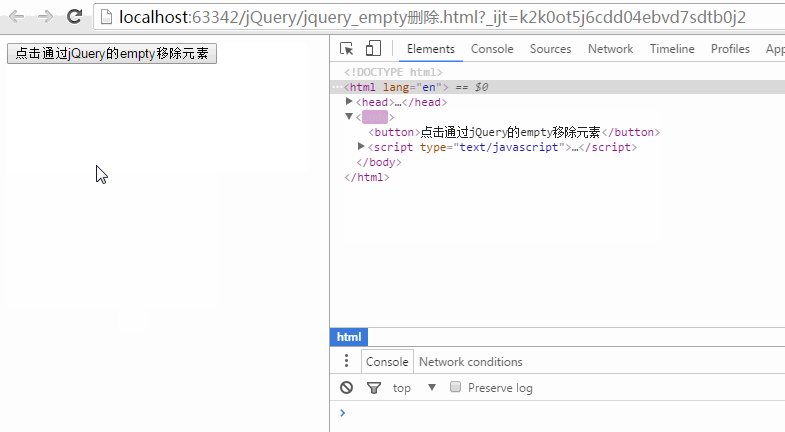
栗子:在页面中又一个div,绿色背景,设置宽和高分别为300px、200px。里面包含两个p元素。这里我们要通过按钮删除div的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style>
div {
background: #bbffaa;width: 300px;height: 100px;
}
</style>
</head>
<body>
<div id="test">
<p>p元素1</p>
<p>p元素2</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<script type="text/javascript">
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty();
})
</script>
</body>
</html>
如图显示:
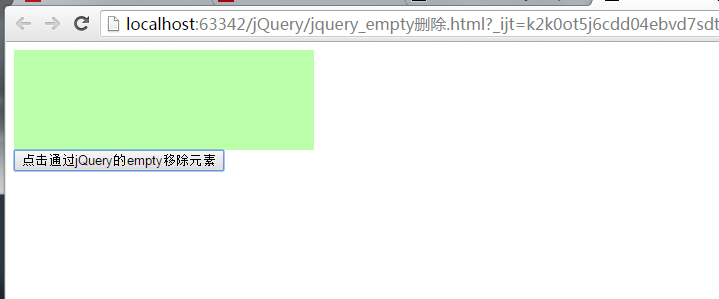
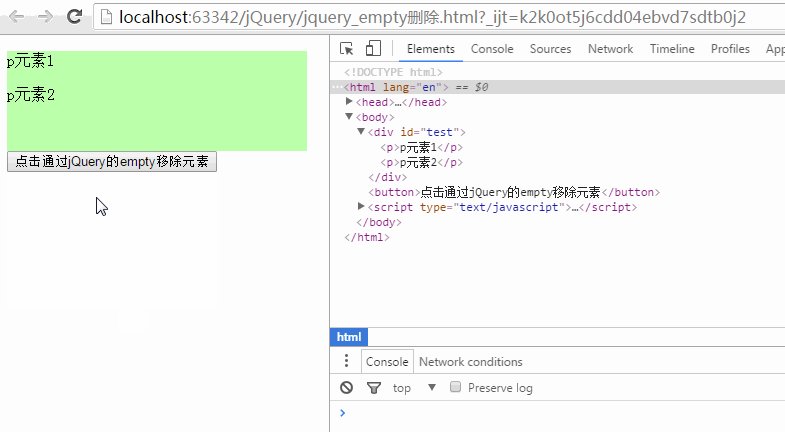
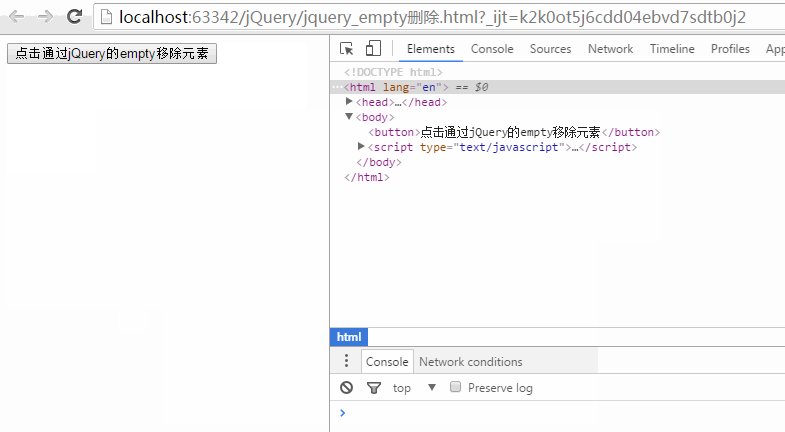
然后我们点击按钮,删除结果显示如下:
通过empty移除了当前div元素下的所有p元素;但是本身id=test的div元素没有被删除
2、DOM节点删除之remove()的有参用法和无参用法
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
如上面的例子:我们替换为remove方法。
如果不通过remove方法移除这个节点也很简单,但是同时需要把事件给销毁掉,这是为了防止内存泄漏,所以前端开发者一定要注意,绑定了多少事件,不用的时候一定要记得销毁。
remove表达式参数:
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点。
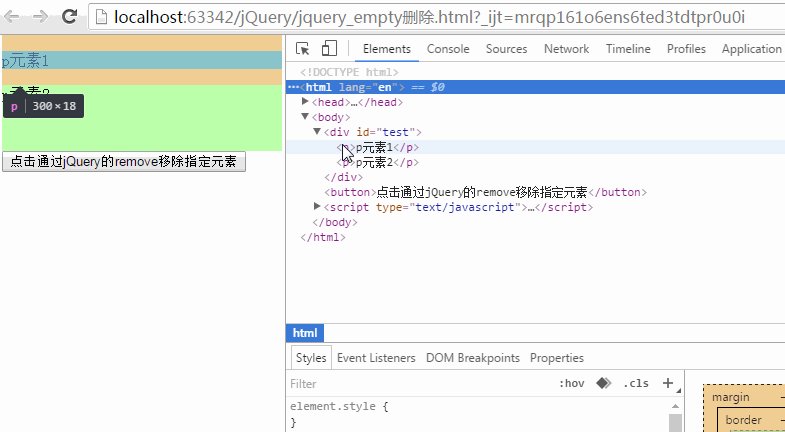
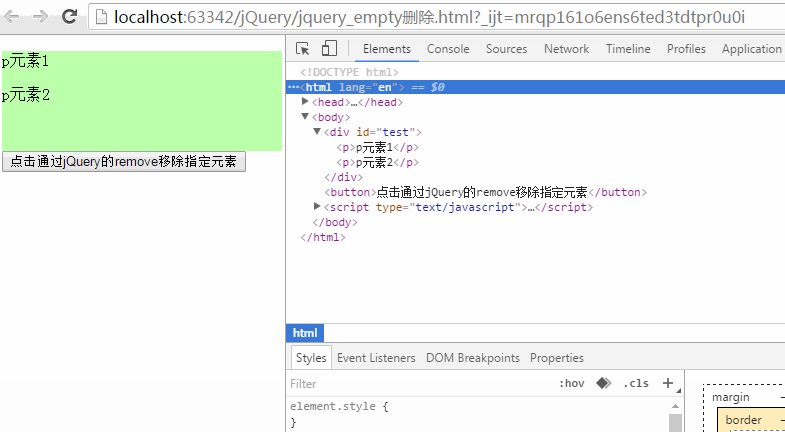
例如:如上述栗子中,删除指定节点。
js代码修改为:
$("button").on('click', function() {
$("p").remove(":contains('2')");
})3、DOM节点删除之empty和remove区别
要用到移除指定元素的时候,jQuery提供了empty()和remove([expr])二个方法,两个都是删除元素,但是两者都还有区别。
empty()方法
1、严格的讲,empty方法并不是删除节点,而是清空节点,他能清空元素中的所有后代节点
2、empty不能删除自己本身的这个节点
remove方法
1、该节点与该节点所包含的所有后代节点同时被删除
2、提供传递一个筛选的表达式,删除指定合集中的元素
4、DOM节点删除之保留数据的删除操作detach()
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理。
detach从字面上就很容易理解。让一个web元素托管。即从当前页面中移除该元素,但保留这个元素的内存模型对象。
官方文档解释:
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$(“div”).detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
注意:
当然这里要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据。
5、DOM节点删除之detach()和remove()区别
remove()与detach()都是删除节点,但是remove用的较多一点。
| 方法名 | 参数 | 事件以及数据是否被移除 | 元素自身是否被移除 |
|---|---|---|---|
| remove | 支持选择器表达 | 是 | 是(无参数时),有参数时要根据参数所涉及的范围 |
| detach | 参数同remove | 否 | 情况同remove |
remove
无参数:移除自身整个节点以及该节点的内部的所有节点,包括节点上的事件与顺序
有参数:移除筛选出的节点以及该节点内部的所有节点,包括节点上事件与数据
detach
移除的处理与remove一致
与remove不同的是,所有绑定的事件,附加的数据等都会保留下来
例如:$(“p”).detach()这一句会移除对象,仅仅是显示效果没有了,但是内存中还是存在的。当你append之后,又重新回到了文档流中,就又显示出来了。
DOM节点的复制与替换
1、DOM拷贝clone()
克隆节点是DOM的常见操作,jQuery提供一个clone()方法,专门用于处理dom的克隆。
.clone()方法深度,复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
、
clone()方法比较简单就是克隆节点,但是需要注意,如果节点有时间或者数据之类的其他处理,我们需要通过clone(true)传递一个布尔值true用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据一并克隆。
HTML部分
<div></div>
JavaScript部分
$("div").on('click', function() {//执行操作})
//clone处理一
$("div").clone() //只克隆了结构,事件丢失
//clone处理二
$("div").clone(true) //结构、事件与数据都克隆栗子:
(1)我们使用第一种方法来克隆一个div。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<style type="text/css">
div {
width: 200px;height: 100px;background: red;margin: 10px;
}
</style>
</head>
<body>
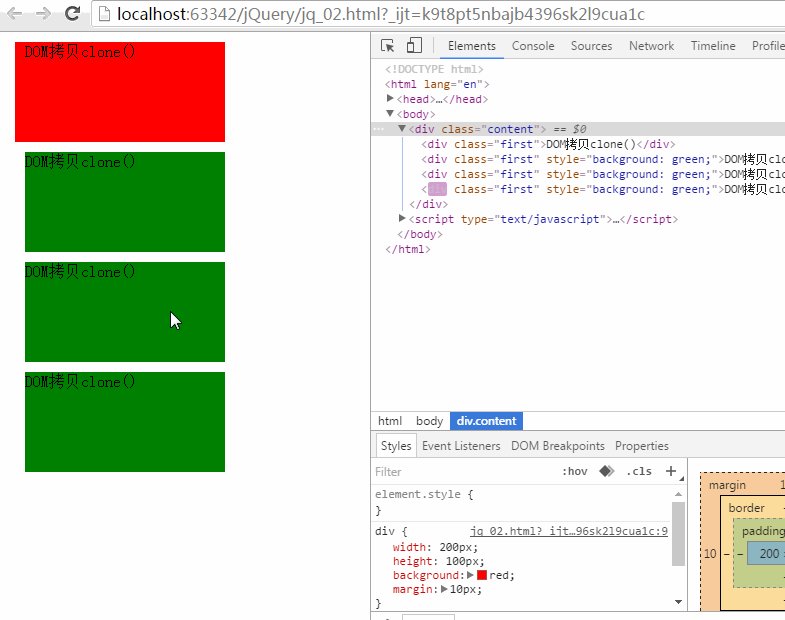
<div class="content">
<div class="first">DOM拷贝clone()</div>
</div>
<script type="text/javascript">
$(".first").on('click', function () {
$(".content").append($(this).clone().css('background','green'));
})
</script>
</body>
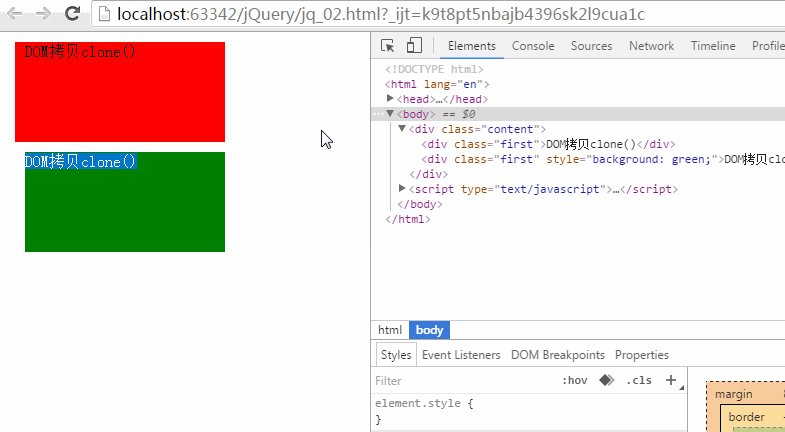
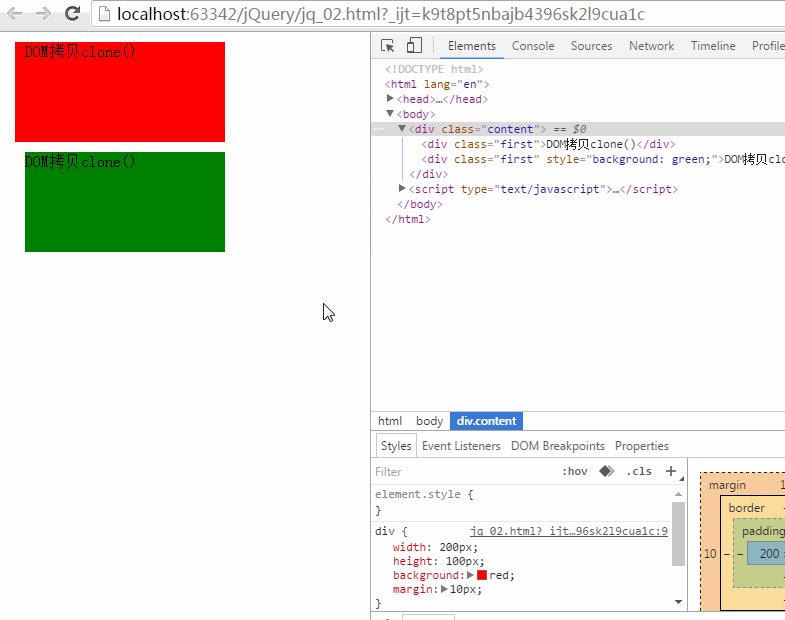
</html>效果显示:
这里我们点击红色div区域,会发现在下面复制出一个绿色样式的div块。但是我们点击这个绿色div块并不会触发克隆事件。
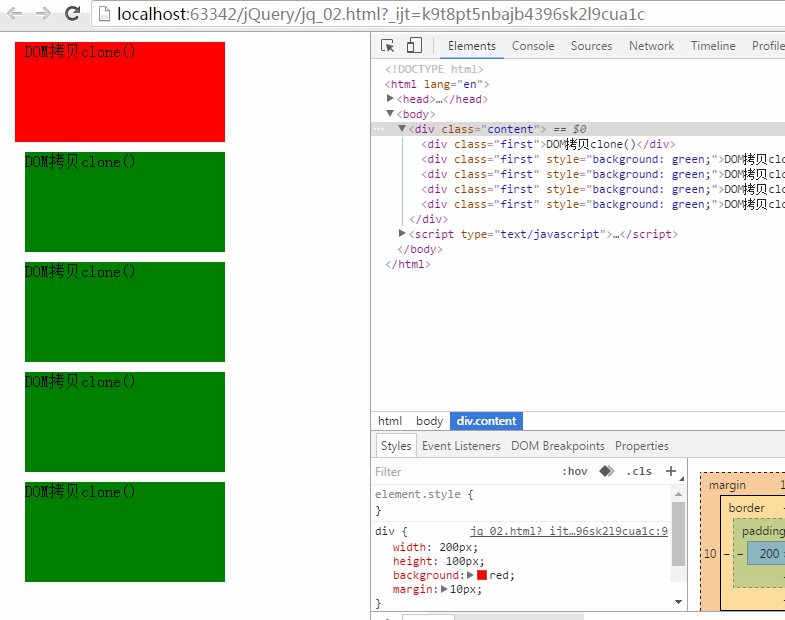
(2)我们来使用第二种方式来处理
js代码修改为:
<script type="text/javascript">
$(".first").on('click', function () {
$(".content").append($(this).clone(true).css('background','green'));
})
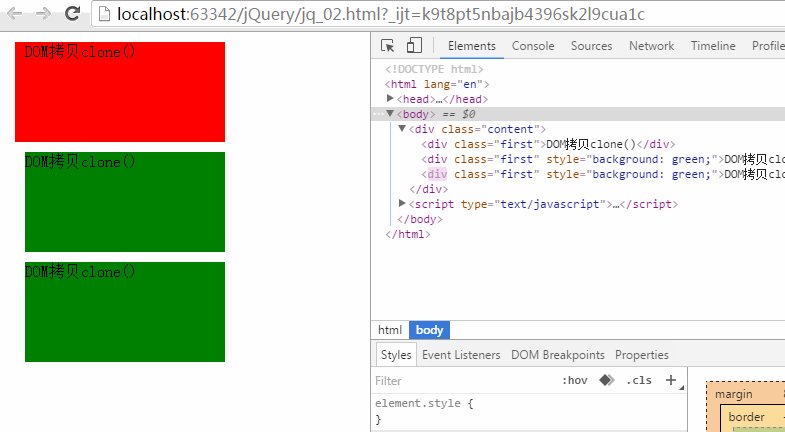
</script>然后再来运行:
这里我们可以看到,克隆div块后,将div块的事件也进行了复制。
使用细节:
1、clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容。
2、通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上。
3、clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件和数据
4、元素数据(data)内对象和数组并不会复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个。
2、DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):
用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
栗子:如下HTML代码。我们要替换第二段的节点与内容。
<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
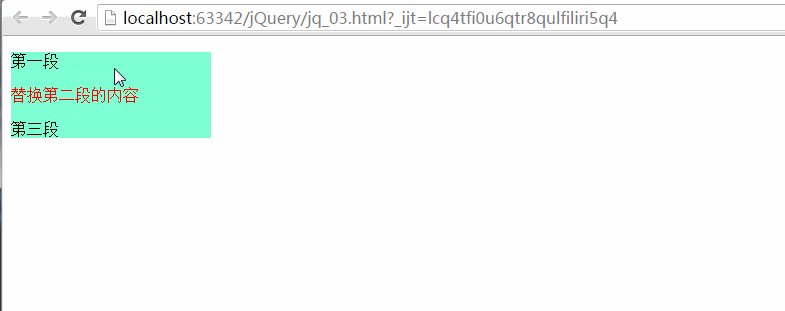
</div>首先筛选出第二个p元素,然后调用replaceWith进行替换:
<script type="text/javascript">
$("div").on('click',function () {
$("p:eq(1)").replaceWith('<a style="color: red">替换第二段的内容</a>')
})
</script>.replaceAll( target ) :
用集合的匹配元素替换每个目标元素
.replaceAll()和.replaceWith()功能类似,但是目标和源相反,用上述的HTML结构,我们用replaceAll处理
我们可以将上面的代码进行修改:
<script type="text/javascript">
$("div").on('click',function () {
$('<a style="color: red">替换第二段的内容</a>').replaceAll($("p:eq(1)"));
})
</script>这里代码修改,主要是替换目标和替换源位置做了调换。
总结:
1、 .replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
2、.replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
3、 .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
4、 .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
3、DOM包裹wrap()方法
如果要将元素用其他元素包裹起来,也就是给它增加一个父元素,针对这样的处理,jQuery提供了一个wrap方法。
.wrap(wrappingElement):在集合中匹配的每个元素周围包裹一个HTML结构。
栗子:<p>p元素</p>,给p增加一个div包裹
<script type="text/javascript">
$("p").on('click',function () {
$("p").wrap('<div style="width: 100px;height: 100px;background: red;"></div>')
})
</script>结果显示:
.wrap(function):一个回调函数,返回用于包裹匹配远古三的HTML内容或者jQuery对象。
使用后的效果与直接传递参数是一样,只不过可以把代码写在函数体内部,写法不同而已。
注意事项:
.wrap()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套了好几层深,但应该只包含一个核心的元素。每个匹配的元素都会被这种结构包裹。该方法返回原始的元素集,以便之后使用链式方法。
4、DOM包裹unwrap()方法
jQuery提供了一个unwarp()方法 ,作用与wrap方法是相反的。将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
栗子:如以下案例,要删除外面包裹的div结构。
<div>
<p>p元素</p>
</div>js代码如下:
<script type="text/javascript">
$(".button").on('click',function () {
$("p").unwrap();
})
</script>5、DOM包裹wrapAll()方法
wrap是针对单个dom元素处理,如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素,针对这样的处理,JQuery提供了一个wrapAll方法
.wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构。
栗子:如下代码,给集合中匹配的元素,添加一个外面包裹HTML结构。
<p>p元素</p>
<p>p元素</p>然后编写js代码:
<script type="text/javascript">
$(".button").on('click',function () {
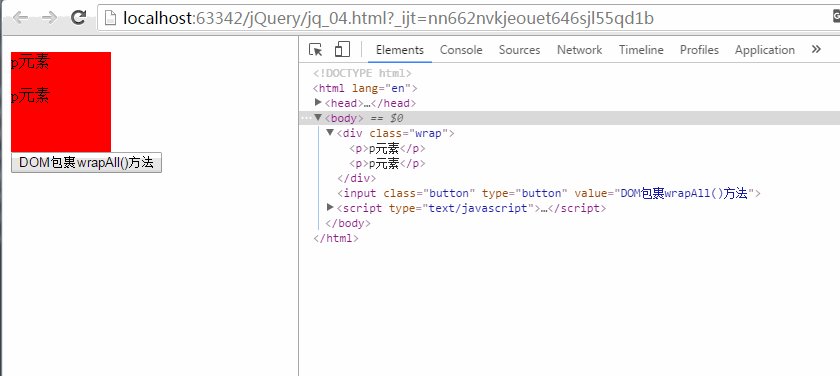
$("p").wrapAll('<div class="wrap"></div>');
})
</script>显示结果:
.wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象。
通过回调的方式可以单独处理每一个元素。
$("p").wrapAll(function () {
return '<div class="wrap"></div>';
})注意:
.wrapAll()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套多层,但是最内层只能有一个元素。所有匹配元素将会被当作是一个整体,在这个整体的外部用指定的 HTML 结构进行包裹。
6、DOM包裹wrapInner()方法
如果要将合集中的元素内部所有的子元素用其他元素包裹起来,并当作指定元素的子元素,针对这样的处理,JQuery提供了一个wrapInner方法。
.wrapInner( wrappingElement ):
给集合中匹配的元素的内部,增加包裹的HTML结构。
栗子说明:给下列集合中的元素添加HTML包裹结构。
<p>p元素</p>
<p>p元素</p>编写js代码:
<script type="text/javascript">
$(".button").on('click',function () {
//给所有p元素增加一个div包裹
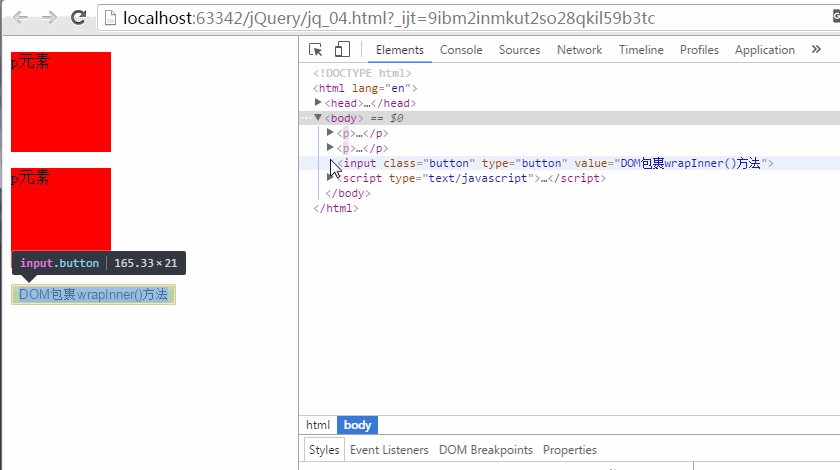
$("p").wrapInner('<div class="wrap"></div>');
})
</script>结果显示:
.wrapInner( function ) :
允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容。
注意:
当通过一个选择器字符串传递给.wrapInner() 函数,其参数应该是格式正确的 HTML,并且 HTML 标签应该是被正确关闭的。
jQuery遍历
1、jQuery遍历之children()方法
jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系)。
例如以下结构:
<div class="div">
<ul class="son">
<li class="grandson">1</li>
</ul>
</div>代码如果是$(“div”).childern(),呢么意味着只能找到ul,因为div与ul是复制关系,li与div是祖辈关系,因此无法找到。
children()无参数
允许我们通过在DOM树种对这些元素的直接子元素进行搜索,并且构造一个新的匹配元素的jQuery对象。
.children()方法选择性的接受同一类型选择器表达式
$(“div”).children(“.selected”)
2、jQuery遍历之find()方法
jQuery是一个合集对象,如果想快速查找DOM树中的这些元素的后代元素,此时可以用find()方法,这也是开发使用频率很高的方法。这里要注意 children与find方法的区别,children是父子关系查找,find是后代关系(包含父子关系)。
.find方法注意知识点:
1、find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈也可以。
2、与其他的遍历方法不同,选择器表达式对于.find()是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递统配选择器。
3、find只在后代中遍历,不包括自己。
4、选择器context是由.find()方法实现的。
注意重点:
1、.find()和.children()方法是相似的
2、children只查找第一级的子节点
3、find查找范围包括子节点的所有后代节点
3、jQuery遍历之parent()方法
jQuery是一个合集对象,如果想快速查找合集里面的每一个元素的父元素(这里可以理解为就是父亲-儿子的关系),此时可以用parent()方法。这个方法只会向上查找一级。
parent()无参数
parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象。
parent()方法选择性地接受同一型选择器表达式
4、jQuery遍历之parents()方法
jQuery是一个合集对象,如果想快速查找合集里面的每一个元素的所有祖辈元素,此时可以用parents()方法
其实也类似find与children的区别,parent只会查找一级,parents则会往上一直查到查找到祖先节点。
parents()无参数
parents()方法允许我们能够在DOM树中搜索到这些元素的祖先元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象;
parents()方法选择性地接受同一型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式。
注意事项:
1、.parents()和.parent()方法是相似的,但后者只是进行了一个单级的DOM树查找
2、 ("html").parent()方法返回一个包含document的集合,而 ( “html” ).parents()返回一个空集合。
5、jQuery遍历之closest()方法
以选定的元素为中心,往内查找可以通过find、children方法。如果往上查找,也就是查找当前元素的父辈祖辈元素,jQuery提供了closest()方法。
closest()方法接受一个匹配元素的选择器字符串
closest()方法给定的jQuery集合或元素来过滤元素
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个jQuery的对象
使用注意事项:
粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,但是两者还是有区别的。
1、起始位置不同,.closest开始于当前元素 .parents开始于父元素
2、遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
3、结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
6、jQuery遍历之next()方法
jQuery是一个合集对象,如果想快速查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合,此时可以用next()方法。
理解几点查找关系:
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>如上代码:class=“item-2”和class=“item-3”为class=“item-1”的兄弟元素。
next()无参数
允许我们找遍元素集合中紧跟着这些元素的直接兄弟元素,并根据匹配的元素创建一个新的 jQuery 对象。
jQuery是一个合集对象,所以通过next匹配合集中每一个元素的下一个兄弟元素
next()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式。
7、jQuery遍历之prev()方法
jQuery是一个合集对象,如果想快速查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合,此时可以用prev()方法。
prev()无参数
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
jQuery是一个合集对象,所以通过prev是匹配合集中每一个元素的上一个兄弟元素。
prev()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式。
8、jQuery遍历之siblings()
如果想快速查找指定元素集合中每一个元素的同辈元素,此时可以用siblings()方法
siblings()无参数
取得一个包含匹配的元素集合中每一个元素的同辈元素的元素集合,。
siblings()方法选择性地接受同一类型选择器表达式
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
9、jQuery遍历之add()方法
$()之后就意味着这个合集对象已经是确定的,如果后期需要再往这个合集中添加一新的元素要如何处理?jQuery为此提供add方法,用来创建一个新的jQuery对象 ,元素添加到匹配的元素集合中。
.add()的参数可以几乎接受任何的$(),包括一个jQuery选择器表达式,DOM元素,或HTML片段引用。10、jQuery遍历之each()
比如我们操作$(“li”).css(”) 给所有的li设置style值,因为jQuery是一个合集对象,所以css方法内部就必须封装一个遍历的方法,被称为隐式迭代的过程。要一个一个给合集中每一个li设置颜色,这里方法就是each。
、
.each() 方法就是一个for循环的迭代器,它会迭代jQuery对象合集中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数。
大体重点:
1、 each是一个for循环的包装迭代器
2、each通过回调的方式处理,并且会有2个固定的实参,索引与元素
3、each回调方法中的this指向当前迭代的dom元素




































 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








