用el-table配合el-input直接渲染可编辑行,在数据量大的情况下,会出现输入卡顿的问题。

原因:
- el-input组件实例数量过多。
- el-input的v-model在表单输入时频繁触发更新事件。
解决思路
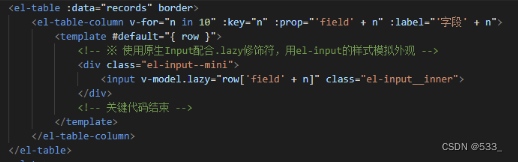
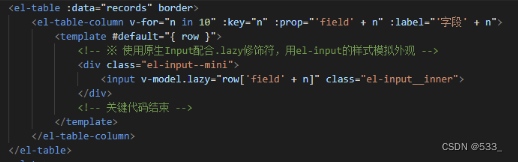
- 用原生input替换el-input,以减少el-input组件实例。并在原生input上应用el-input的样式,使前者后者外观一致。
- 在v-model指令上追加.lazy修饰符,使实例数据仅在失去焦点时更新,减少触发次数。

也可以用 umy-ui
参考:
用el-table配合el-input直接渲染可编辑行,在数据量大的情况下,会出现输入卡顿的问题。

原因:
解决思路

也可以用 umy-ui
参考:
 2934
2934
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


