
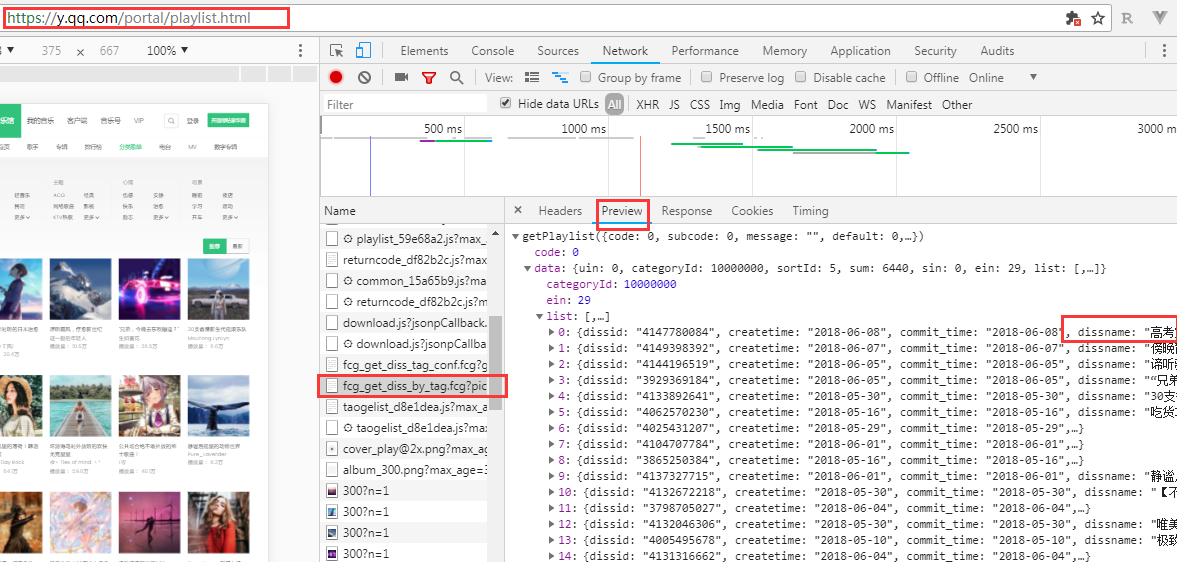
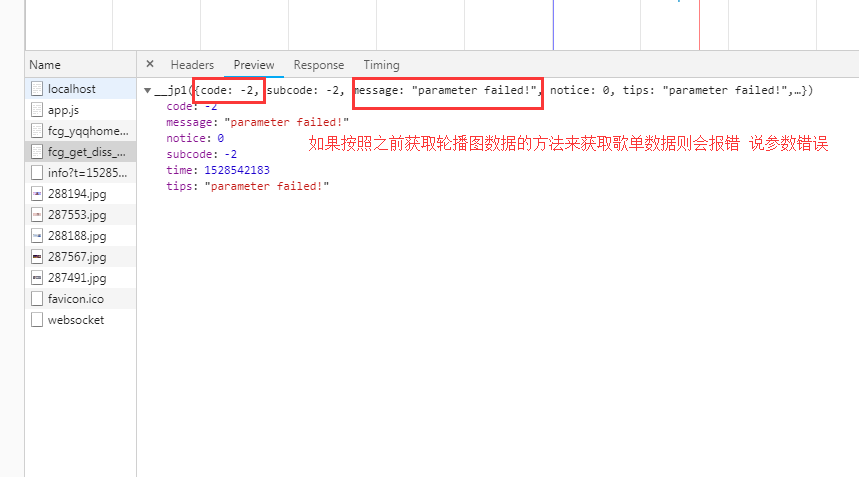
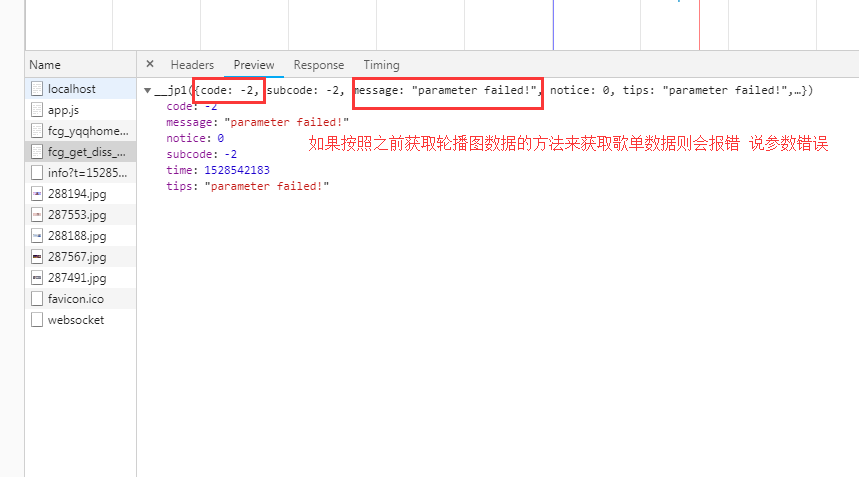
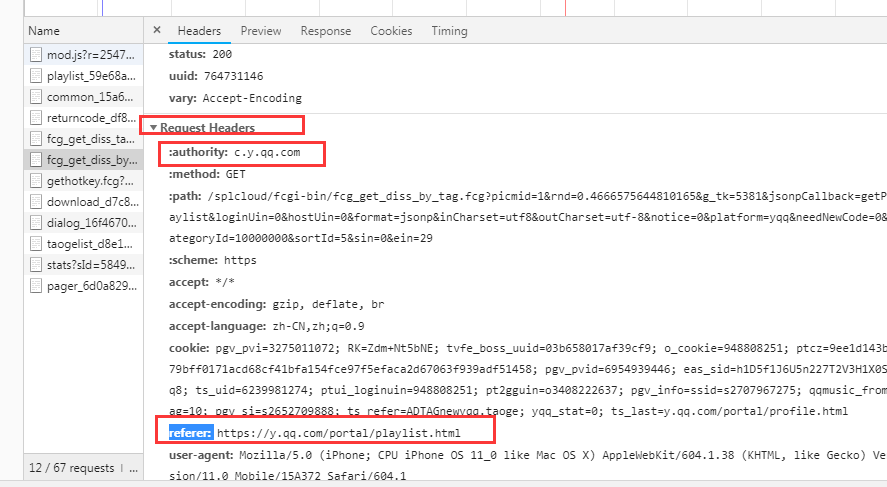
z这里如果我们和之前获取轮播图的数据一样来获取表单的数据 发现根本获取不到


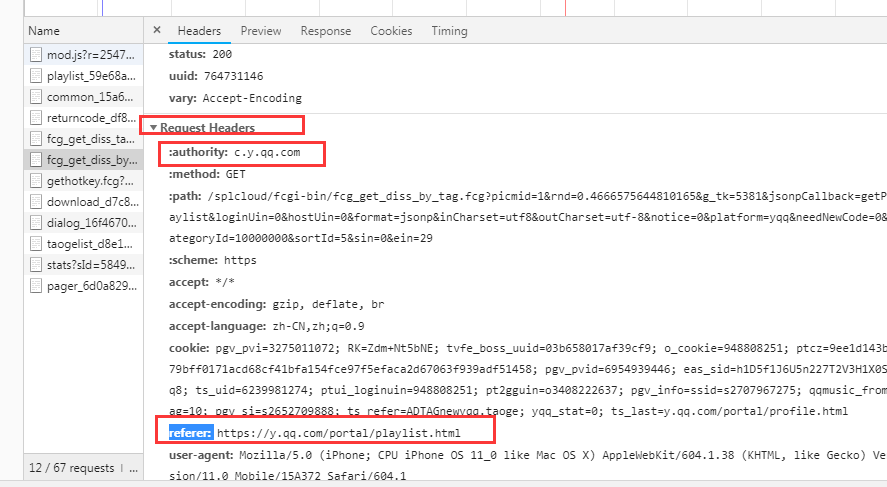
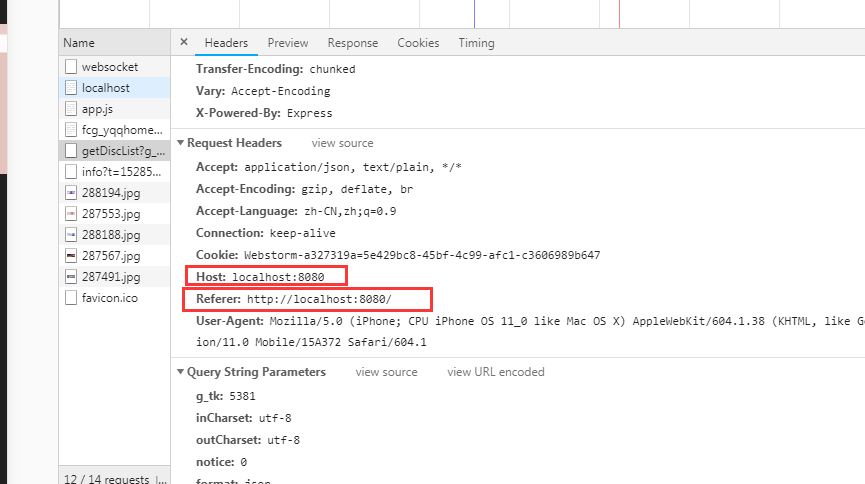
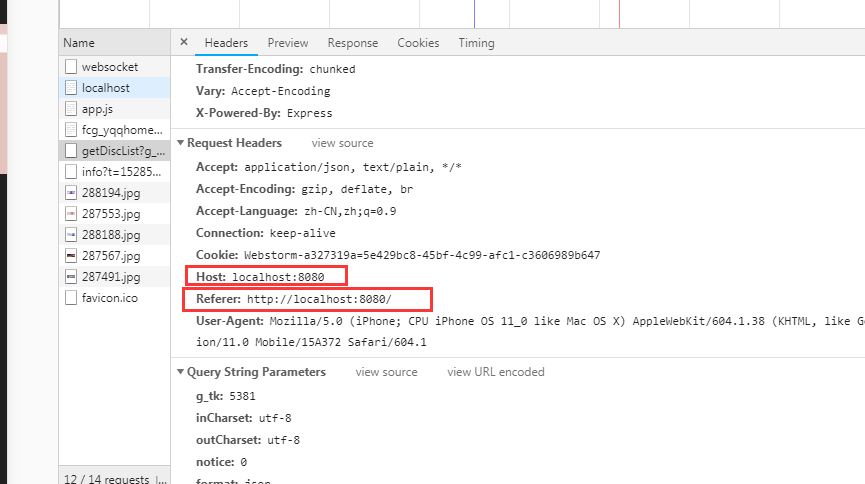
原因是qq音乐在请求头里面加了authority和refer等 但是如果我们通过jsonp实现跨域来请求数据的话 是根本不能够修改请求头的 所以我们就考虑用axios 但是axios又不能进行跨域 那么我们要怎么拿到qq音乐的服务器的数据呢??其实是有办法解决的:我们可以进行后端接口代理 那么什么是后端代理呢??
如果要使用axios直接进行跨域访问是不可以的,这是就需要配置代理了,为什么要配置代理呢?
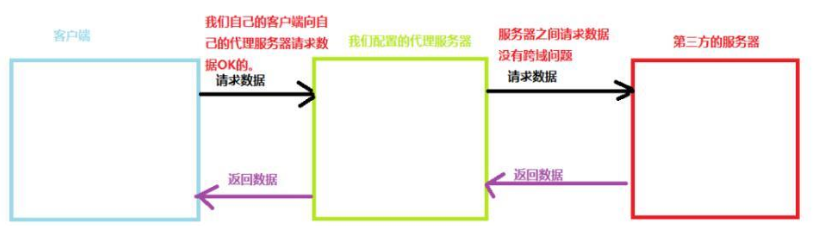
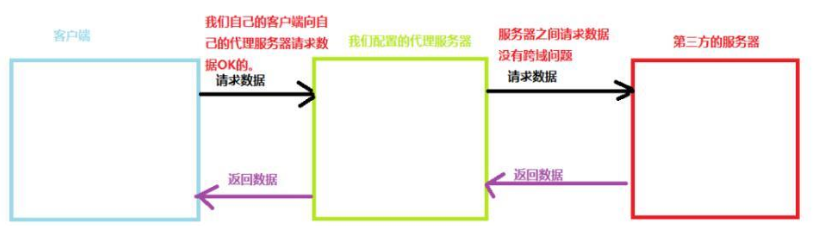
原因就是客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题),也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据啦。
如果不理解可以看依据看下图

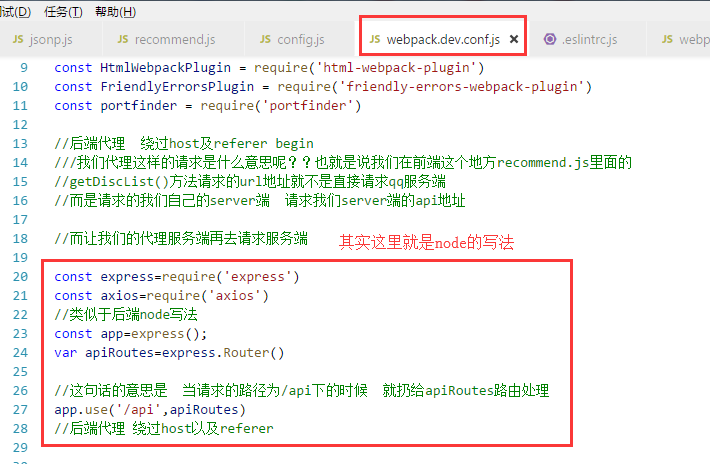
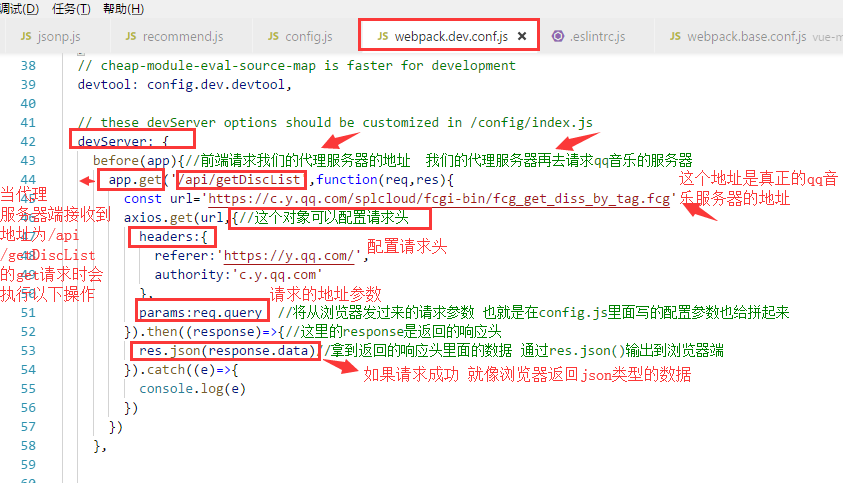
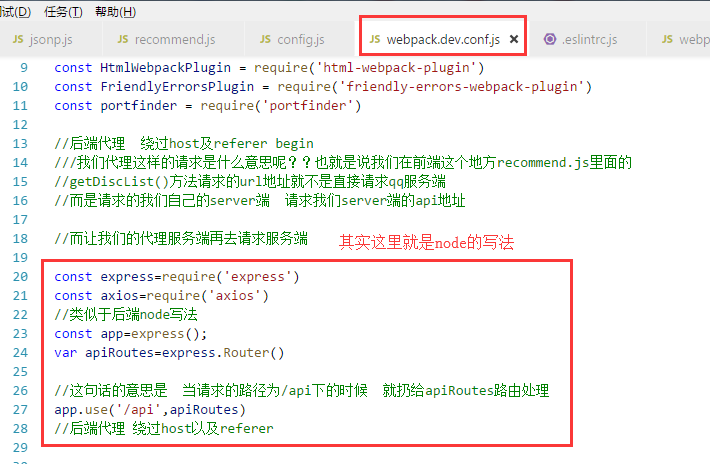
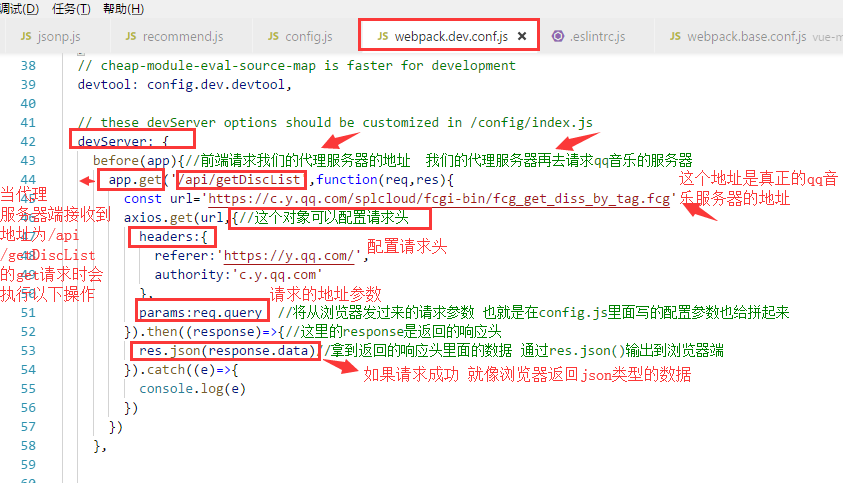
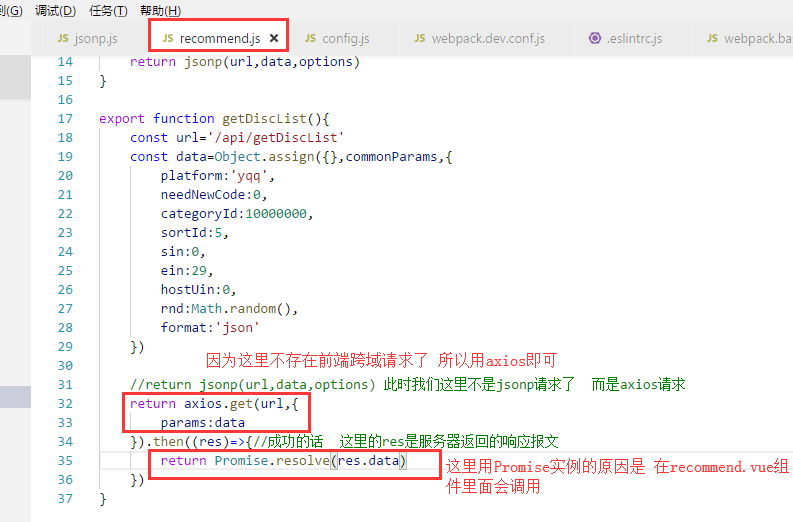
接下来手动代理后端服务器


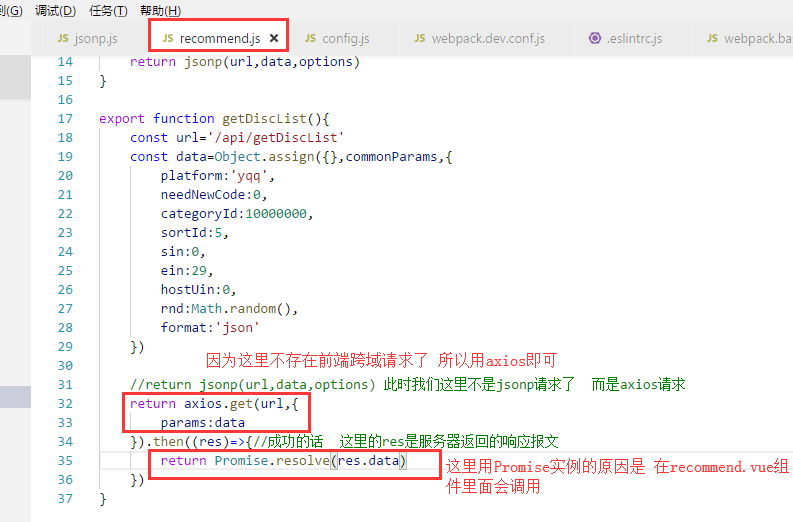
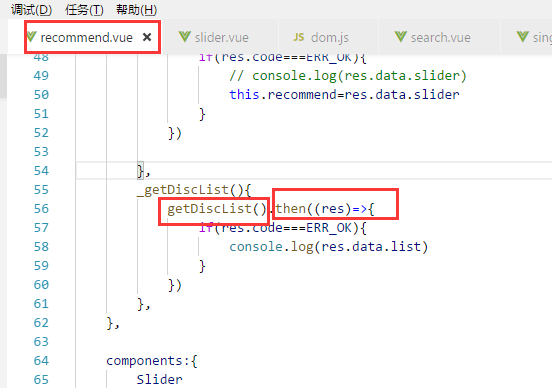
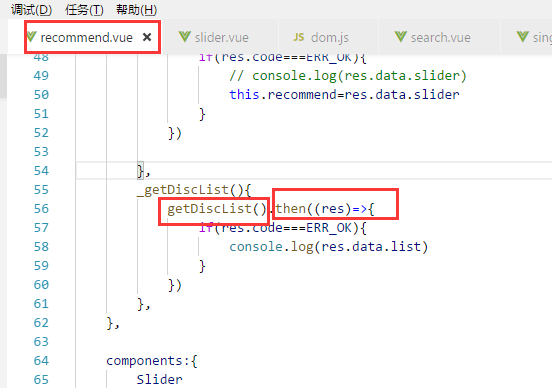
在手动代理后端服务器完毕之后就来写前端请求


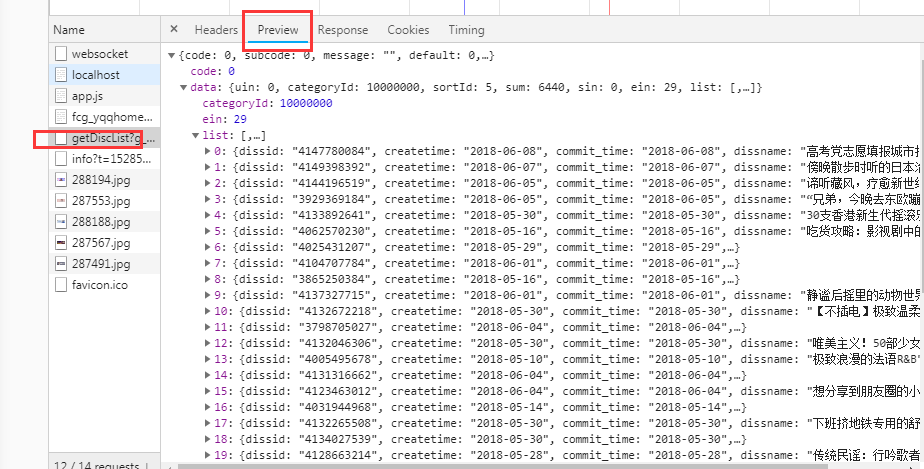
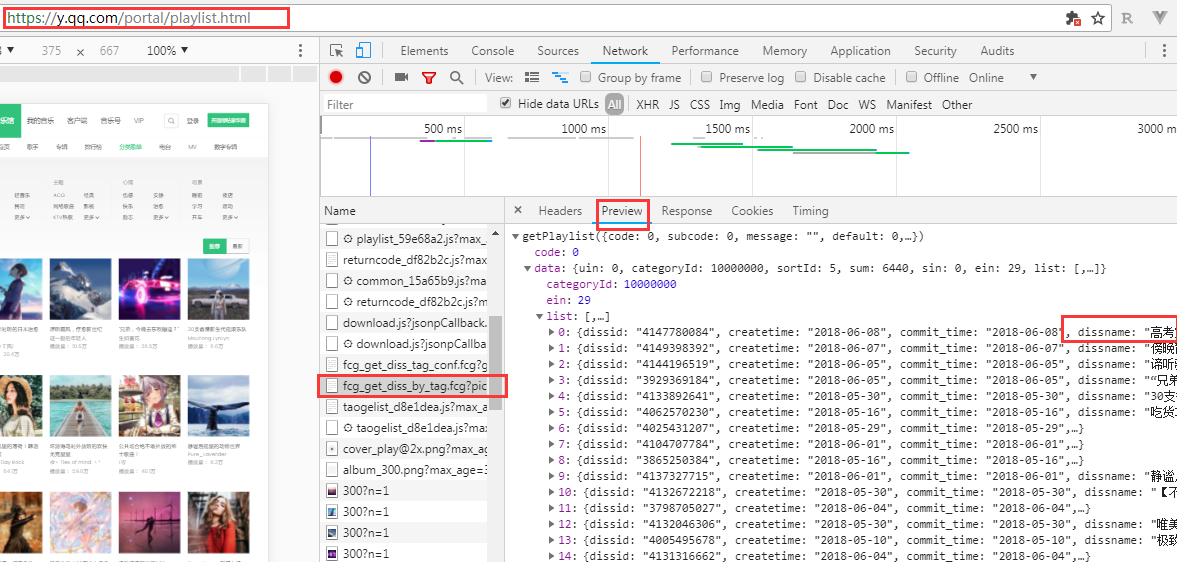
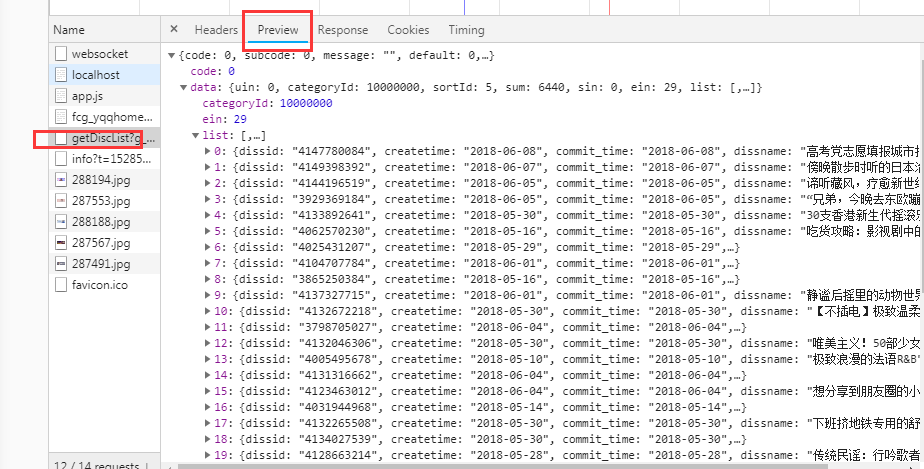
成功拿到数据


有一点要注意:axios并不是vue的插件 所以我们不能直接使用use方法 所以我们要将他添加到vue的原型链中使用
import axios from 'axios';
Vue.prototype.$http = axios;
这样我们就可以直接使用了,
注意点:1.webpack的跨域解决方法只是是适合在开发环境中使用,
2.设置inde.js内部的dev时,请注意,需要设置的应该是域名,过多会失效,所以应该是www。baidu。com
3.使用axios上传文件,不需要像ajax上传图片一样使用formdata

z这里如果我们和之前获取轮播图的数据一样来获取表单的数据 发现根本获取不到


原因是qq音乐在请求头里面加了authority和refer等 但是如果我们通过jsonp实现跨域来请求数据的话 是根本不能够修改请求头的 所以我们就考虑用axios 但是axios又不能进行跨域 那么我们要怎么拿到qq音乐的服务器的数据呢??其实是有办法解决的:我们可以进行后端接口代理 那么什么是后端代理呢??
如果要使用axios直接进行跨域访问是不可以的,这是就需要配置代理了,为什么要配置代理呢?
原因就是客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题),也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据啦。
如果不理解可以看依据看下图

接下来手动代理后端服务器


在手动代理后端服务器完毕之后就来写前端请求


成功拿到数据


有一点要注意:axios并不是vue的插件 所以我们不能直接使用use方法 所以我们要将他添加到vue的原型链中使用
import axios from 'axios';
Vue.prototype.$http = axios;
这样我们就可以直接使用了,
注意点:1.webpack的跨域解决方法只是是适合在开发环境中使用,
2.设置inde.js内部的dev时,请注意,需要设置的应该是域名,过多会失效,所以应该是www。baidu。com
3.使用axios上传文件,不需要像ajax上传图片一样使用formdata






















 1738
1738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








