vite+vue3
使用vite创建vue3过程
-
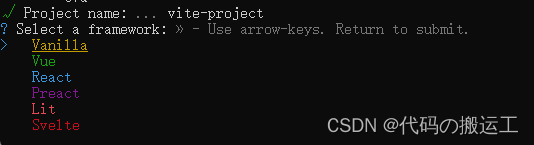
yarn create vite -
选择使用的是vue或者是react

-
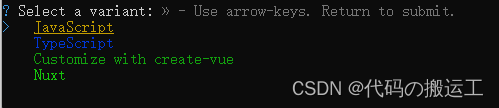
选择使用语言

-
回车,完成
可能遇到的问题
yarn create vite 报错
yarn create v1.22.19
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-vite@3.1.0" with binaries:
- create-vite
- cva
[##] 2/2文件名、目录名或卷标语法不正确。
error Command failed.
Exit code: 1
Command: D:\nodejs\node_global\bin\create-vite
Arguments:
Directory: D:\Code\Applet\WeChat
Output:
info Visit https://yarnpkg.com/en/docs/cli/create for documentation about this command.
yarn 的安装是在C盘,node环境在D盘
-
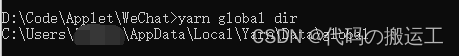
yarn global dir查看yarn安装路径

-
需要把yarn 的全局路径修改到相对应的盘,打开cmd ,输入以下
yarn config set global-folder "D:\yarn\global"
yarn config set cache-folder "D:\yarn\cache"
再使用
yarn create vite就可以正常创建
- 修改全局bin目录
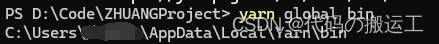
yarn global bin查看全局bin目录

yarn config set prefix "D:\yarn"






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










