因为要解决获取存取验证码的session,因此为了session查了百度。。
获取session的值方法有暂时发现又两种
一种是jquery的post方法 :因为本人没学过jQuery,所以不怎么会用 ,,哈哈哈哈,等会用了再更新。。。
下面这种就是我获取session的第二种方法
原理是这样的 用了和 <input type = "hide" id = <%=session.get("code")%>> 存在的隐藏文本框的session,
jsp代码
验证码:<input type="text" id="idAgainCode"
value="<%=session.getValue("code")%>" />script代码
$("#idImgVcode").blur(function() {
$("#idAgainCode").val;
alert(v);
});
================================================
但是我发现了一个很重要的问题 但我更新图片的时候 input的值是不会变的 ,验证码的 看不清的时候,那就没法这样获取验证码了。
后来 解决方案是这样的,。。。。
发现网上可以直接获取session
$("#idImgVcode").blur(function() {
$("#idAgainCode").val;
alert("<%=session.getAttribute("code") %>");
});
于是就更改成这样了
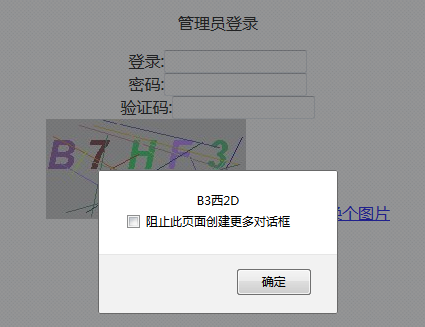
看起来获取的session的code 验证码好像是对的了 ,
仔细看看 发现验证码与弹出的框是不同的啊。。。。。。
想想原因。。是获取的session在页面上的怎么不同步呢,,好像是有一个这样的机制session在浏览器会保存几分钟,所以页面没刷新,session一直都是不变的,,,
看来这种办法对于获取验证码是行不通的啊。只能好好用post方法了。。。明天再看看的 ,,,这个就记录下来,以后少走些弯路
验证码源码附上
jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>后台管理页面</title>
<link rel="stylesheet" type="text/css" href="css/styles.css">
<script type="text/javascript" src="javascript/Login_javascript.js"
charset="gb2312"></script>
<script type="text/javascript" src="jquery-2.1.1.js"></script>
<script type="text/javascript">
/* function refreshcode() {
document.getElementById("idImg").src = "imagecode.action?dt="
+ Math.random();
} */
$(document).ready(function() {
var flag = {
"identify" : false
};
/* $("#change").blur(function() {
$.post("checkcode.action", {
"code" : code
}, function(data) {
alert("验证码正确"+data);
if (data) {
alert("验证码正确");s
} else {
alert("验证码错误");
}
}, "json");
alert("验证码错误");
$("#info").html("验证码地址不能为空");
}); */
$(function(){
//单击"看不清楚"按钮切换验证码
$("#change").click(function(){
//重新指定img的src属性
$("#idImg").attr("src","imagecode.action?dt="+ Math.random());
$("#idAgainCode").val($("#idAgainCode").val());
return false;//阻止<a>元素的href动作
});
//单击图片切换验证码
});
/* $("#loginSubmit").submit(function() {
var ok = flag.identify;
if (ok == false) {
alert("表单项正在检测或存在错误");
return false;
}
return true;
});
$("#loginSubmit").submit(function() {
var ok = flag.identify;
if (ok == false) {
alert("表单项正在检测或存在错误");
return false;
}
return true;
}); */
$("#idImgVcode").blur(function() {
/* $("#idAgainCode").val; */
alert("<%=session.getAttribute("code") %>");
});
});
</script>
</head>
<body>
<div align="center">
<p>管理员登录</p>
<s:form action="manageLogin" method="post"
οnsubmit="return user_input()" namespace="/">
登录:<input type="text" name="manager.managerName" id="name" />
<br />
密码:<input type="password" name="manager.managerPassword"
id="password" />
<br />
验证码:<input type="text" name="imgVcode" id="idImgVcode" />
<span id="info" style="color:red"></span>
<br />
<img id="idImg" src="imagecode.action" />
<a id="change" href="#" href="#">看不清楚?换个图片</a>
<s:submit value="登录" align="center" id="loginSubmit"></s:submit>
</s:form>
<br /> <%-- 验证码:<input type="text" id="idAgainCode"
value="<%=session.getValue("code")%>" /> --%>
</div>
</body>
</html>
action
package com.jing.action;
import java.awt.image.BufferedImage;
import java.io.InputStream;
import java.util.Map;
import org.hibernate.Session;
import com.jing.util.ImageUtil;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class ImageAction extends ActionSupport{
//该属性由stream组件负责输出
private InputStream imageStream;
public String execute(){
//生成一个验证码图片
Map<String,BufferedImage> map =
ImageUtil.createImage();
//获取图片字符
String code = map.keySet().iterator().next();
ActionContext ac = ActionContext.getContext();
ac.getSession().put("code", code);//保存图片字符,为以后校验使用
System.out.println("code :"+code);
BufferedImage image = map.get(code);//获取图片对象
//将图片给imageStream属性
try {
imageStream = ImageUtil.change(image);
return "success";//调用stream类型的result响应
} catch (Exception e) {
e.printStackTrace();
return "error";
}
}
public InputStream getImageStream() {
return imageStream;
}
public void setImageStream(InputStream imageStream) {
this.imageStream = imageStream;
}
}
struts配置
<action name="imagecode" class="Imagecode">
<result name="success" type="stream">
<param name="inputName">imageStream</param>
</result>
</action>























 73
73

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








