
voidWhite.as
//为拖动条添加点击滑动事件
controlBar.progressLine.addEventListener(MouseEvent.CLICK,progerssEvent);
private function progerssEvent(e:MouseEvent):void{
buffer.visible=true;
}
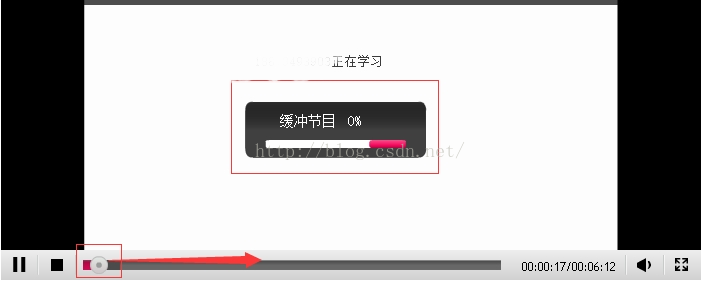
即可实现拖动了进度条后出现loading的效果
更改播放暂停时的显示逻辑
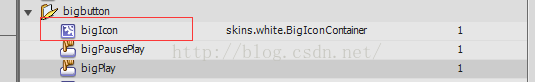
关于播放按钮的显示逻辑更改


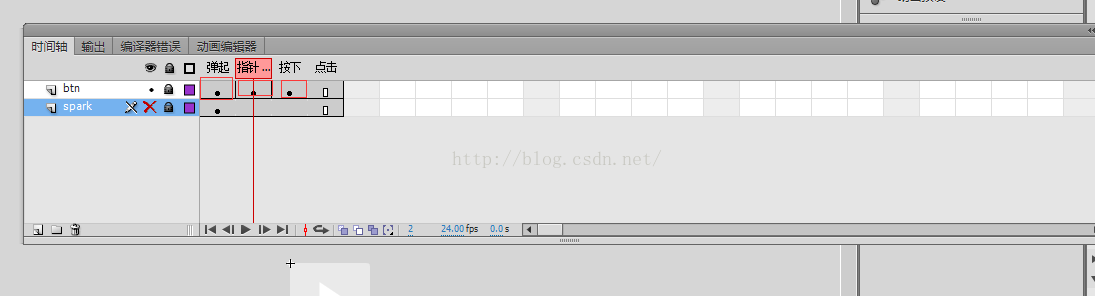
将bigIcon 的影片剪辑中的弹起关键帧复制到指针划过和按下的地方 那么就可以实现正常播放时暂停播放的显示了
BigIconContainer.as
public function paused():void{
//bigPlayBtn.visible = false;
//bigPausePlayBtn.visible = true;
//播放按钮的显示
bigPlayBtn.visible = true;
bigPausePlayBtn.visible = false;
}






















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








